Ach… W końcu udaje się mi się zrobić podsumowanie z kolejnych sześciu nagrań, jakie pozwoliłem sobie wybrać z ng-europe i obejrzeć. Dziś będzie trochę publicystyki, będą głosy podziwu, trochę hejtu, a także filozoficznych rozważań. To oczywiście nie wszystko, jeśli chodzi o nowego Angulara, który poza routerem nie jest obecny w dzisiejszych klipach. W swoim czasie podsumuję bardziej wnikliwie i jego, jak przebrnę przez mniej eksponowane materiały.
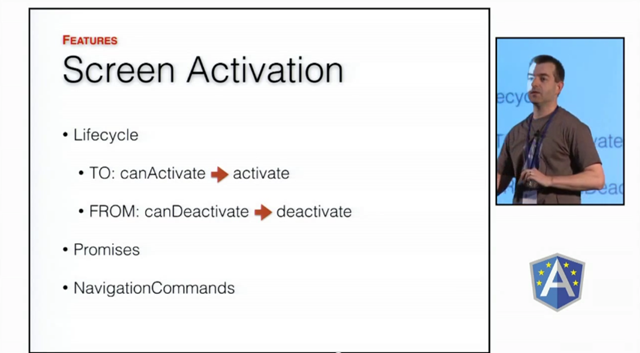
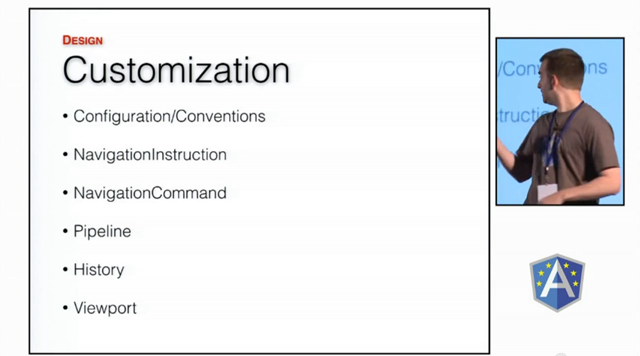
The new Router for AngularJS by Rob Eisenberg at ng-europe 2014
Cóż prezentacja bardzo, ale to bardzo ogólnikowa. Tutaj jeden kolega obronił Roba wskazując miejsce w githubie. Ale wróćmy do wystąpienia. Konwencje? Gdzie ja to słyszałem? Czyżby Rob czerpał ze swoich pomysłów z Caliburn Micro? Zagnieżdżone “frame’y”, asynchroniczna nawigacja, asynchroniczne dialogi, czy ja się z tym nie spotkałem w Silverlight czy XAML? Zawsze patrząc na Angular 1.x stawiałem sobie pytanie, a co jeśli ktoś chciałby nawigować wewnątrz danego widoku? Dynamiczne ładowanie brzmi interesująco, chociaż czy z tą ideą nie spotkałem się w czasach Silverlight 4? Ale chwała twórcom Angulara, że próbują zrobić coś lepszego niż zrobili.
Nowa właściwość: dynamiczne ładowanie
do dema nie został pokazany kod źródłowy
asynchroniczne operacje przy nawigacji: okna dialogowe, operacje na bazie, …
Animations (sequencer, web animations) by Matias Niemelä aka yearofmoo at ngeurope 2014
To wystąpienie z kolei przypomniało mi czasy, bo ja wiem, tak Blenda 4, rok 2010. Wtedy zaczynały się pojawiać się w Silverlight efekty na layoucie m.in fluid layout (pamięta ktoś przykład z krzesłem?) czy animacje dzieci w kontenerach. Twórcy Angulara też zaczęli tworzyć wreszcie fajne wysokopoziomowe efekty animacyjne i tranzycyjne. Staggering? Gdzie ja ostatnio słyszałem? A, w efektach animacyjnych Windows Phone 8.1. Tranzycje między stronami? Jak dla mnie adaptacja pomysłu znanego od początku Windows Phone i XAML (kto pamięta Windows Phone Silverlight Toolkit ?)
Fajny pomysł, żeby animacje wyrażać jako promise. Taki jeden świeży krok (nie doczekaliśmy się póki co animacji wykonywanych jako Task-i).
