W dzień premiery systemu WP7 … nadrabiam zaległości w pisaniu postów o platformie i narzędziach. W przeddzień MTS zapowiedziałem, że napiszę dokładniej o wybranych tematach dotyczących wersji finalnej. Miałem tu na myśli zmiany w API oraz nowe informacje w oficjalnej dokumentacji, które zwróciły moją uwagę. Sprawdziłem niemal wszystko, co zaowocowało umieszczeniem 2 plików zip. Teraz… opiszę ich zawartość, omawiając przy okazji różne zagadnienia. Może to stanowić też pewne uzupełnienie do moich wypowiedzi na temat developmentu na stoisku ATE, gdzie często nie schodziliśmy do takich szczegółów. Zaczynajmy!
1. Nowe kontrolki (SDK)
Panorama
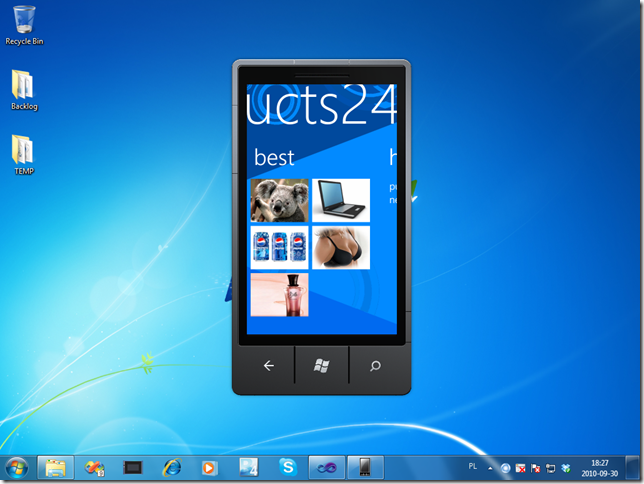
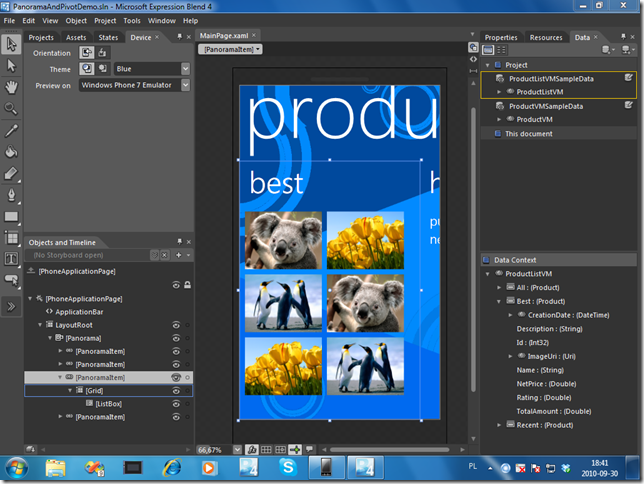
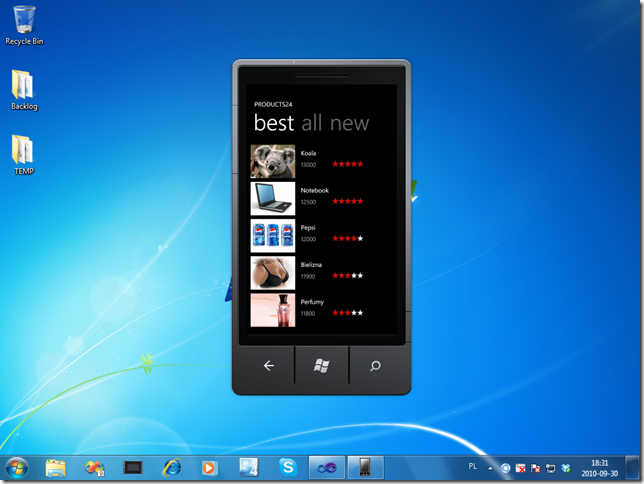
Panorama to jak wiadomo jeden z kluczowych filarów nowoczesnej koncepcji interfejsu użytkownika w WP7, bez trudu odnajdziemy ją w hubach i niektórych aplikacjach (np. Office). Od wersji finalnej mamy standardową kontrolkę, wcześniej można było korzystać m.in z rozwiązania z codeplex. Tutaj wziąłem na warsztat kluczowe elementy swojej wczesnej aplikacji pokazywanej na VSTL w maju w Krakowie.

