Kolejne ważne prezentacje TechEd-a, których zabrakło na BUILD.
Learn How to Build a Modern Web Application with Client Side JavaScript and ASP.NET
Wyznanie wiary prowadzącego odpowiedzialnego za rozwój narzędzi webowych.
Wierzymy w:
- standardy (trzymamy się ich)
- Open Source (maksymalnie udostępniamy, co tylko możemy)
- cross-platformowość (uruchamianie na Windows, MAC, Linux)
- twoje narzędzia (poza VS linia komend, Web Storm, grunt, node.js itd jak najbardziej)
- serwer + strona kliencka (wiele osób robi teraz statyczne strony klienckie i serwisy Web API, ale nie uważamy, że to dobra droga, mix z Razorem jest lepszy dla developmentu i końcowego użytkownika)
- konieczność uproszczenia wszystkiego (kiedyś pisało się strony w prosty sposób, w HTML5 wiele frameworków JavaScript)
- ASP.NET i C# (bardzo mocno wierzymy)
Jest wiele frameworków, ale Angular obecnie wyraźnie zwycięża i ta tendencja się utrzymuje. Podobnie kiedyś było dużo frameworków, spośród których zwyciężyło jquery. Skupienie się na zwycięzcach Angular i Bootstrap (mniej jednoznaczne zwycięstwo).
WebSite
dwa taski dla grunt
Można prościej. Klikamy prawym przyciskiem na package.json.
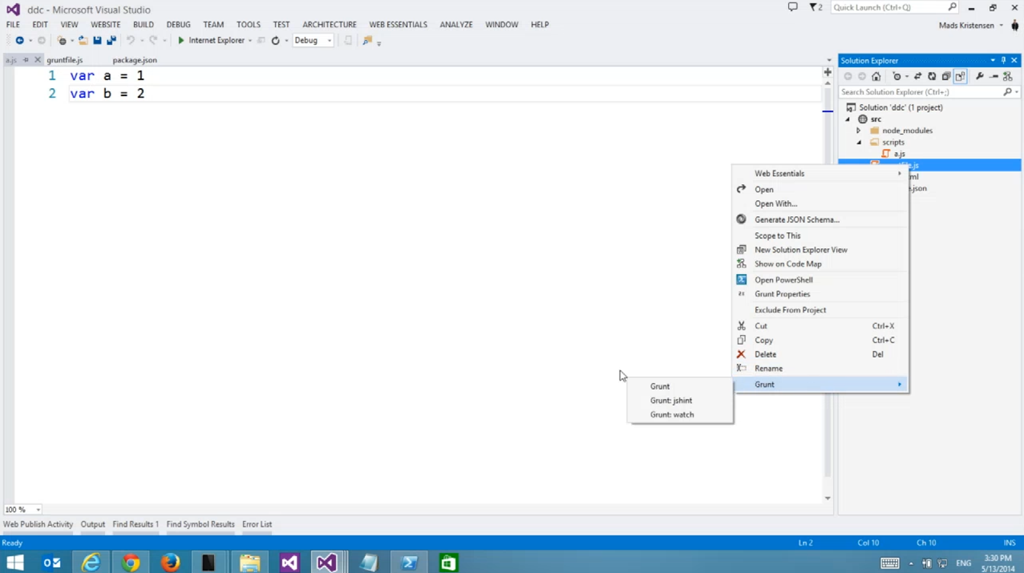
Po instalacji pakietów npm klikamy prawym przyciskiem na gruntfile.js
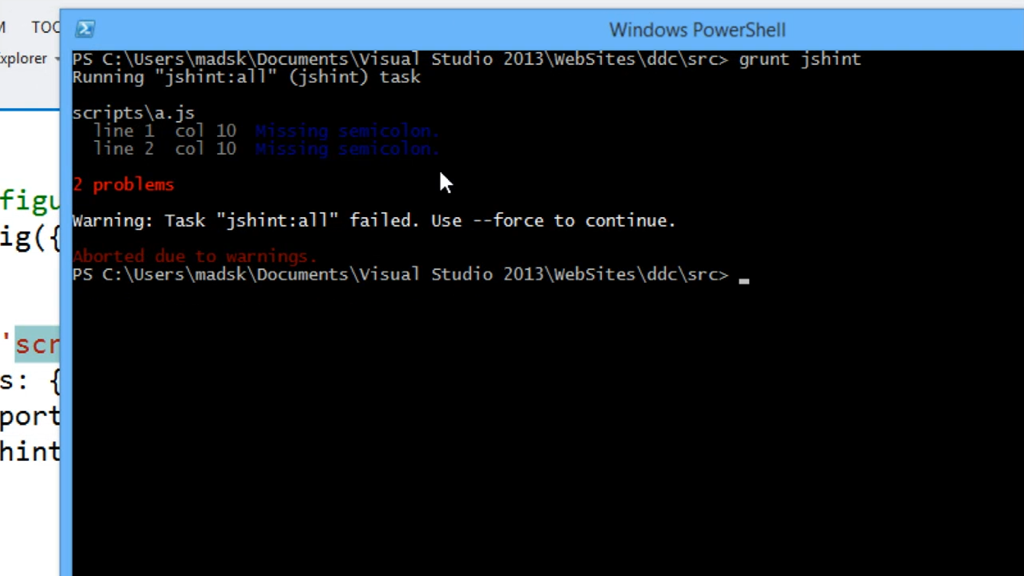
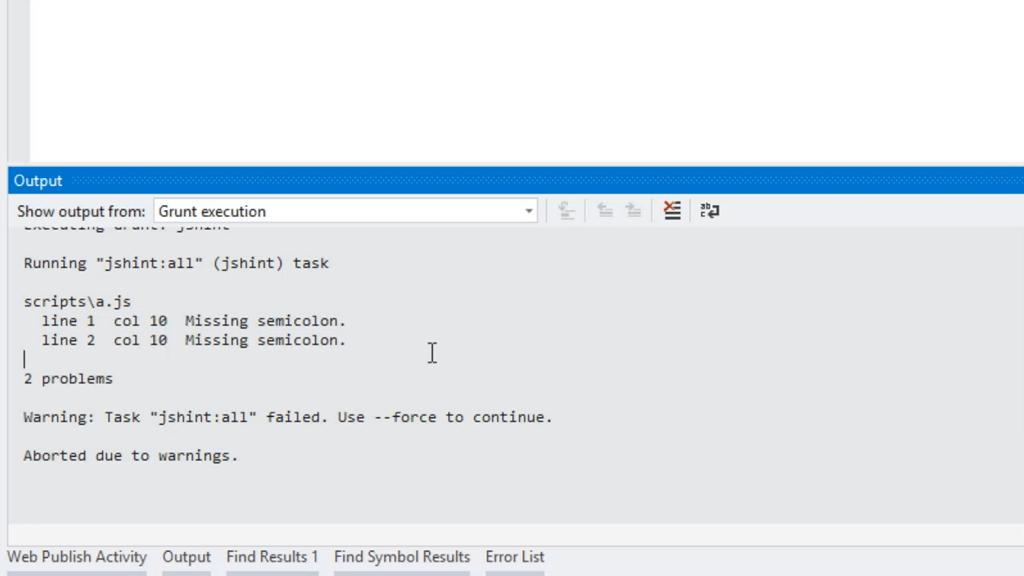