3-party keyframes mogą być dołączane do staggera
Jak grupować animacje? Wykonywać sekwencyjnie i równolegle? I mieć prosty CSS/JS ?
Potrzebujemy dostęp do DOM szablonu, zanim zostanie załadowany, by kontrolować, które komponenty ładować i kiedy.
Nie wszystko używa dyrektyw.
ngAnimateLayout - do animacji layoutu (zmiana elementów w html)
Prowadzi to do lepszej kontroli, jak strona się renderuje. Sekwencer może dawać wyższy poziom kontroli do zarządzania cyklem życia widoku.
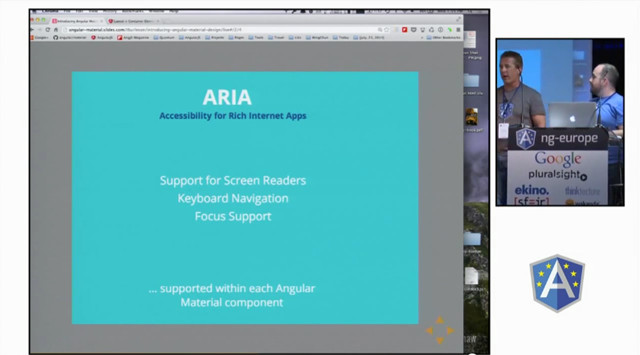
Material Design by Thomas Burleson & Max Lynch at ng-europe 2014
Material Design w Angularze? Dla mnie to musi się kojarzyć z WinJS, który implementuje Modern UI. Aria? Tak to standard webowy, ale pierwszy raz o nim usłyszałem dwa lata wcześniej przy okazji wertowania dokumentacji WinJS. Efekty layoutu jak z Silverlight cztery lata temu. Komentarze do niektórych komponentów wizualnych pod screenshotami.
Responsywna nawigacja. Na małym ekranie ułuda nawigacji, podczas gdy na dużym ekrany są cały czas obok siebie.
Napisałem kilka dni temu coś takiego samemu, ale dobrze że ktoś próbuje coś takiego standaryzować i dostarczać uniwersalne komponenty.
Google nielicho się narobiło przygotowując layout ala grid. Eh, twórcy Chrome mogli zaimplementować zgłoszony jako draft do W3C przez Microsoft CSS Grid używany w WinJS dwa lata wcześniej…
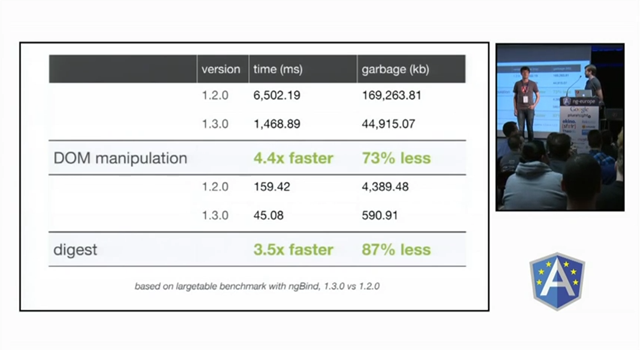
Angular 1.3 by Jeff Cross & Brian Ford at ng-europe 2014
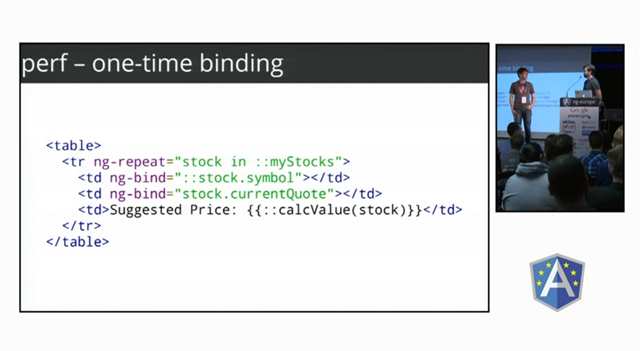
Po opadnięciu pierwszego dymu z Angular 2.0, wzrok skierowałem dokładniej na bieżącą wersję 1.3. Jak widać warto korzystać z tej wersji. Poza wyraźnym wzrostem wydajności mamy kilka naprawdę godnych uwagi rzeczy:
- binding one-time (skąd my to znamy jak nie z XAML, począwszy od WPF z 2006 roku ?)