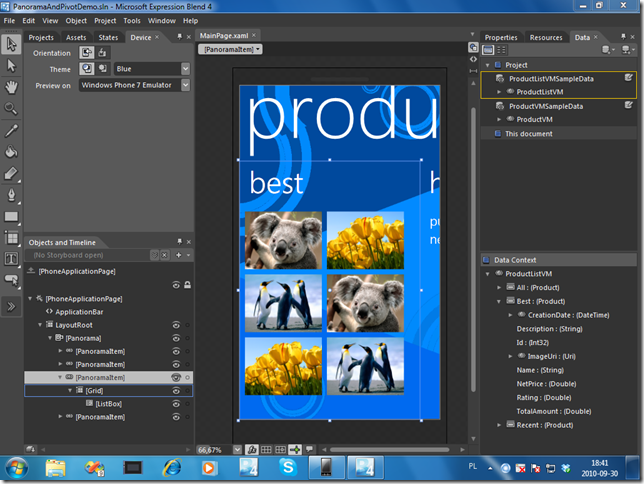
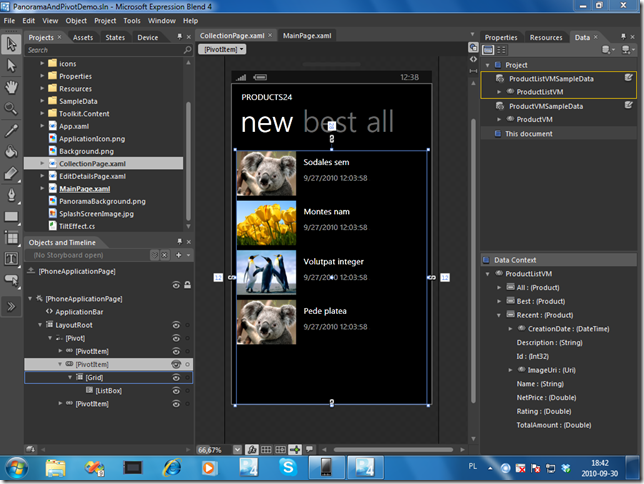
Dla istniejących rozwiązań migracja nie jest trudna, ale ja sobie stworzyłem widok panoramy całkiem na nowo. VS 2010 i Blend 4 mają szablony projektów takiej aplikacji z przykładowymi view modelami. W istniejących projektach można skorzystać z szablonu strony z panoramą lub oczywiście umieścić samą kontrolkę na istniejącej stronie. Kontrolka Panorama ma bardzo dobre wsparcie w designie. Zaznaczając elementy PanoramaItem dostajemy podgląd odpowiedniej części panoramy. Nie muszę tu chyba wspominać, że korzystając z Blend mamy standardowe udogodnienia w postaci szybkiego tworzenia przykładowych danych (także view modeli) czy usprawnień dla data bindingu z drag & drop. Dzięki temu jesteśmy w stanie zrobić szybko i wygodnie panoramiczny widok (i nie tylko).

Przykład: PanoramaAndPivotDemo
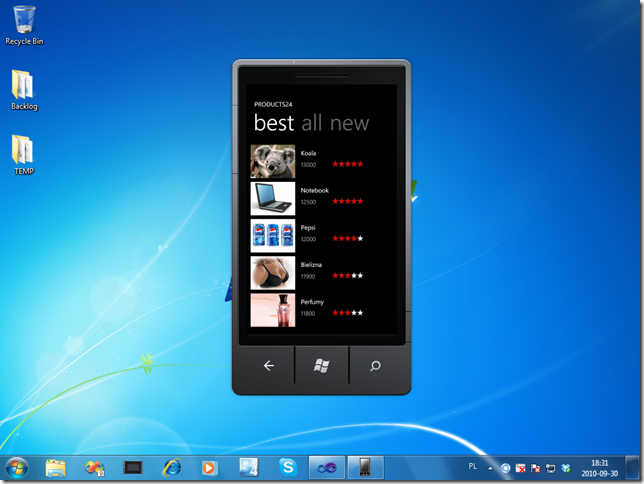
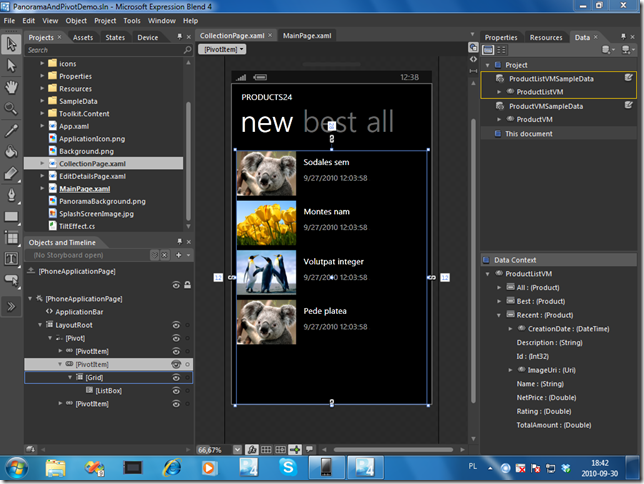
Pivot
Kontrolkę Pivot również otrzymujemy obecnie w standardzie, z analogicznym jak Panorama wsparciem. Panorama i Pivot znajdują się u mnie w tej samej aplikacji. Jako ciekawostkę powiem, że nadal używam kontrolki Rating z SL3 Toolkit.


