Zacznę od ciekawostki z licencji. Otóż Visual Studio 11 dziś przedłużył mi na kolejny miesiąc licencję developerską (tj. do 02.05). Skoro jesteśmy już przy tym narzędziu to drobne uzupełnienie do poprzedniego wpisu. Zwróćmy uwagę, że obecnie za pomocą Visual Studio 11 możemy tworzyć, edytować i przypinać szablony/style do kontrolek podobnie jak za pomocą Expression Blend:
Poniżej pokazuję edycję szablonu do przycisku Back:
Tyle uzupełnienia, natomiast dzisiejszy odcinek zasadniczo poświęcę animacjom.
W przypadku JS zniknęły niektóre animacje jak transitionPage, transitionContent, zmieniły nazwę np. dragSourceBegin na dragSourceStart, crossSlide* na swipe*, pojawiły się nowe np. enterContent.
JS
Animating UI
Animating lists and list items
The createAddToListAnimation animation is used to add one or more items to a list. Conversely, the item or items can be deleted from the collection through createDeleteFromListAnimation.
Animating transitions
Transition animations are used in an app to perform a transition from one element of content to another. This set of animations consists of the following:
- enterContent replaces part of a page, while keeping the rest of the page constant.
- enterPage displays the first content in a newly launched application.
Don't use enterContent to bring in an entire new container. If the content's container is not visible on the screen, use either showPopup (for floating UI) or fadeIn (for UI on the main application surface) to bring on the container. After the container is in place, use enterContent for content inside that container.
Animating UI elements
- dragSourceStart is used when the user begins to drag an object.
- dragBetweenEnter is used when the user drags an object between two other objects that it can be placed between.
- dragBetweenLeave is used when the user drags an object away from a drop area that would allow the object to move between two other objects.
- dragSourceEnd is used when the user stops dragging an object (drops it).
If you are using the collection control, it includes drag-and-drop animations for reordering the collection. You do not need to provide the animation yourself.
Do not use the drag-and-drop animations when the user is not moving the object directly. Instead, use the reposition animation.
Animating UI surfaces
There are two versions of these animations available:
- The showEdgeUI and hideEdgeUI animations are used with smaller edge-based UI, for example the Settings page.
- The showPanel and hidePanel animations are used with edge-based UI that is generally larger and covers more of the screen, for example the soft keyboard.
If you are using the app bar control provided by Windows, it includes the showEdgeUI and hideEdgeUI animations. You do not need to include these animations yourself.
Transient UI animations
These animations are used to show and hide transient UI in an application. There are two sets of transient UI animations, and while both sets show and hide, they are used on different UI elements. This set of animations consists of the following:
- The showPopup and hidePopup animations are used for temporary pop-up windows that are displayed on top of your application.
- The fadeIn and fadeOut animations are used with individual controls or groups of controls or for UI that does not have another recommended animation.
If you are using the standard Windows dialog, context menu, tooltip, or flyout controls, these controls include the showPopup and hidePopup animations. You do not need to include those animations yourself when using those controls.
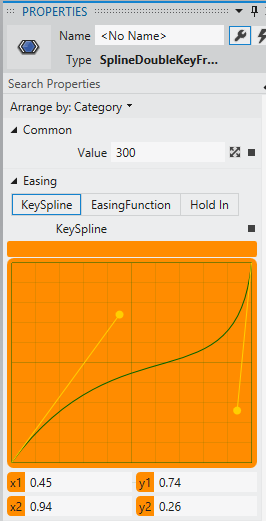
W przypadku XAML dostrzegłem RepositionThemeTransition, poza tym reszta tranzycji i predefiniowanych animacji nie wydaje się zmieniona. Na uwagę zasługuje możliwość edycji animacji key-frame oraz easing functions z poziomu Visual Studio 11 !
XAML
You can use the Properties Window in Visual Studio to work with key-frame animations. To do this, select the animation code in your XAML code viewer and make sure your Properties Window is visible.
You can use the Properties Window in Visual Studio to work with easing functions. To do this, select the animation code in your XAML code viewer and make sure your Properties Window is visible.
Theme transitions
Theme transitions are even more interesting when you apply them to a container of objects. When you do this, all the child objects of the container take part in the transition. In the following example, an EntranceThemeTransition is applied to a Grid of rectangles.
In the following example, we apply a RepositionThemeTransition to a grid of rectangles. When you remove one of the rectangles, all the other rectangles re-flow into their new position.
You can apply multiple transition animations to a single object or object container.
<ItemsControl.ItemContainerTransitions> <TransitionCollection> <EntranceThemeTransition/> <RepositionThemeTransition/> </TransitionCollection></ItemsControl.ItemContainerTransitions>
AddDeleteThemeTransition
Provides the animated transition behavior for when controls add or delete children or content. Typically the control is an item container.
ContentThemeTransition
Provides the animated transition behavior for when the content of a control is changing. You can apply this in addition to AddDeleteThemeTransition.
EntranceThemeTransition
Provides the animated transition behavior for when controls first appear.
ReorderThemeTransition
Provides the animated transition behavior for when list-view controls items change order. Typically this happens as a result of a drag-drop operation. Different controls and themes can have varying characteristics for the animations.
RepositionThemeTransition
Provides the animated transition behavior for when controls change position.
Theme animations
You must use a Storyboard to contain the animation, and you must use an event handler to start the Storyboard.
CrossSlideBackThemeAnimation
The preconfigured animation that applies to controls when an element slides back into its layout slot after a CrossSlide.
CrossSlideHintThemeAnimation
The preconfigured animation that indicates that a CrossSlide is now possible.
DropTargetItemThemeAnimation
The preconfigured animation that applies to potential drop target elements.
FadeInThemeAnimation
The preconfigured opacity animation that applies to controls when they first appear.
FadeOutThemeAnimation
The preconfigured opacity animation that applies to controls when they are removed from UI or hidden.
PopInThemeAnimation
The preconfigured animation that applies to pop-in components of controls as they appear. This animation combines opacity and translation.
PopOutThemeAnimation
The preconfigured animation that applies to pop-in components of controls as they are closed or removed. This animation combines opacity and translation.
RepositionThemeAnimation
The preconfigured animation for an object as it is repositioned.
SelectDownThemeAnimation
The preconfigured animation that applies to selection of an item.
SelectUpThemeAnimation
The preconfigured animation that applies to deselection of an item.
SplitCloseThemeAnimation
The preconfigured animation that reveals a target UI using a split animation.
TapDownThemeAnimation
The preconfigured animation for user action that taps an item or element.
TapUpThemeAnimation
The preconfigured animation for user action that runs after an item or element is tapped (pointer no longer on and over).
SplitOpenThemeAnimation
The preconfigured animation that reveals a target UI using a split animation.










Brak komentarzy:
Prześlij komentarz