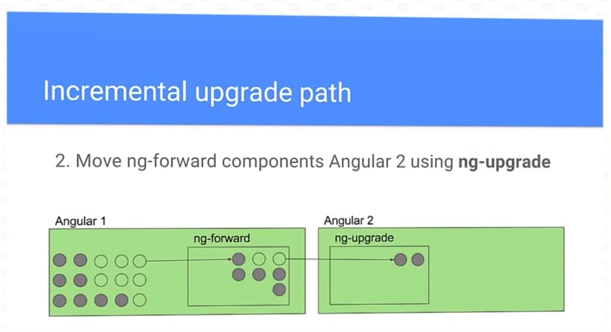
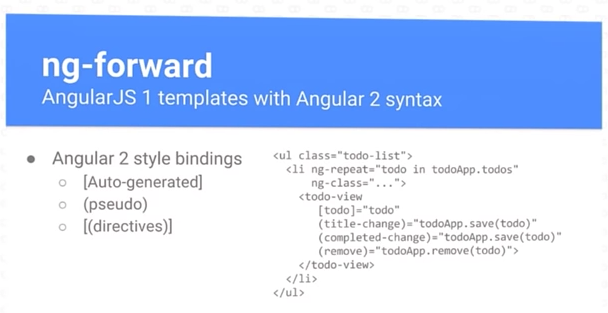
Pierwsza porcja prezentacji z tegorocznego AngularConnect. Dużo pozytywnych wrażeń, a będzie jeszcze więcej. Bez wątpienia Angular 2 to istotna technologia, a w połączeniu z NativeScript dostajemy naprawdę coś bardzo interesującego. Mało tego powstała możliwość renderowania Angulara po stronie serwera (w node.js, ale zdaje się także że i w ASP.NET), co znacznie przyspieszy pierwsze ładowanie strony! Z kolei rozsądna polityka modernizacji Angular 1.x poprzez Angular 1.5 i kolejne, a także możliwość upodobnienia składni w 1 do 2 czy uruchamianie komponentów 2 w 1 umożliwiają sprawną etapową migrację w środowiskach produkcyjnych. Pokaz Cordovy z desktopowymi aplikacjami (oczywiście nie tylko) też godny uwagi.
angular-cli – narzędzia command line np. założenie projektu, odpalenie na serwerze z ciągłym odświeżaniem, wygenerowanie komponentu, współpraca z git
Batarangle w 2 w miejsce Bataranga z 1
Ionic 2, Native Script, Native React
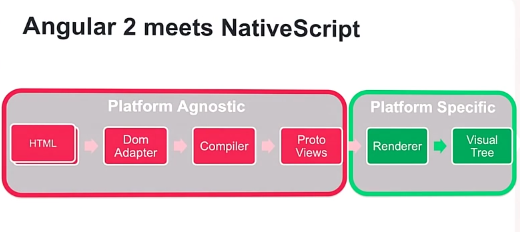
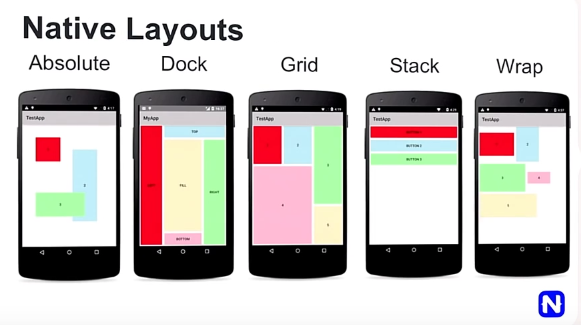
“Zielona opcja” Angulara 2 IMHO bardziej interesująca. Czy ja już kiedyś nie mówiłem, że jakby wyrzucić ten cały HTML i zastąpić go bardziej wysokopoziomowym XML-em byłaby to lepsza technologia? Teraz XML występuje w natywnych aplikacjach mobilnych dla NativeScript’u i instancjonowane są natywne elementy UI. Powstaje pytanie w jakim stopniu CSS-y mogą ostylować natywne kontrolki…
What's new in TypeScript – Bill Ticehurst
typowanie z podaniem alternatywy
W Keynote było demo z Visual Studio Core, tutaj też jest używane.