Przykład: PanoramaAndPivotDemo
Bing Map
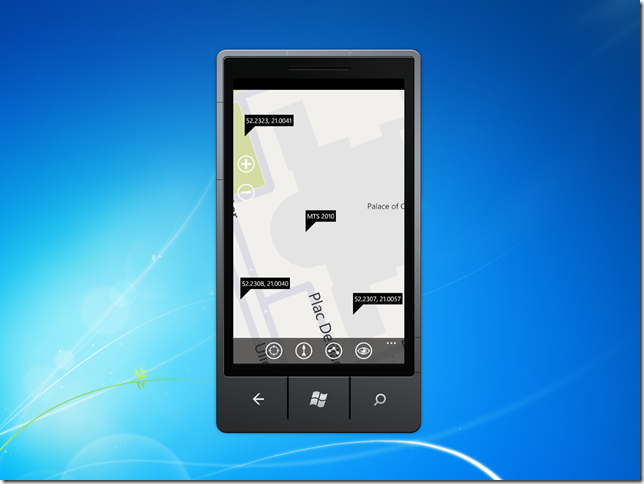
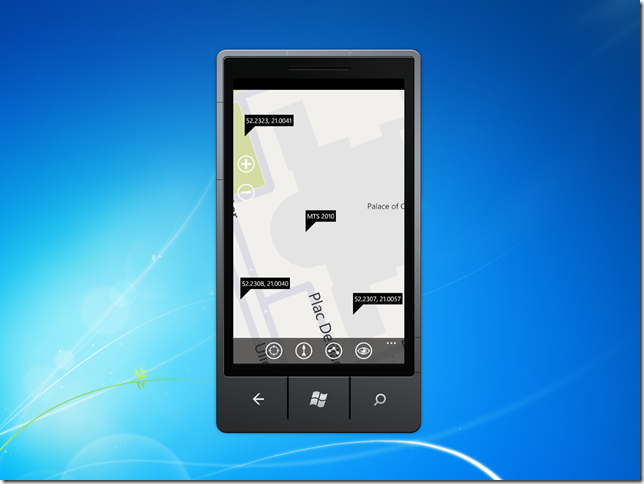
Kontrolka Map obsługuje m.in różne tryby prezentacji, zoom, pushpins (chmurki opisujące punkty), krzywe (przydatne np. przy prezentacji ustalonej drogi) i powierzchnie. Doczekaliśmy się oficjalnej wersji na WP7 (wcześniej można było próbować używać wersji dla desktopowego Silverlight, ale nie wszystko działało). Screenshoty aplikacji z mapą pokazywałem w poście przed MTS, więc tutaj ograniczę się do jednego. Jak przytrzymamy dłużej palec w danym punkcie ekranu (gest Touch and Hold), to zostanie dodana nowa chmurka wyświetlająca swoje położenie geograficzne. Obsługę gestu zrealizowałem z użyciem nowo powstałego Silverlight Toolkit for WP7 (o którym napiszę poniżej).

Przykład: MapNavigator
02. Silverlight Toolkit for WP7
W finalnym wydaniu został wydany po raz pierwszy toolkit, zawierający wiele kluczowych rozszerzeń.
GestureService/GestureListener
Za pomocą standardowych zdarzeń manipulacji, musimy sami zadbać o wykrywanie poszczególnych gestów. A może chcemy szybciej i prościej? GestureListener (w GestureService) obsługuje nam zdarzenia: Tap, DoubleTap, Hold (wykorzystuję w aplikacji z mapą), Drag (DragStarted, DragDelta, DragCompleted), Flick and Pinch (started/delta/completed). Dostajemy gotową obsługę dla prostszych gestów, bardziej złożone wykryjemy korzystając więcej niż z jednego zdarzenia. Adam Kinney napisał bardzo dobrego posta na ten temat.
Przykład: MapNavigator
ContextMenu
Wygląda i zachowuje się tak samo jak kontrolka, którą widzimy w systemie operacyjnym (np. przy okazji przypinania skrótu do aplikacji). Zachowanie jest dość wyrafinowane. Jeśli odpowiednio długo przytrzymamy palec, to … cały ekran się nam nieco ugnie, po czym wyskoczy nam menu. Kontrolka została ciekawie zaimplementowana (animacja screenshotu ekranu z WriteableBitmap i animacja samego menu), wiąże się z tym też trochę ograniczeń. Menu kontekstowego użyłem w przykładzie z panoramą i z pivotem.

