Tym postem rozpoczynam kilkuodcinkową serię nt. SVG. W niedalekiej przyszłości będzie też podobny cykl dla CSS3. Zresztą różnych cykli związanych z szeroko rozumianym HTML5 będzie jeszcze dużo z uwagi na sporą liczbę zagadnień z nim związanych -;)
Zacznę od dygresji, że w tym roku nie było konferencji MIX, co wiąże się z zachodzącymi w korporacji zmianami. Oprócz korzystania z wielu różnych materiałów postanowiłem więc zrobić sobie małą retrospekcję i obejrzeć niektóre prezentacje związanych z szeroko rozumianego HTML5 z wcześniejszych konferencji 2010 i 2011. Może wtedy spojrzę na minione lata inaczej (wtedy głównie oglądało się prezentacje związane z .Net, Silverlight, Windows Phone)
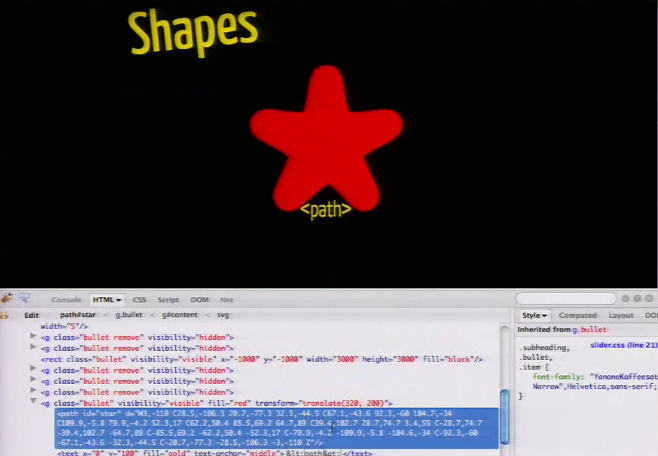
Jedną z takich prezentacji o SVG jest SVG: The Past, Present and Future of Vector Graphics for the Web (Mix 10), która ma być wprowadzeniem, ale ma też ładną grafikę. Pozwoliłem sobie zrobić z niej streszczenie i zamieścić trochę screenshotów. Animowany zegar w 2005 roku kojarzył się z demonstracją XAML w WPF, ale dwa lata temu posłużył do pokazania przykładu w SVG.
Właściwości
- Document Structure
- Basic Shapes
- Paths
- Text
- SVG Fonts
- Transforms
- Painting, Filling, Color
- Scripting
- Styling
- Gradients and Patterns
- Clipping and Masking
- Markers and Symbols
- Filter Effects
- Declarative Animation
- Video
- Geolokalizacja
- Metadata
- Data-driven
- Współpraca z CSS media queries
- Dostępność (text, ARIA)
Struktura
- <svg> - główny
- <defs><use> - reużytkowanie przez klonowanie
- <g> - grupowanie
- <image>
Prezentacja
- <circle>, <ellipse>, <rect>, <line>, <polyline>, <polygon>
- <path>
- <text>
Interaktywność / stylowanie
- DOML2Core i SVGDOM - informacja o dostępnym skryptowaniu
- Zdarzenia
- Prezentacyjne atrybuty / stylowanie w CSS
Transformacje
- translate
- skewX/skewY
- scale
- rotate
- matrix
Osadzanie w przeglądarce
- w HTML5 (tag <svg>)
- jako pełny dokument (rozszerzenie .svg)
- w XHTML
- <object>
Wytwarzanie
- Obrazki
- Adobe Illustrator
- Inkscape (open source)
- Dynamiczne z animacjami
- Amaya (open source)
- Beatware Mobile Designer
- Ikivo Animator
Scenariusze
- Engineering Documents
- Used in a lot of enterprise shops
- Recommended -> required by Governmental Institutions
- Graphs / Charts / Maps
- Supports end user interactivity and Ajax style data updates (Google, Bing)
- Media and Graphics
- CSS or background images
- Posters (great for printing)
- JavaScript-animated Graphics
- Gaming
Przyszłość

















Brak komentarzy:
Prześlij komentarz