Narzędzia dla aplikacji Metro: Visual Studio 11 for Windows Developer Preview (HTML5, C#, VB.NET, C++) i Expression Blend 5 for Windows Developer Preview (HTML5).
Metro style apps can use a subset of the Win32 and COM API. This subset of APIs was chosen to support key scenarios for Metro style apps that were not already covered by the Windows Runtime, HTML/CSS, or other supported languages or standards. The Windows App Certification Kit ensures that your app uses only this subset of the Win32 and COM API.
The subset of the Win32 and COM API that can be used in a Metro style app is indicated in the header files in the Windows Software Development Kit (SDK) for Metro style Apps. Look for the following statements in the header files:
#pragma region Application Family
#pragma region Desktop Family
The compiler and object browser in Microsoft Visual Studio 11 Express for Windows Developer Preview use these statements to determine whether to show or hide a Win32 or COM API element.
Tools
Visual Studio for Metro style app development
IDE for JavaScript
Project templates: Blank Application, Fixed Layout Application, Grid Application, Navigation Application, Split Application.
Item templates: HTML Fragment, Landing Page (Grid app), Collection Page (Grid app), Details Page (Grid app), Category Page (Grid app), Split Page (Grid app), Search Contract, Picker Contract, Share Contract.
Project: *.wwaproj
When you develop JavaScript solutions, you use three editors—the HTML editor, the JavaScript Code editor, and, to define styles, the CSS Editor. The JavaScript Code editor and the HTML editor provide many features that you can customize to help create your app.
- IntelliSense, which provides features such as statement completion and parameter Help as you type code.
- Code snippet insertion, available by right-clicking in a code file and selecting Insert Snippet.
- Navigation aids such as Go To Definition (JavaScript Code editor only), Bookmarks, and Navigate To.
- Outlining, word wrap, displayed line numbers, and other features.
The CSS Editor shares some of the features found in the JavaScript Code editor and the HTML editor, along with enhancements that are specific to CSS markup.
You can customize the behavior of the editors, and enable or disable features like indentation, word wrap, and statement completion (Tools –> Options –> Text Editor).
Visual Studio includes a Toolbox with HTML controls that you can use to drag-and-drop HTML controls, such as a button, into the HTML editor. However, Windows Library for JavaScript controls are not available in the Toolbox.
Metro style apps that reference managed or native back end code such as a DLL are called hybrid applications. In a hybrid app, you can make a reference to the following types of components: WinMD files, a managed or native library project that generates one or more WinMD files, a Windows Runtime SDK, or a Windows Extension SDK. A Windows Extension SDK refers to either an SDK available in the Windows Store or a third party SDK.
Windows Runtime SDKs are implicitly referenced. For other hybrid apps, you can configure the project in three ways:
- Adding a second project to the solution that uses the Class Library template (C# or VB).
- Referencing a native or managed WinMD file by adding a reference to the WinMD file from your JavaScript project.
- Installing an SDK that contains one or more WinMD files and referencing it from your JavaScript project.
To add a reference to an external component:
- In your JavaScript project, right-click the References node in Solution Explorer and click Add Reference.
- In the Add Reference dialog box:
- For an Windows Extension SDK, select Extension SDKs in the Windows section. SDKs that are installed on the PC hosting Visual Studio and that contain WinMD files will appear in this tab.
- For a native or managed WinMD, browse to the WinMD file and select it.
- After selecting the reference, click Add
Localization
To add a .resjson resource file to a project:
- Right-click the project in Solution Explorer and click Add > New Item.
- Select Resources File (.resjson) in the middle pane and click Add.
- After you add the resource file, create a new folder for the localization file and localized images, and move the file there.
For example, a Canadian French localized .resjson file needs to go in \projectname\fr-CA. Images for fr-CA go in projectname\fr-CA\images.
To specify a default language for the project:
- In Solution Explorer, select a project.
- Click View > Property Pages.
- On the Configuration tab, click General .
- In Default Language, specify the correct language locale, such as en-US.
The OS environment determines the preferred language. By using a default setting for the project, you make sure that the resources in \projectname\<locale>\*.resjson are used by default when there is no better match for the OS language preferences.
IDE for C++/C#/Visual Basic
A Metro style app usually consists of a single project template for the app itself, and one or more optional Class Library or Unit Test projects grouped into a single solution. The C# and Visual Basic Class Library project can be used to create a standard .NET class library or it can also be used to create a Windows Runtime Component DLL that can be consumed by JavaScript or C++ Metro style apps. Visual C++ has a Windows Runtime Component DLL project. Visual C++ includes an additional project template that is not available in the other languages, a Metro style DirectX Application.