Przykład: PanoramaAndPivotDemo
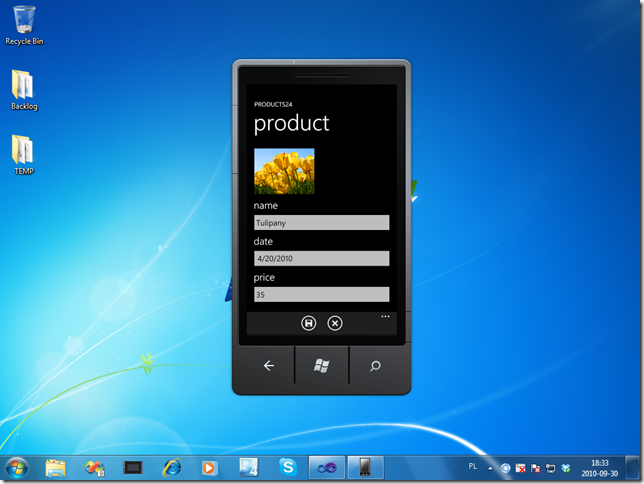
DatePicker
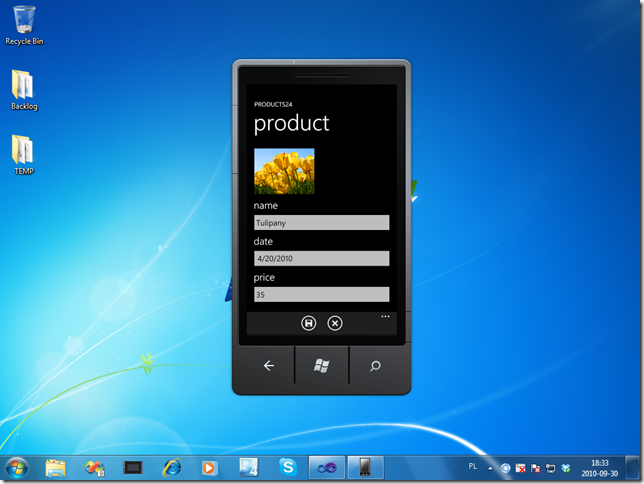
Standardowy DatePicker nie jest wspierany w ramach SDK dla WP7, zresztą nie pasowałby do specyfiki interfejsu użytkownika. W aplikacjach dostarczanych wraz z systemem operacyjnym możemy zaobserwować wybieranie daty poprzez otwarcie dodatkowej strony, na której dokonujemy wyboru (np. na formularzu spotkania). Kontrolkę o identycznym wyglądzie i zachowaniu oferuje teraz nam toolkit. Wykorzystanie standardowej nawigacji powoduje, że musimy zachować ostrożność. W ogólnej obsłudze nawigacji musimy ignorować strony implementujące interfejs IDateTimePickerPage. Wykorzystanie interfejsu zapewnia nam uniwersalność, twórcy kontrolki pozwalają na zdefiniowanie własnej strony, z której będzie korzystać DatePicker. Dokładnie opisuje to David Anson na swoim blogu. Kontrolkę DatePicker wykorzystałem na formularzu edycji produktu w aplikacji z panoramą i pivotem.


Przykład: PanoramaAndPivotDemo
TimePicker
Odznacza się podobnymi właściwościami i zachowaniem jak DatePicker, więc nie będę się na jej temat rozpisywał.
ToggleSwitch
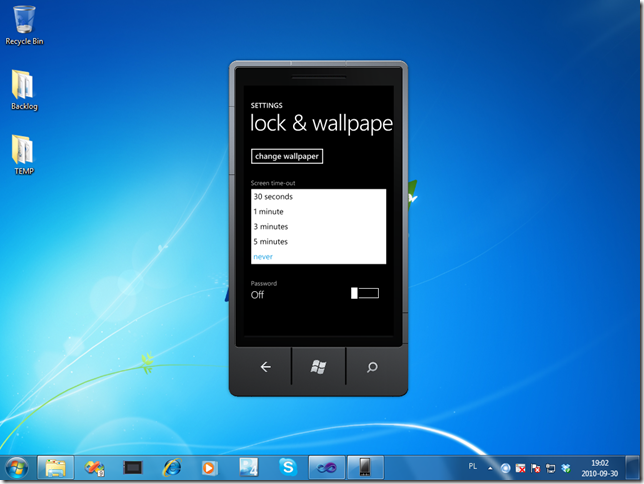
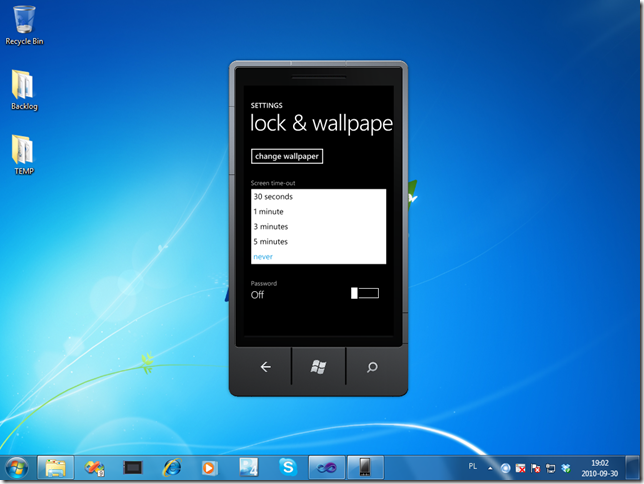
Kontrolka bedąca kompozycją labelki i suwaka o stanie On i Off, w zasadzie inna reprezentacja wizualna checkboxa. W systemie operacyjnym często możemy ją spotkać w ustawieniach. Toolkit dostarcza nam kontrolki o takim samym wyglądzie i zachowaniu. Wykorzystuję ją w przykładzie, gdzie eksperymentuję z lockowaniem ekranu (patrz niżej).
Przykład: IdleDetectionDemo
WrapPanel
Stary znajomy, którego chyba nie muszę przedstawiać. Wcześniej można było używać wersji z toolkita dla Silverlight 3. Teraz zyskujemy pełną wygodę. WrapPanel wykorzystuję w aplikacji z panoramą i z pivotem.
Przykład: PanoramaAndPivotDemo
03. Cykl życiowy aplikacji
Co zmieniło się w cyklu życiowym?
Poprawiono debugging VS 2010 przy tombstoningu. Teraz po ubiciu procesu i przy reaktywacji debugowanie jest automatycznie wznawiane (w Becie pojawiał się czarny ekran i trzeba było ręcznie wznawiać tę czynność).
