Aby nabrać praktycznego doświadczenia w pisaniu aplikacji Metro na Windows 8, postanowiłem napisać sobie taką jedną dla siebie od początku do końca w celach rekreacyjno-edukacyjnych. Bedę rozwijać jej funkcjonalności w poszczególnych krokach, co przełoży się na nową serię postów, w których będę dzielił się różnymi ciekawymi informacjami. Ponieważ pomysłów na funkcjonalności mam bardzo dużo, ta seria - o ile czas pozwoli - może mieć bardzo duuuużo odcinków –;)
Swoją pierwszą aplikację piszę sobie w XAML-u i C#, ponieważ te technologie po Silverlight i WPF najbardziej mi są znane. Aczkolwiek - w miarę podnoszenia swojej wiedzy z HTML5, być może w przyszłości napiszę sobie drugą aplikację Metro w technologiach HTML5 i JS.
Aplikacja ma być najprostsza z możliwych i ma umożliwiać mi oglądanie off-line klipów z YouTube (jest kilka takich aplikacji w Marketplace dla Windows Phone 7) . Nie chcę w tym celu opuszczać trybu Metro. W pierwszym kroku postanowiłem zaprojektować sobie z grubsza interfejs użytkownika.
Strona startowa:
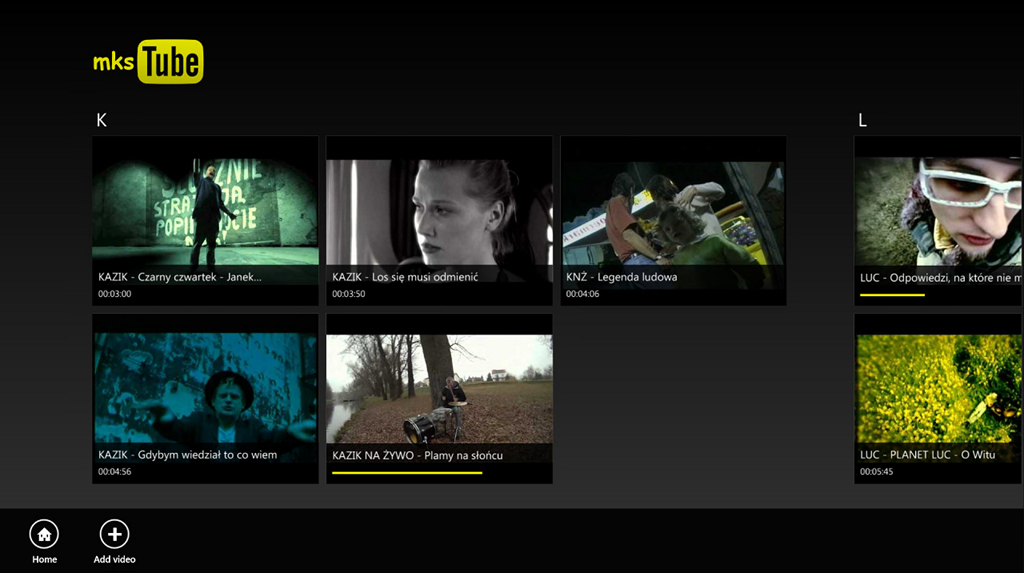
Pełna kolekcja klipów (z semantycznym zoom):
Dodawanie nowych pozycji:
Praktyczne wrażenia i uwagi:
- Szkoda, że obecna wersja Expression Blend 5 Preview nie wspiera jeszcze XAML-a i C#. Edytowanie XAML-a, zwłaszcza szablonów w Visual Studio 11 Preview po pracy w Blend 4 i Silverlight wydaje się męczące (mimo częściowej inkorporacji interfejsu Blenda w tej wersji VS). Brakuje mi też m.in znanych z Blenda behaviorów i wygodnych narzędzi do tworzenia przykładowych danych.
- INotifyPropertyChanged - obecnie są dwa, należy używać tego z przestrzeni Windows.UI.Xaml.Data, jest kwestia związana z nieużytecznością ObservableCollection, ale na razie na tym etapie nie potrzebowałem kolekcji tego rodzaju
- Nawigacja - jest to, czego brakowało w Silverlight jest w Windows 8. Dzięki Frame.Navigate(nazwa typu) możemy nawigować ze wskazaniem typu.
- Własne przestrzenie nazw w XAML w Windows 8 zaczynają się od słowa using np xmlns:Local="using:MyTube", na razie użyłem ich do własnego konwertera i itemtemplateselector’a (przy próbie stworzenia własnej kontrolki pojawiają się pewne problemy, ale na tym etapie nie potrzebowałem jej tworzyć)
- Data binding - nie ma pewnych ustawień znanych z Silverlight 4 i Silverlight 5, np. formatowania (dla sformatowania daty użyłem jak za czasów Silverlight 3 własnego konwertera)
- Konwerter - typy do metod przekazywane są w formie stringów, podobnie zresztą jak we Frame.Navigate
- Segoe UI Symbol - to klucz do szybkiego uzyskania sporej części różnych przydatnych symboli m.in na przyciskach paska aplikacji
- GridView i JumpViewer - za pomocą tych nowych kontrolek prezentuję kolekcje z grupowaniem i semantycznym zoom (w listach działają też predefiniowane animacje)
- Stylowanie - jak zmienić domyślny szablon kontrolki? W obecnie dostarczonych narzędziach i z Windows 8 Developer Preview nie jest to oczywiste pytanie. Nie natrafiłem na opis miejsca, gdzie się znajdują, wszyscy odsyłają jedynie do przykładu Microsoft. Można znaleźć w nim dwa XAML-e ze ciemnym i jasnym tematem. Pomogło mi to szybko zmienić wygląd kontrolki ProgressBar z domyślnego na żółty pasek. Ale czasami i ten przykład nie zawsze jest pomocny. Otóż chciałem zmienić obramowanie zaznaczonego elementu ListViewItem w GridView z domyślnego niebieskiego na żółty i znak “check” z białego na czarny. I zajęło mi to … kilka dni. Fora internetowe nic nie pomogły, ludzie jedynie opisywali ten sam problem, aż w końcu skojarzyłem sobie, że na jednej prezentacji na BUILD było pokazywane miejsce na dysku, gdzie są fizycznie wgrywane aplikacje Metro. Idąc tym tropem odszukałem, która z wgranych przykładowych aplikacji miała ostylowane obramowanie w ListViewItem w innym niż standardowym kolorze i wykorzystałem z niej odpowiedni fragment XAML-a i zadziałało! (BTW w Windows 8 resources są przechowywane poza assemblies i w miejscu wgrania aplikacji leżą sobie luźno jej wszystkie pliki z XAML)
- Rating - taka kontrolka jest w Windows 8, tyle że na razie jedynie wyłącznie w WinJS, pod C# jej nie ma! Tutaj na szybkie potrzeby użyłem zwykłego TextBlock i napisu w Segoe UI Symbol.
- Implicit Data Templates - nie ma ich na razie w Windows 8 (są tylko implicit control templates). Nie ma też gotowych behaviorów, triggerów, więc skorzystałem template selectora.
Prezentowane na screenshotach ekrany zawierają na razie statyczne przykładowe dane. W następnym krokach będę chciał listy zasilać prawdziwymi danymi, z czym będzie wiązało się kilka technicznych zagadnień.
c.d.n










Brak komentarzy:
Prześlij komentarz