In Visual Basic, C# and C++ you can right-click in a code file and select “Insert Snippet” to automatically add commonly used constructs to your code.
Solution Explorer. In Visual Studio 11 for Windows Developer Preview this tool has many new features including an embedded class view and call hierarchy. You can right click on a file and drill in to the methods and variables it contains. You can then navigate to an item by clicking on it, or see call hierarchy information by right-clicking on the item.
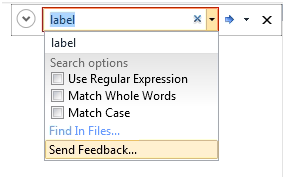
The new Find window provides many new features and uses much less screen real estate than the previous version:
Item templates
Pages: Collection page, Grouped collection page, Item detail page, Split page, User control.
Contracts: File Picker Contract, Search Contract, Share Contract
Code Files
Graphics (C++ DirectX): Compute Shader File, Geometry Shader File, Pixel Shader File, Vertex Shader File.
Expression Blend for Metro style app development
One of the advantages of building HTML-based Metro style apps is that they can run on a wider array of devices than apps built with XAML and C++ or C#. Another advantage is that your Metro style app can use media and visual assets from a web site that you already have.
- Document windows
- View controls Provides three options to control your app:
- Interactive Mode can be turned on and off, allowing you to interact with the app to get it into different states, which you can then style.
- The error indicator tells you if there are errors in your app and displays the error list in the Results panel.
- The Refresh button lets you restore your app to its initial state after you changed states in Interactive mode.
- Views (Design, Code, Split)
Assets panel
CSS Properties panel
The CSS Properties panel in Microsoft Expression Blend 5 for Windows Developer Preview is where you can view and modify the CSS properties of an element that is selected on the artboard or under Live DOM.
A - CSS properties. An expandable and collapsible list of CSS properties that can be sorted by category or by name.
- Applied Rules Displays the sources of all the CSS rules that apply to the selected element, including inline, in-document, and external style sheets. The winning rule displays the CSS rule with the highest order of precedence.
- View set properties only Check this box to display only those CSS properties that are configured for the selected element.
- Category properties When CSS properties are arranged by category, displays all of the properties that belong to the expanded category.
- Color editor
Platform panel
The Platform panel in Microsoft Expression Blend 5 for Windows Developer Preview lets you select displays, views, and display options.
- Views Select the display view for your app, either portrait, landscape, filled or snapped.
- Display Select the display resolution of the device for which you're designing your app.
- Show Chrome Uncheck this box to turn off the simulated tablet frame around your app in the Design view.
- Override scaling Check this box to emulate the built-in display scaling of the device.
- Deploy Target Select the device where your app will be deployed when it builds.
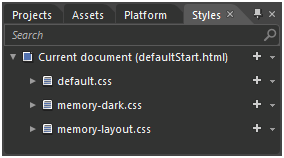
Styles panel
The Styles panel lists all the style sheets attached to the current document and all of the styles defined in them. You can open the Styles panel by clicking Styles on the Window menu.
- Search box
- Style sheets Displays all style sheets (CSS) attached to the current document.
- Styles Displays styles defined within the style sheets.
Attributes panel
The Attributes panel lists attributes for the selected element. You can open the Attributes panel by clicking Attributes on the Window menu.
- ID Displays the type and ID of the selected element.
- Search box
- Attributes
Add a style sheet
CSS styles
By default, Expression Blend for Windows Developer Preview will create new style definitions as inline styles. While that may be sufficient for creating quick prototypes, it can be difficult to maintain inline style definitions for your production app. A best practice is to create and maintain your styles by using an external style sheet.
In the Styles panel, click the drop-down menu arrow next to Current document (defaultStart.html). Select Link a Style Sheet.
Add a style rule
To modify the size of the gameBody div, we'll add a new style rule for the gameBody element in our external style sheet.
In the CSS Properties panel, click the drop-down menu arrow next to Applied Rules and select Create style rule from selected element ID: gameBody. A new style rule is added to the style sheet and the selector for the new style rule is automatically set to #gameBody.
For any element selected in the Live DOM panel, the Applied Rules panel shows all style rules that are applied to the element, in the order of application. The #gameBody tag is currently selected, indicating that this is the currently active rule.
The Applied Rules panel also includes an additional entry labeled winning. This is a virtual rule that collects the properties that have the highest order of precedence and specificity across all other rules and their values. The winning rule is a convenient way to quickly adjust properties that are already set in their appropriate places, without having to search for the right rule, or to worry about modifying the wrong rule.