Uściślono, że deaktywacja nie musi jednoznacznie oznaczać tombstoningu w sytuacjach, gdy szybko naciśniemy przyciski Start i Back lub wywołamy większość chooserów (jeśli zasoby systemowe na to pozwalają). Dzięki temu zyskujemy większą płynność działania. Należy też pamiętać, aby przy deaktywacji nie czyścić danych na wypadek, gdyby aplikacja zaraz wznowiła działanie.
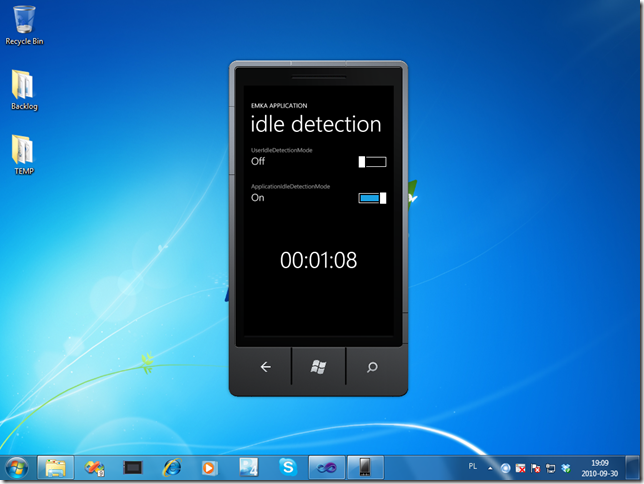
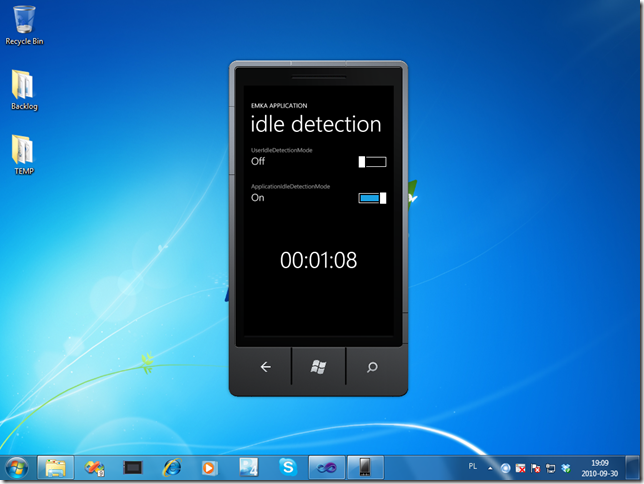
Doprecyzowano w oficjalnej dokumentacji zachowanie w przypadku zablokowania ekranu. Domyślnie w takim przypadku aplikacja ulega deaktywacji. Możemy jednak wyłączyć blokowanie ekranu (UserIdleDetectionMode) albo wymusić ciągłe działanie aplikacji przy zablokowanym ekranie (ApplicationIdleDetectionMode).
Dzięki zdarzeniom Obscured i Unobscured w PhoneApplicationFrame możemy wykryć zablokowanie ekranu i zmniejszyć zasoby używane przez aplikację w tym stanie.
Wydaje się, że do testowania blokowania ekranu koniecznie potrzebny jest fizyczny telefon. Dysponując emulatorem z odblokowanym obrazem mogłem ustawić czas, po którym następowała blokada, jednak wizualizacja nie wyświetlała daty i nie dała się później odblokować poprzez podciągnięcie ku górze palcem (w przeciwieństwie do opisu dot. wcześniejszej wersji na jednym z blogów).


W związku z tym, póki co w prezentowanym przykładzie zweryfikowałem jedynie wyłączenie blokowania ekranu dla danej aplikacji oraz zachodzenie zdarzenia Obscured. Jak już wyżej wspominałem, w interfejsie wykorzystałem kontrolkę ToggleSwitch z toolkita.

Przykład: IdleDetectionDemo
04. Lauchers & Choosers
W wersji finalnej za pomocą emulatora ze standardowym obrazem możemy przetestować wybieranie obrazków z kolekcji Pictures. Zauważyłem również predefiniowane kontakty. Do tematu wrócimy jeszcze w następnym poście.
Oczywiście należy pamiętać, że w przypadku wielu chooserów tombstoning może nie zachodzić.
Przykłady: PhotoExtrasAppDemo, SharePickerExtensibilityDemo
05. ShellTileSchedule
Daje możliwość okresowej aktualizacji tła tile w oparciu o wskazany serwis. Więcej w następnym poście.
06.Tilt Effect
Efekt “uginania się” kontrolki przy jej dotknięciu, znany z aplikacji systemu operacyjnego. Nie wchodzi co prawda w skład standardowego API, ale występuje w finalnej dokumentacji w formie przykładu. Użyłem go w aplikacji z panoramą i z pivotem.
Przykład: PanoramaAndPivotDemo
07. Photo Extras
W wersji finalnej w trybie photo extras zdjęcie pozyskujemy za pomocą MediaLibrary i tokenu przekazywanego w adresie (w wersji Beta odbywało się to przy użyciu IsolatedStorage i nazwy pliku).
