Kontynuacja moich komentarzy do sesji dotnetConf. Dziś skupiam się na technologiach webowych - responsive design, require.js, ASP.NET MVC, ASP.NET Web API, SPA (knockout.js, durandal.js, breeze) oraz JavaScript.
Responsive Design: Designing from Mobile Up
Problem: wczytywanie całego JS, zasobów, obrazków, które w danym przypadku nie są potrzebne. Mobile first lub stopniowa degradacja. Dobrze pobierać tylko potrzebny JavaScript w danym przypadku np. dla urządzeń mobilnych nie pobierać jquery. Można wspierać różne rozmiary obrazków. Dobre kawałki kodu, by w zależności od urządzenia ładować niektóre obrazki i pliki JavaScript ładować dynamicznie w sposób warunkowy:
AdaptJS - w zależności od rozmiarów ładowanie tylko potrzebnych CSS-ów
RespondJS - polyfill dla media queries dla IE < 8
EnhanceJS - załącza CSS/JS w zależności od media queries
http://wildermuth.com/2013/4/26/My_DotNetConf_Talk_on_Mobile-First_Design - materiały autora prezentacji
http://www.lukew.com/ - ojciec filozofii RWD
http://bradfrostweb.com/blog/web/mobile-first-responsive-web-design/ - mobile first RWD
http://blog.cloudfour.com/where-are-the-mobile-first-responsive-web-designs/ - artykuł o RWD
Cóż więcej dodać, Shawn Wildermuth poprzez pokazanie doładowań na żądanie oraz kilka bibliotek i linków, zrobił dobrą prezentację.
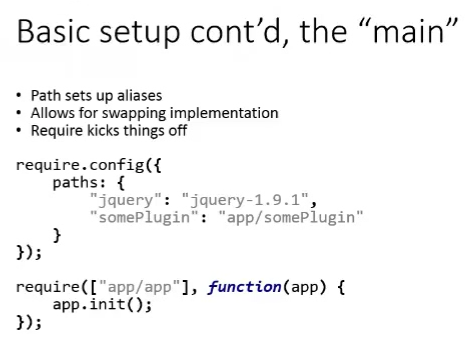
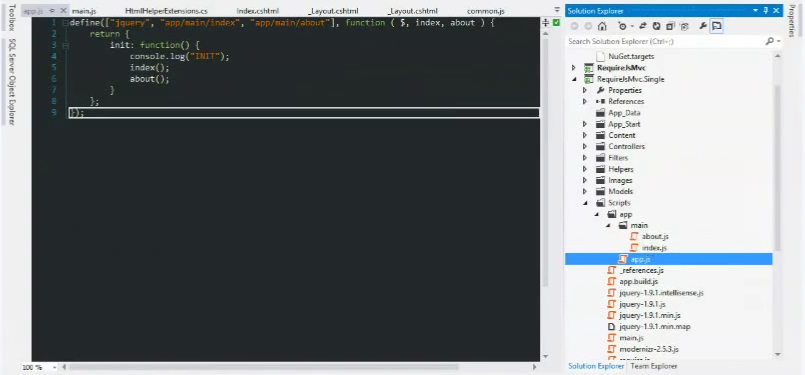
Using require.js in an ASP.NET MVC application
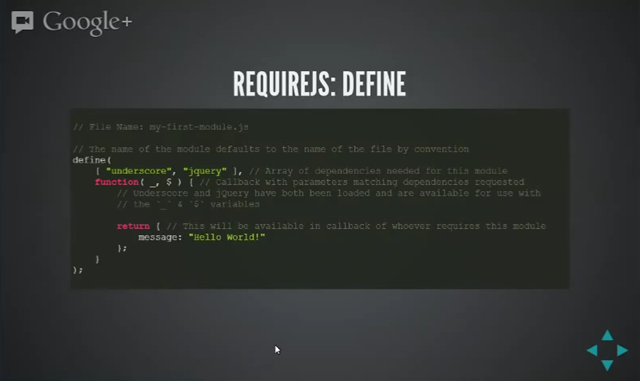
Standardy modułów - CommonJS i AMD.
