Ostatnie prezentacje, jakie chciałem obejrzeć z tegorocznego BUILD-a.
High-Performance Web Platform: Real-World Problems and Solutions
Przydatne zebranie prostych sposobów na optymalizację strony Web. Rzeczy raczej dobrze znane, ileś razy powtarzane, tak więc bez szału.
RAF = requestAnimationFrame
dependent animation = JavaScript
independent animation = CSS
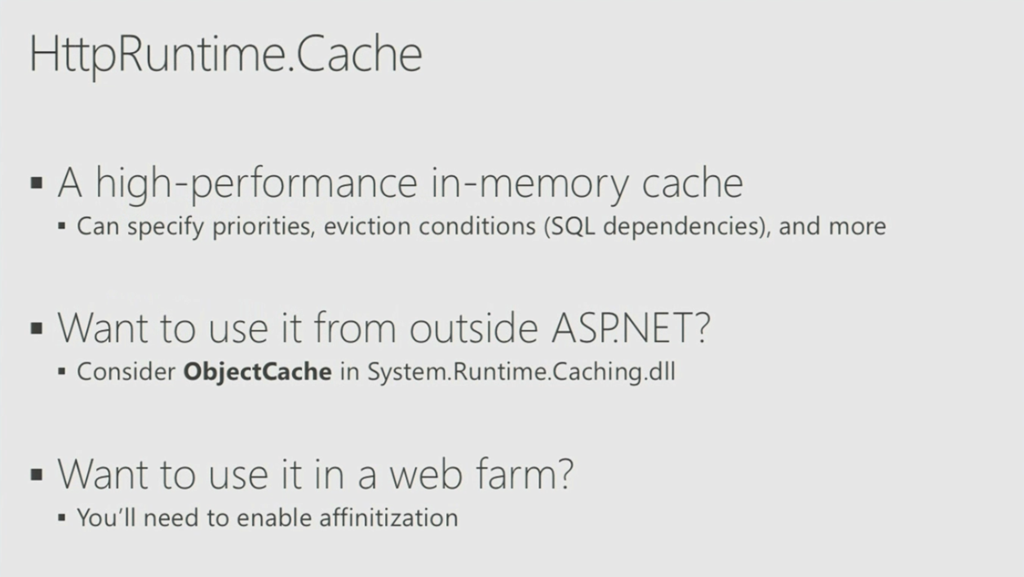