Przykład: PhotoExtrasAppDemo
08. Share Picker Extensibility
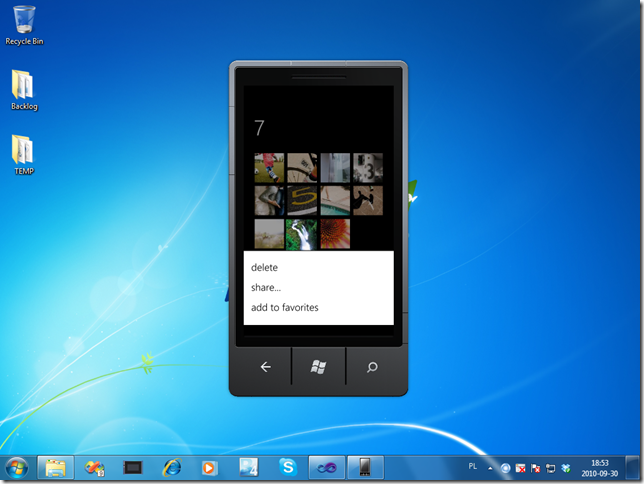
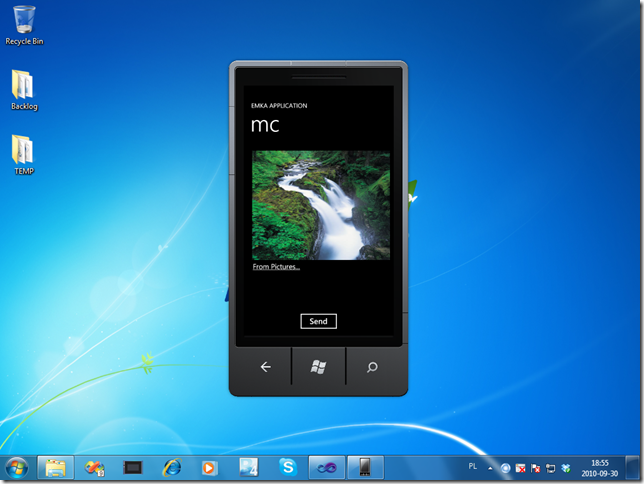
Funkcjonalność opisana w dokumentacji wersji finalnej, podobna do Photo Extras. Również w tym przypadku po wybraniu odpowiedniego menu z poziomu standardowej przeglądarki obrazków, nastąpi uruchomienie naszej aplikacji i zostanie przekazane jej zdjęcie. Zadaniem aplikacji jest wysłanie zdjęcia do danego serwisu.
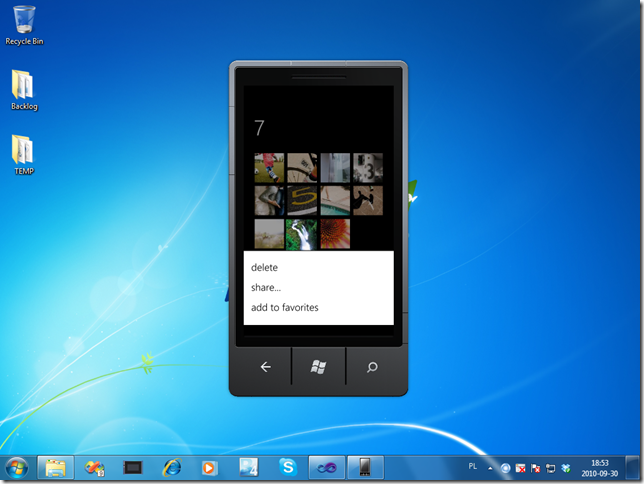
W menu kontekstowym zdjęcia widzimy opcję share… (zobaczymy ją też w menu w widoku pojedynczego obrazka).