- asynchroniczna walidacja (skąd to znam? Aha, z Silverlight 4 cztery lata temu)
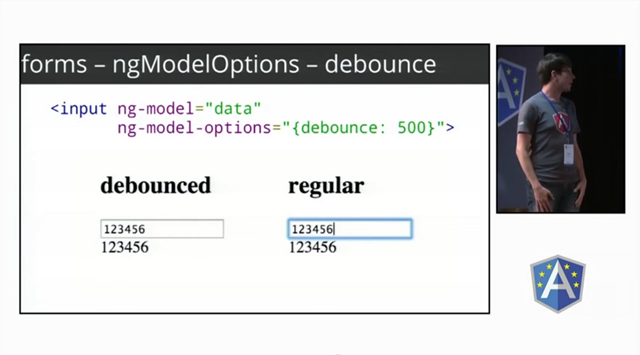
- opóźnienie czasowe w data bindingu (skąd to znam? A, z WPF 4.5 trzy lata temu)
- aktualizacja data bindingu w zależności od zdarzenia (z czym mi się to kojarzy? A, z opcją bindingu w XAML o nazwie UpdateSourceTrigger)
- bindowanie do gettera / settera (to podstawa bindingu w XAML, co ciekawe również twórcy Angulara 2.0 mówią o bindingu do propercji i zdarzeń zamiast do atrybutów jak jest w Angular 1.x)
- ng-messages (łatwiejsze definiowanie warunków do niestandardowej walidacji niż w wersji 1.2)
- ngRia (wreszcie wysoka dostępność trafiła pod strzechy)
- $watchGroup (może sie przydać zamiast kilku watch-y)
- …
Keynote on the state of Angular by Igor Minar, Brad Green and Judy Tuan at ng-europe 2014
Cóż, oglądanie tego keynote po obejrzeniu filmów o Angular 2.0 nic nie wnosi… Liczyłem na jakiś bonus czy jakiś ekstra pokaz. Ale się przeliczyłem.
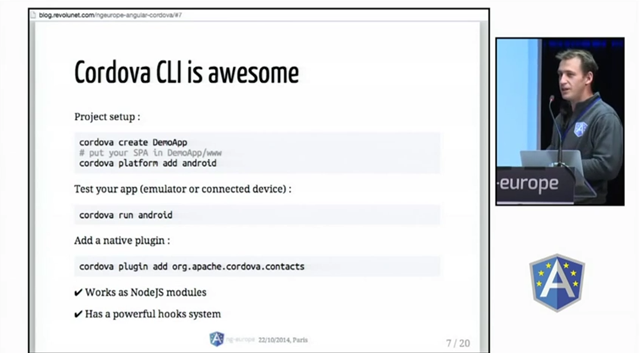
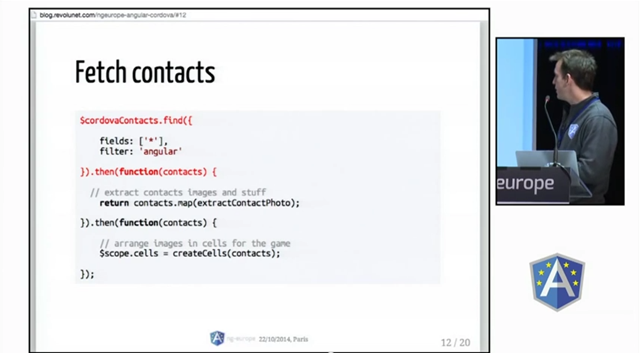
Using Angular & Phonegap to build hybrid mobile applications by Julien Bouquillon @ ng-europe 2014
Co do aplikacji hybrydowych mam zdanie umiarkowane. Nie mówię im nie, choć uważam że pełne możliwości danej platformy mobilnej (wydajność, user experience) może wyrazić tylko natywna aplikacja. Nie muszę się nikogo prosić, by z czegoś skorzystać czy pisać jakieś wtyczki. Platformy muszą się różnić między sobą, walczyć, inaczej świat z pełną unifikacją byłby nijaki.