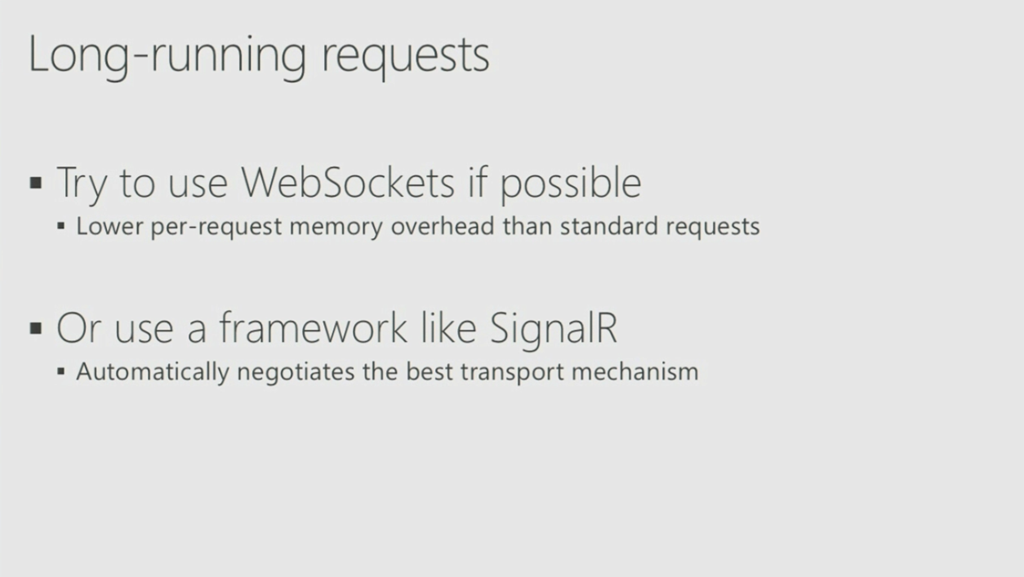
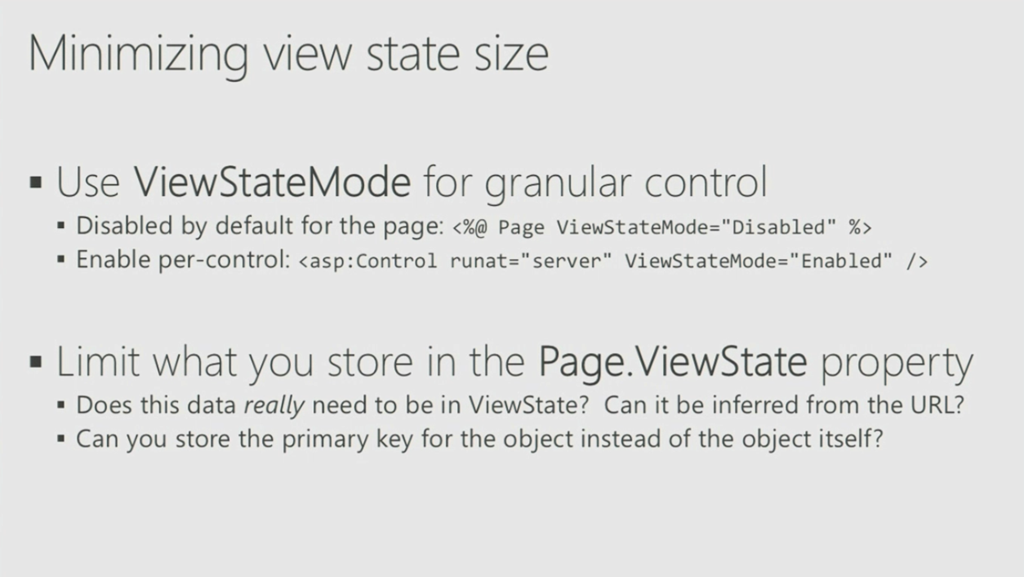
Deep Dive: Improving Performance in Your ASP.NET App
Prezentacja jak zoptymalizować aplikacje ASP.NET. Oglądając to wideo zacząłem sobie przypominać, jak to kiedyś pisałem w WebForms… Ale poza tym pewna część uwag odnosi się także do ASP.NET MVC i Web API. Wystąpienie na pewno przydatne.