Pakiet nuget RequireJS - HTML helper w przypadku ASP.NET MVC
https://github.com/jcreamer898/RequireJsMvc
HTTP the Right Way with ASP.NET Web API
http://aspnetwebstack.codeplex.com/
Podsumowując: prezentacja pokazuje różne możliwości ASP.NET Web API, dobra, ale nieprzełomowa. Znowu problemy z przerwami w transmisji (kolejnych kilka przebitek z pilnującym porządku słynnym Scottem Hanselmanem)
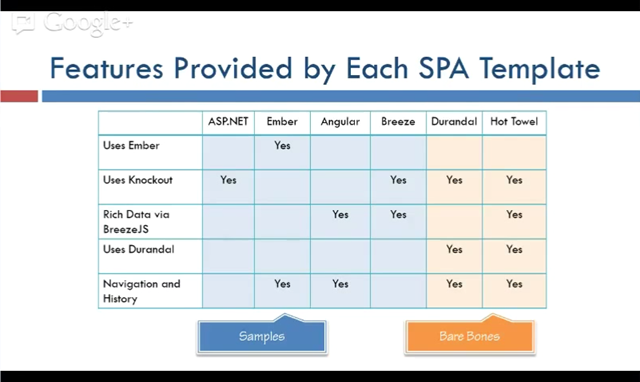
Single Page Web Apps (SPA) Jump Start
Prezentacja słynnego Johna Papy.
gmail
http://www.johnpapa.net/asp-net-spa-templates/
http://www.johnpapa.net/hottowel/
http://www.pluralsight.com/training/Courses/TableOfContents/single-page-apps-jumpstart
Cóż dodać, jak zwykle bardzo dobra prezentacja Johna Papy. Muszę przyznać, że gotowymi tranzycjami w kompozycji widoków w Durandal.js oraz gotowym sposobem na budowę zapytań i datacontext w Breeze zachęcił mnie bez dwóch zdań do przyjrzenia się tym frameworkom.
Sesja z podstaw JavaScript. Jakoś nie przykuła mojej uwagi (wiele podobnych sesji już widziałem wcześniej). Autor zatoczył w swoim życiu koło, zaczynał z JavaScript dla ASP, przeszedł apogeum .NET, przeżył erę AJAX, zgłębiał jquery i na koniec znowu doszedł do czystego JavaScript i postulatu, by klient i serwer pisać w tych samych technologiach.
Angry Birds of Modern JavaScript Development
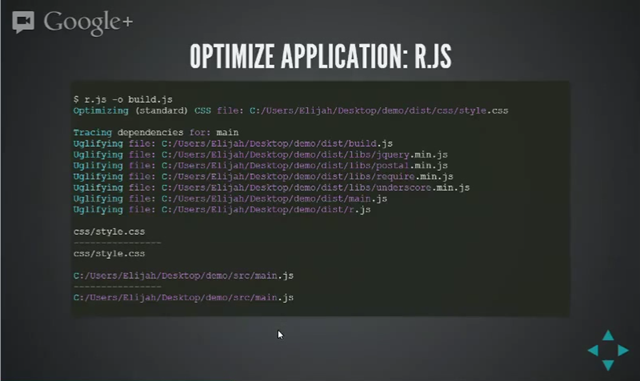
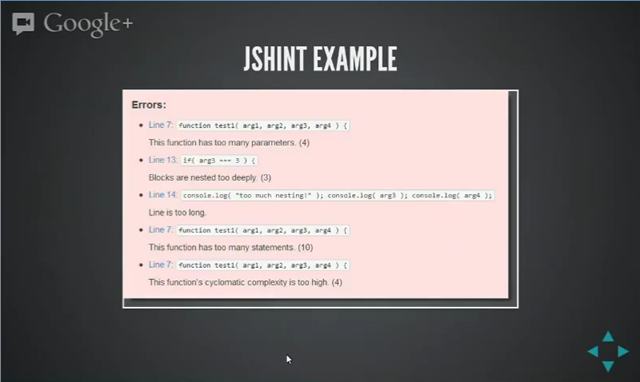
Świetna prezentacja o szerokiej problematyce budowania aplikacji JavaScript. Zdarzenia, moduły, weryfikacja poprawności kodu, mockowanie danych, frameworki do szablonów, wzorce projektowe (uniwersalne i typowe dla JS), narzędzia.
https://github.com/postaljs/postal.js
http://garann.github.io/template-chooser/
https://github.com/ifandelse/machina.js
Bower - menadżer pakietów dla web
Yeoman - workflow dla aplikacji web
http://www.elijahmanor.com/2013/03/angry-birds-of-javascript-series.html