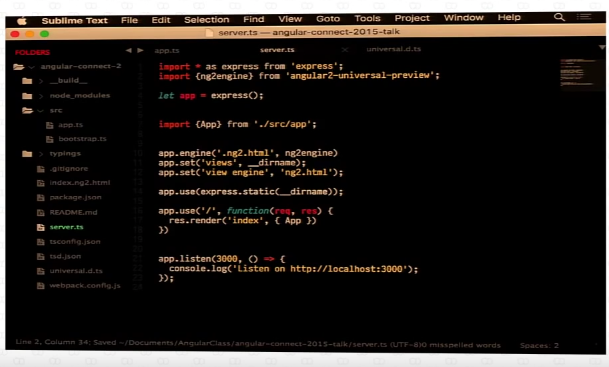
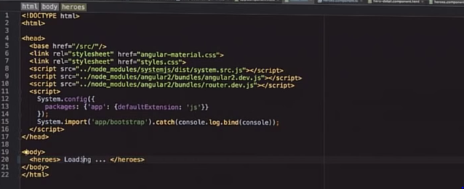
Renderowanie Angulara po stronie serwera (node.js)
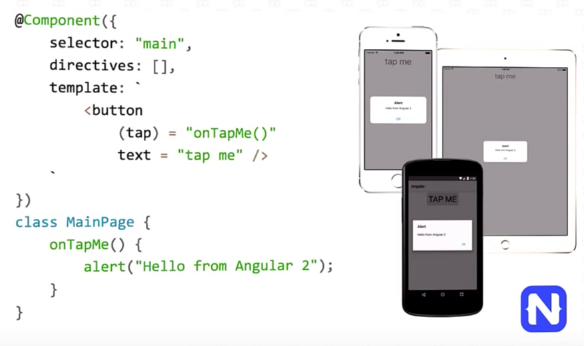
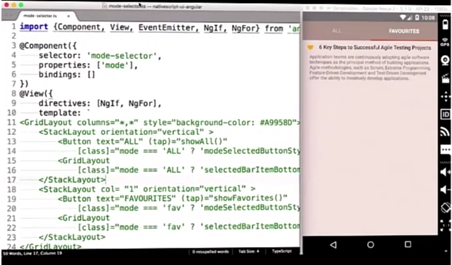
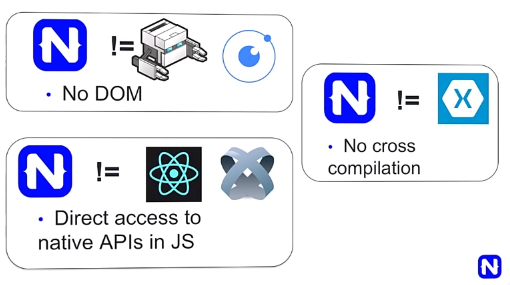
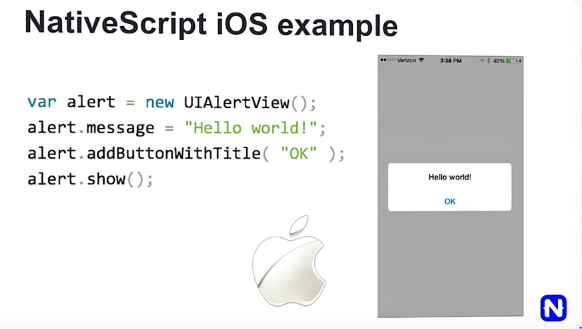
Building native mobile apps with Angular 2.0 and NativeScript
NativeScript jest niewątpliwie jakimś kolejnym krokiem w sporze między natywnym UI a technologiami Web. Niewątpliwie da lepsze rezultaty w user experience niż Cordova/Phonegap. Będzie to jednak IMHO coś na poziomie XAML w Xamarin Forms, aczkolwiek nie wymaga odrębnych kompilacji na poszczególne platformy - JavaScript po prostu wykonuje się na każdej z platform (ma też lepsze warunki licencyjne, na samą technologię która jest Open Source).
checkBox jest komponentem Angular
Ogólnie same ogólniki, tak więc można sobie tą prezentację odpuścić
"Write once, run anywhere" with nw.js & Cordova: for real!
Byłem ciekaw jak pokażą cross-platformową Cordovę z perspektywy Google’a. Prezenter bardzo ekspresyjny. Pokazał nie tylko Androida, iOS, ale także aplikację uniwersalną Windows 10 oraz Windows Phone 8.1 przy pomocy VS 2015 za mu chwała. Jedynie za tendecyjne i w sumie niepotrzebne uznam jego pytanie, kto używa Windows Phone i że zobaczymy jak wygląda połączone z krótkim śmiechem publiki, jak wiadomo określonego sortu –;)
na iOS debugowanie z poziomu Safari (Debug –> Simulator –> …)
Aplikacje klasyczne desktopowe - tutaj zamiast Electrona nw.js
opis okna
gulp nwjs:default
nw
odświeżanie aplikacji natywnej w Cordovie w czasie rzeczywistym (gulp task)
debugowanie aplikacji desktopowej
pokaz aplikacji tradycyjnej desktopowej Windows
wywołanie natywnego menu z Mac OS’a:
John Papa tutorial !






























































































Brak komentarzy:
Prześlij komentarz