zarządzane komponenty
+ glimpse.ado.webforms
GridView: SelectMethod=”SelectThings”
+ glimpse.ef6 + EF 6.0.1
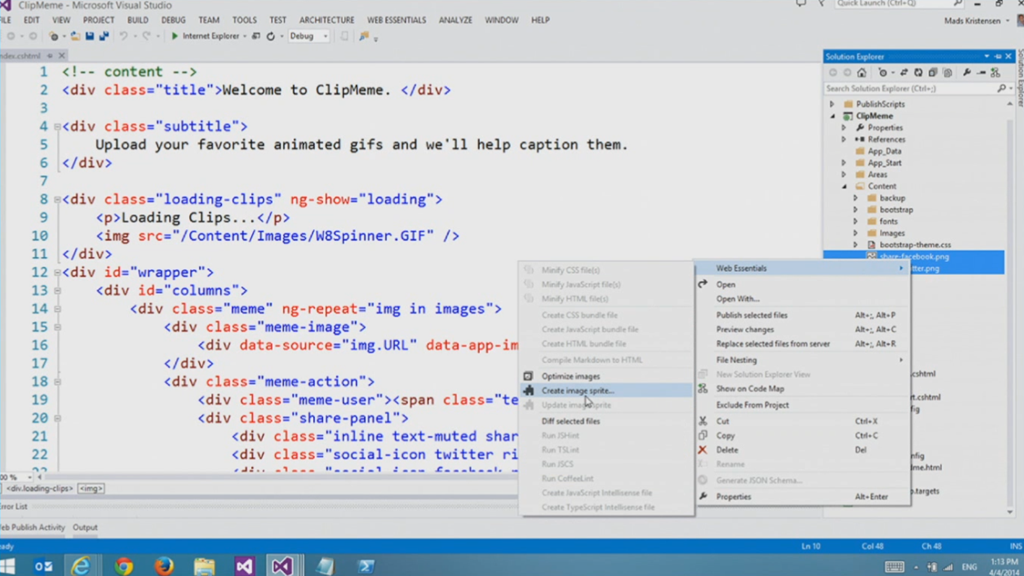
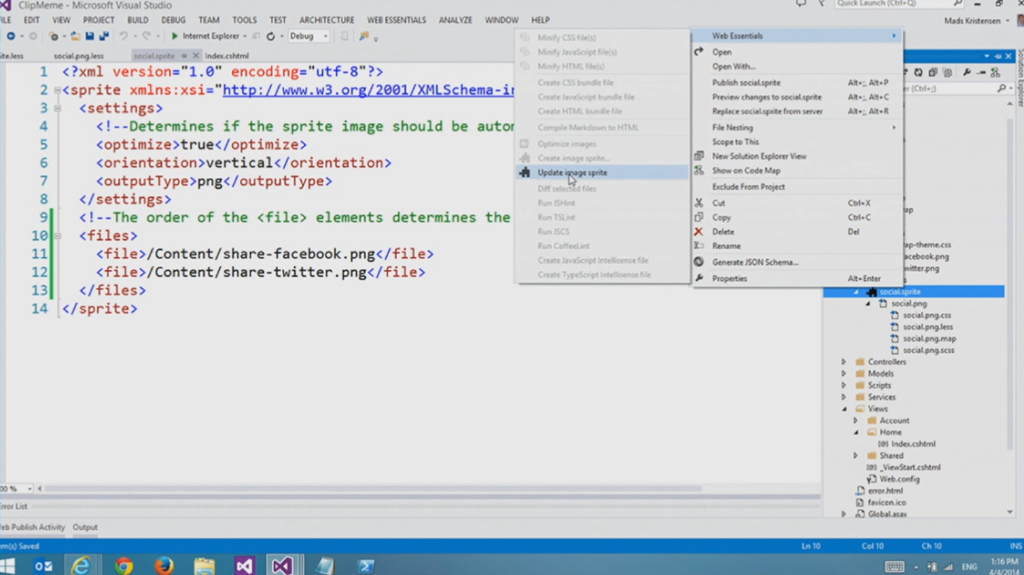
Building Modern Web Applications with Visual Studio and Web Essentials
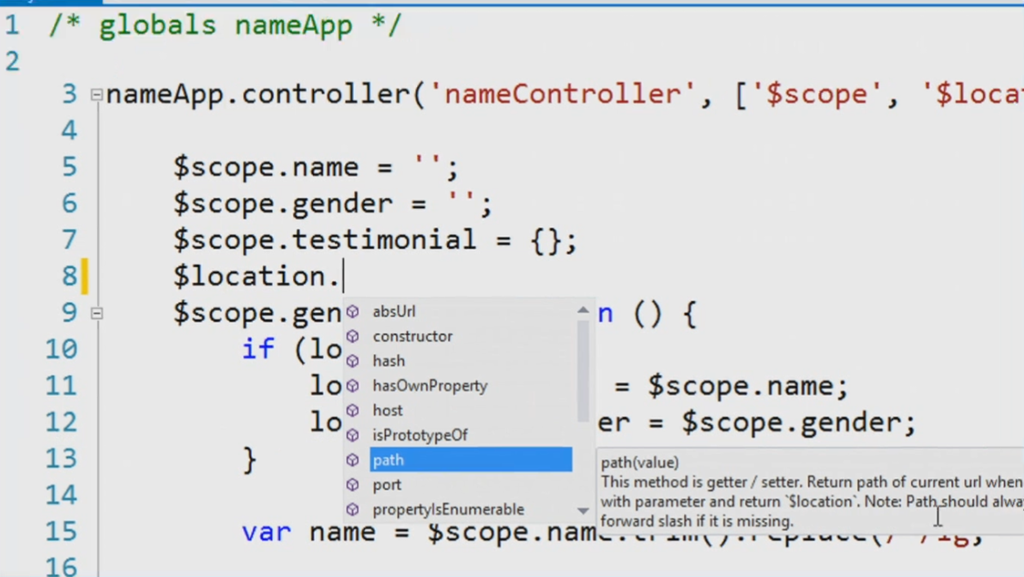
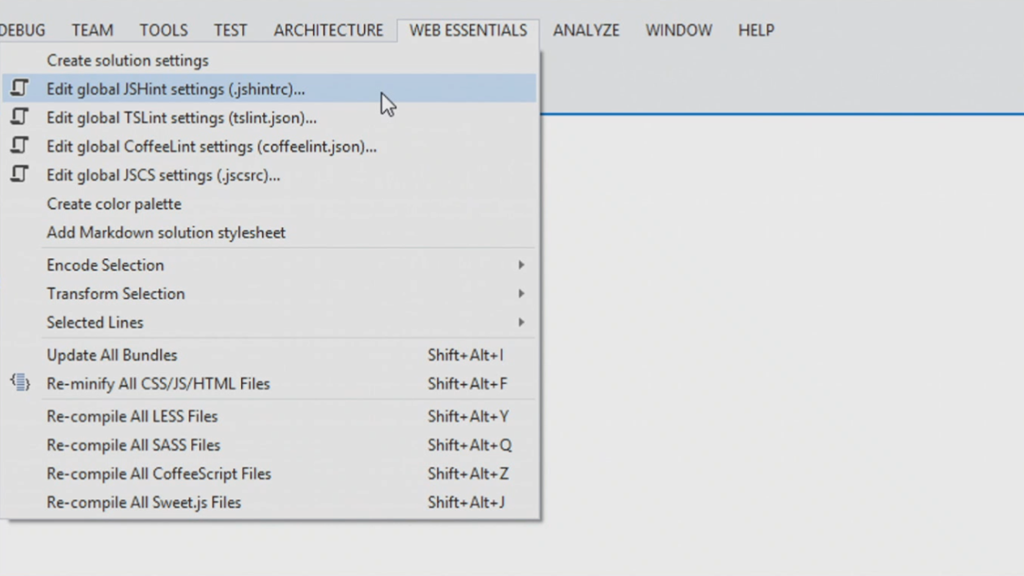