Set style rules for a property
- In the Live DOM panel, select #gameBody.
- In the CSS Properties panel, expand the Sizing category.
- Click width and enter 100%. Click height and enter 100%.
Make the layout resizable
Microsoft Windows Developer Preview automatically adds appropriate scaling factors for high-pixel-density displays and Microsoft Expression Blend 5 for Windows Developer Preview provides the ability to preview how your design looks and behaves when the app is resized.
The CSS grid
Like HTML table layouts, CSS grids are based on rows and columns. Unlike the HTML table element, the rows and columns for grid layout are defined in CSS, not in HTML, keeping your semantic markup free from markup devoted to layout. Further, CSS grid layout offers precise control over grid behavior during resize events.
Rows and columns can be defined to have a fixed size. Alternatively, rows or columns can be defined to have a fractional size, causing them to resize relative to a size change of the grid. For example, if one row is defined 1fr and another 2fr, the grid will size the two rows so that the second one is twice as big as the first one, no matter what the size of the grid. You can also define rows or columns to size to fit their content by using auto. The grid has many more options that make layout within very powerful and flexible. Grid layout can be applied to any block element by using the display property in the -ms-grid setting.
To enable the grid
- In the Live Dom panel, select gameBody.
- In the Applied Rules section of the CSS Properties panel, make sure that either winning or #gameBody is selected.
- In the CSS Properties panel, expand the Layout section.
- Click the display drop-down menu and select –ms-grid.
As soon as this property is set, all of the grid content stacks up in the top left corner.
To create the grid
- Ensure that gameBody is selected in the Live DOM panel and that either winning or #gameBody is selected in the Applied Rules section of the CSS Properties panel.
- Move your mouse cursor over the top grid adorner. An orange insert column adorner appears.
- Click to add the grid column adorner.
In the CSS Properties panel, expand the Grid section.
To set a column to a fixed size
Move the mouse pointer to the top of a grid column. The Fraction (fr)/Fixed (px) drop-down is displayed (the default setting is fr for fractional):
Click the fixed/fractional drop-down and select px to set the selected column to fixed size.
Align content to the grid
We want to store the grid positioning information in the CSS rule with the #gameTitle selector. In order for this to happen, you must select either winning rule or the #gameTitle rule in Applied Rules for the title element. If the #gameTitle rule is selected, Expression Blend for Windows Developer Preview will attempt to write new properties to it. If the winning rule is selected, the write target for the new property is determined as follows:
- If winning rule is selected, a property that is already set is written to the same rule where it was originally defined.
- If winning rule is selected, Expression Blend for Windows Developer Preview tries first to write a new property to a rule with an ID selector. In the case of the gameTitle element, this would be #gameTitle.
- If winning rule selected and there is no appropriate ID rule defined, Expression Blend for Windows Developer Preview writes the style to the inline rule if the inline rule is accessible for writing (if the element is dynamically generated in JavaScript, Expression Blend cannot store properties for the inline style)
Position
In the CSS Properties panel, click in the View set properties only checkbox to display an overview of the properties set for gameTitle.
To position the title in the grid
- In the Applied Rules section of the CSS Properties panel, select either winning or #gameTitle.
- In the CSS Properties panel, expand the Grid category.
- Set the -ms-grid-column property to 4 (CSS columns and rows are counted starting with 1).
To fix the title alignment
- In the Grid category, set -ms-grid-row-align to end using the combo box.
- In the Layout category, set margin-bottom to 0.
Positioning button
Select the Start the Game button on the artboard.
In the CSS Properties panel, click the drop-down menu arrow next to Applied Rules and select Create style rule from selected element class: gameButtons. A new style rule is created.
Building and running app
The Simulator target can emulate a touch-screen device with the following options:
- Mouse mode The mouse pointer behaves like a traditional mouse pointer.
- Touch emulation The mouse pointer changes to emulate touch interaction.
- Touch emulation pinch-zoom The mouse pointer changes to emulate a pinch-zoom motion. The touch emulation pinch-zoom interaction is controlled by the mouse wheel.
- Touch emulation rotate The mouse pointer changes to emulate a rotation motion. The Touch emulation rotate emulations is controlled by the mouse wheel.
- Rotate simulator to the right The simulator is rotated 90 degrees to the right.
- Rotate simulator to the left The simulator is rotated 90 degrees to the left.
- Change resolution The simulator is changed to the resolution you select from a list.
c.d.n



























Brak komentarzy:
Prześlij komentarz