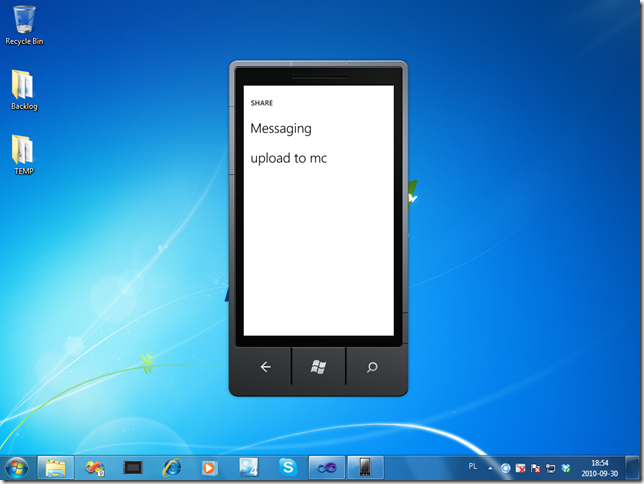
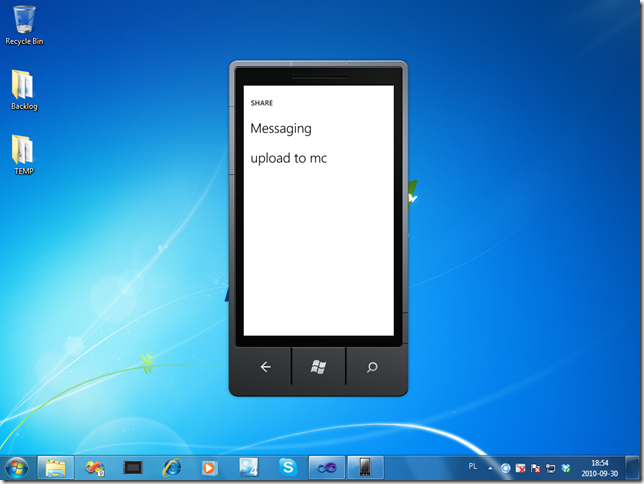
Po wybraniu opcji share… pojawia się nam lista aplikacji, za pośrednictwem których możemy wysłać zdjęcie do różnych serwisów. Jeśli do naszej aplikacji dodamy plik XML o nazwie odpowiadającej pewnemu numerowi Guid (szczegóły w dokumentacji), to nasza aplikacja zostanie dodana do listy (w moim przypadku mc)

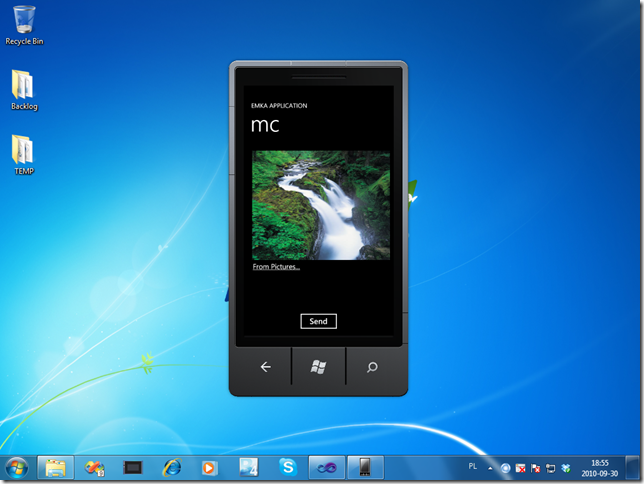
Po wybraniu aplikacji z listy nastąpi jej uruchomienie oraz zostanie przekazane jej zdjęcie (za pomocą MediaLibrary i tokenu, analogicznie jak w przypadku Photo Extras).

Przykład: SharePickerExtensibilityDemo
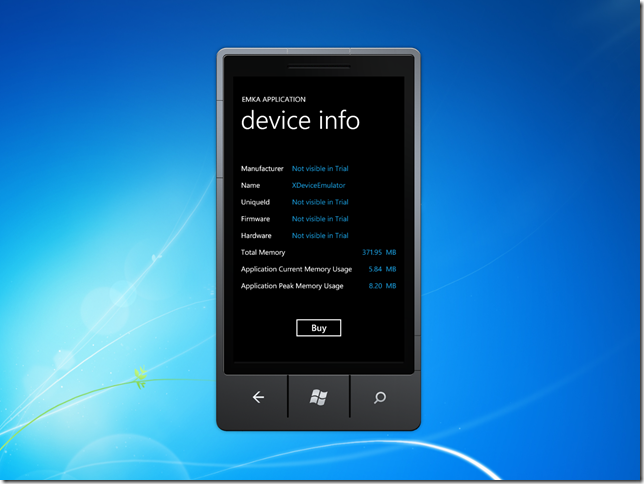
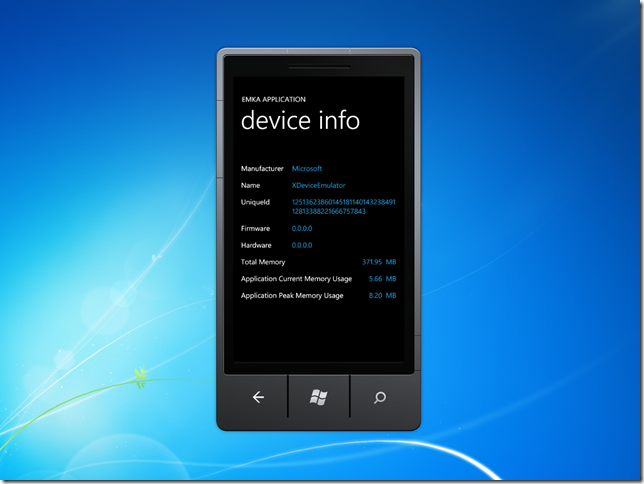
09. DeviceExtendedProperties
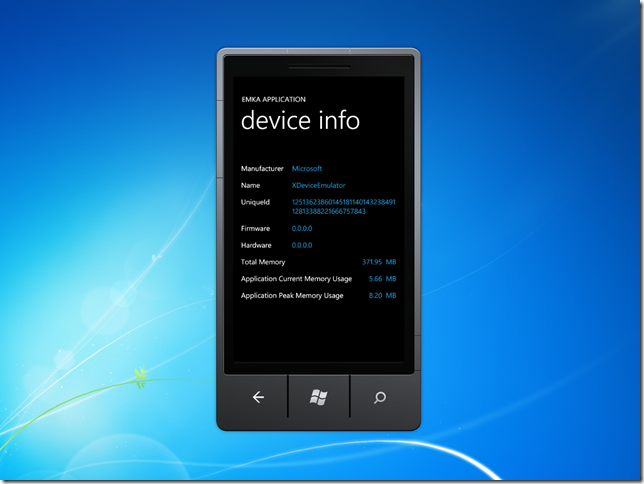
W finalnej dokumentacji możemy odnaleźć opis klasy DeviceExtendedProperties, która pozwoli nam odczytać różne informacje na temat sprzętu, oprogramowania oraz zużycia pamięci RAM przez naszą aplikację (co jest zalecane przy testach).