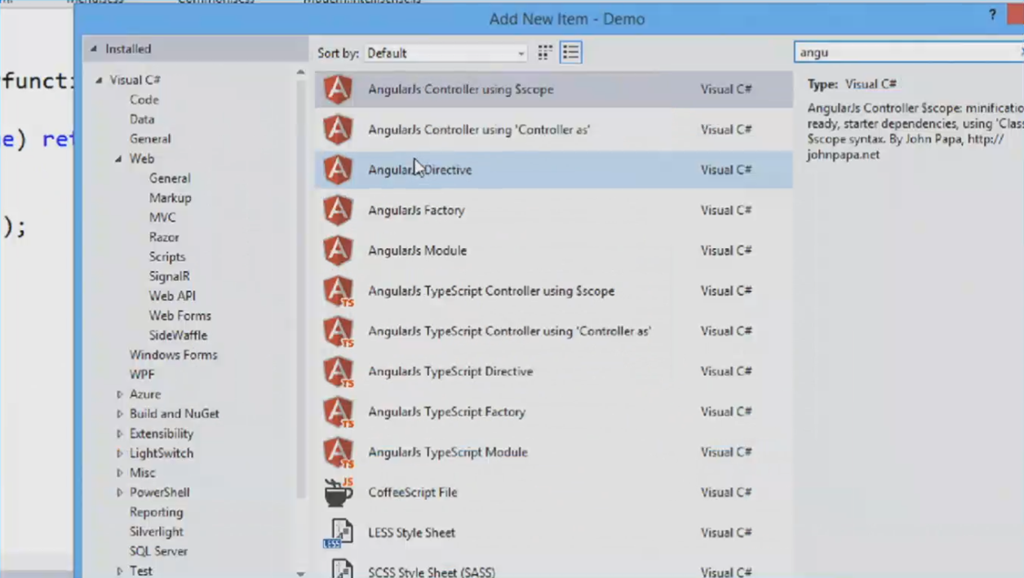
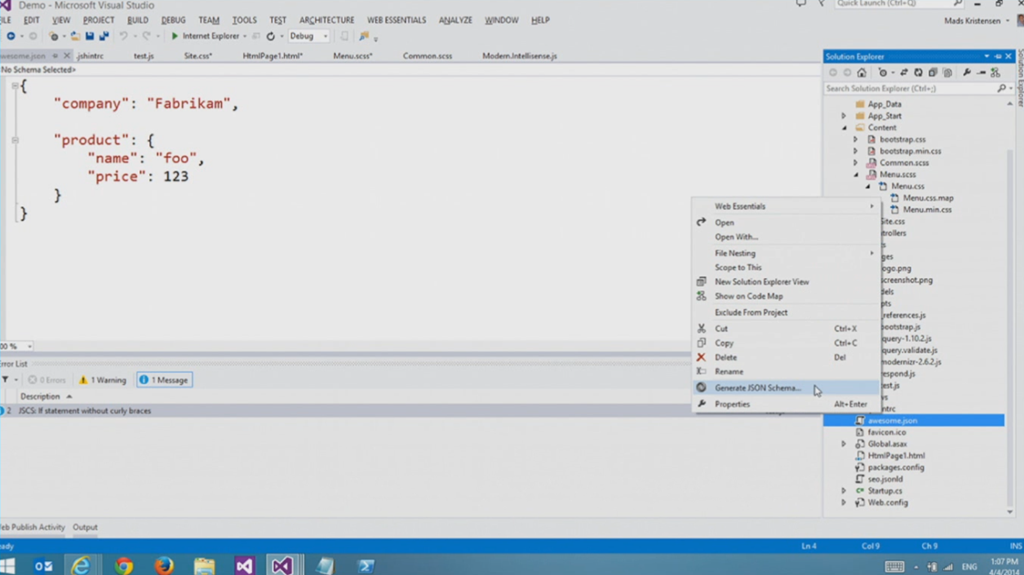
Pokaz możliwości najnowszej wersji Visual Studio 2013 i Web Essentials 2013. Przydatne udogodnienia m.in dla SCSS, Bootstrap, Angular.js, JavaScript, JSON. Poza tym wygodne tworzenie i utrzymywanie spritów oraz możliwość pisania własnych rozszerzeń dla mechanizmu Browser Link.
minifikacja pliku html z Angularem
IntelliSense dla Angulara (do tej pory były problemy z uwagi na dependency injection, silnik Chakra nie wiedział)
SideWaffle extension
JSON schema - obsługa
json-ld (linked data), rodzący się standard do opisu endpointów REST (Hydra)





























































Brak komentarzy:
Prześlij komentarz