mockowanie i uruchomienie na desktopowej przeglądarce
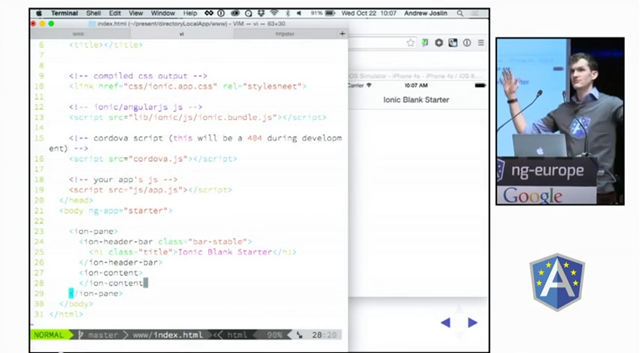
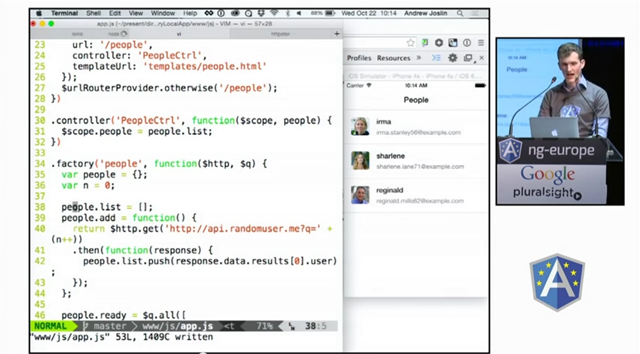
Ionic Framework by Andrew Joslin at ng-europe 2014
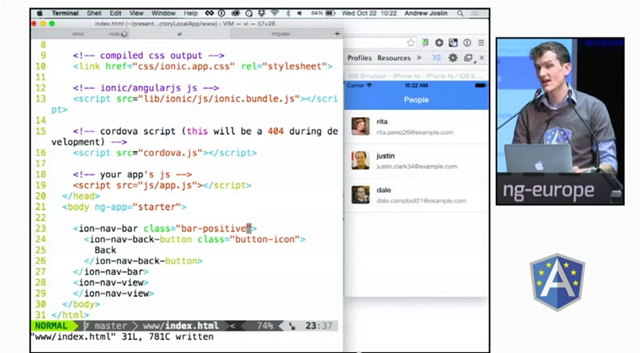
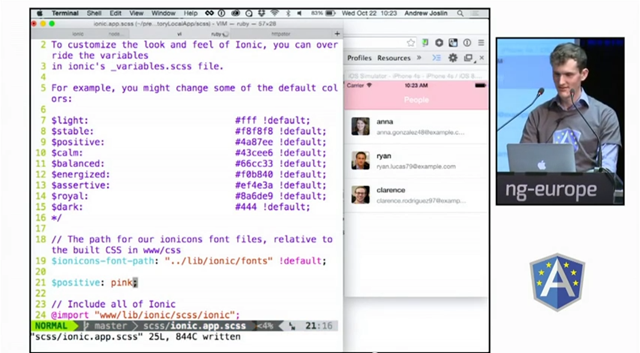
Kolejny mobilny framework dla ludzi z opcji Web. Jakby taki współczesny odpowiednik mobile jQuery, tylko że bazujący na Angularze. Prezentacja stanowi bardzo dobre wprowadzenie do biblioteki. Mamy m.in rejestrowaną obsługę widoków, klawisza back, predefiniowanych wiele styli CSS, wbudowane animacje… Pstryk i mamy aplikację. Ale czuję się trochę zniewolony.
ion-nav-view - posiada tranzycje
przycisk domyślnie upodobniony do platformy






































































































Brak komentarzy:
Prześlij komentarz