Przykład: DeviceInfoAndTrialDemo
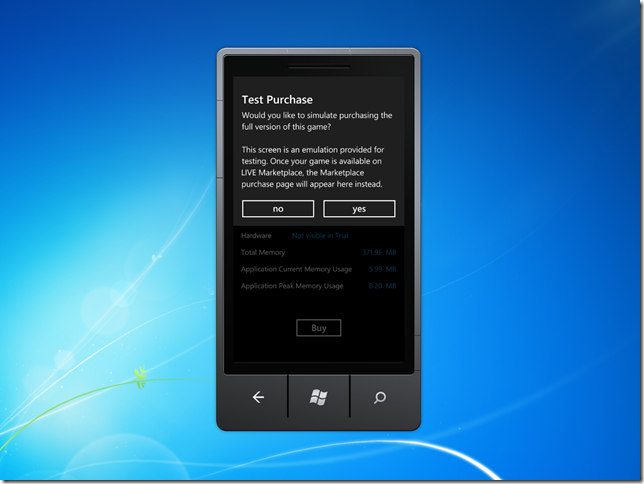
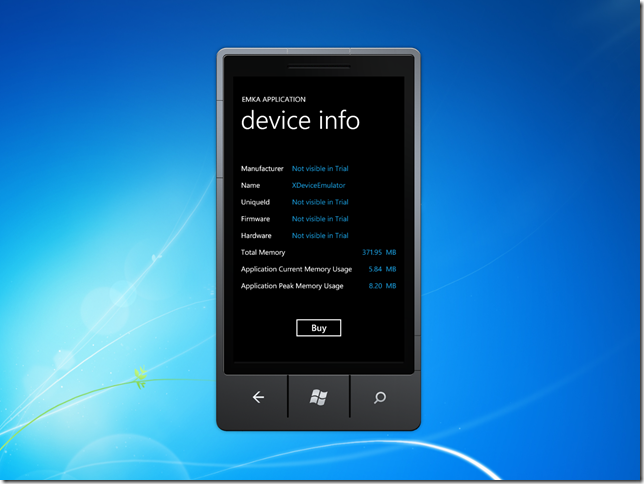
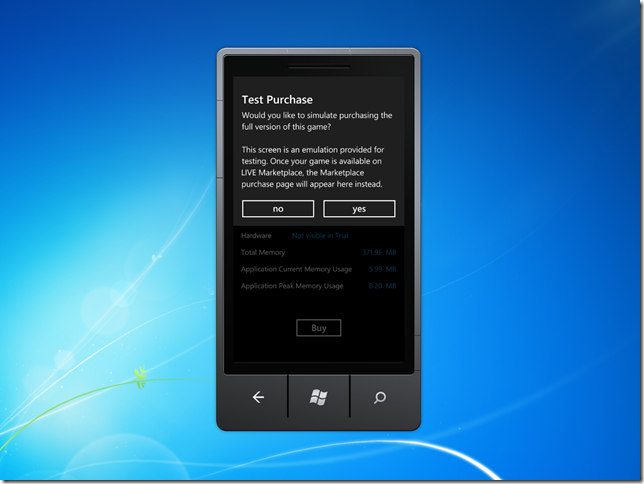
10. Guide (Trial Mode)
Jak przetestować funkcjonalność trial w swoich aplikacjach?

Z pomocą może nam przyjść klasa Guide z XNA Framework. Potrafi m.in zasymulować proces kupna pełnej wersji aplikacji łącznie z wyświetleniem testowego okna dialogowego.

Przykład: DeviceInfoAndTrialDemo
11.Lokalizacja tytułu
W finalnej dokumentacji podano sposób na lokalizację tytułu aplikacji na liście i w tile (co ciekawe wymagana jest budowa dll-ki C++ Win32).
12. Narzędzia
Pozwolę sobie jedynie wyliczyć zmiany w Visual Studio 2010 czy Blend 4 dla WP7.
Visual Studio 2010
Nowe szablony projektów i elementów projektów (stron) dla kontrolek Panorama i Pivot. W pełni zautomatyzowane wsparcie debugowania aplikacji przy ich deaktywacji i reaktywacji.
Expression Blend 4
Nowe rodzaje projektów i ich elementów dla Panorama i Pivot. Przy okazji chciałbym wspomnieć, że stosunkowo niedawny Service Pack 1 oprócz wsparcia dla Windows Phone 7 (i różnych poprawek) dodaje import plików Adobe FXG.
Na zakończenie podam kilka linków (głównie na temat finalnej wersji platformy i narzędzi dla WP7, ale nie tylko):