Proof of concept: klikamy prawym przyciskiem na folder scripts, wybieramy “Open PowerShell”. Dostajemy hostowane okno konsoli, po wykonaniu błedy zbierane są przez Visual Studio na listę, z której możemy bezpośrednio przejść do kodu.
Synchronizacja między inspekcją przeglądarki a Visual Studio
Synchronizacja edycji w przeglądarce z edycją w Visual Studio (tryb Design w pasku Browser Link)
Synchronizacja edycji w narzędziach przeglądarki z edycją w Visual Studio
Czasami niektóre rzeczy są prostsze do zrobienia po stronie serwerowej np. sharowanie z FaceBookiem lub bardziej sensowne (np. data na serwerze)
wsparcie dla składni Angular, minifikacja plików .html
wsparcie dla Bootstrap
Update dla less, dodanie wsparcia dla sass w VS 2013 Update 2
Web Essentials 2.1 wspierają Web Express
Bardzo duża aktywność Scotta Hanselmana, na TechEd poprowadził kilka prezentacji lub współprowadził. To wystąpienie było wstępem do wszystkiego, co nowego w .NET, ASP.NET czy mobilnych. Tutaj do mnie dotarł podział, specjalizacja przyszłego .NET, na stronę kliencką i serwerową, mimo że ten slajd jest używany w wielu prezentacjach. Jeśli chodzi o mobilne cross-platform, to oczywiście Xamarin oraz Apache Cordava, która trafiła do Visual Studio !!!! Ale o tym jest cała następna prezentacja.
w pełni interaktywne debugowanie
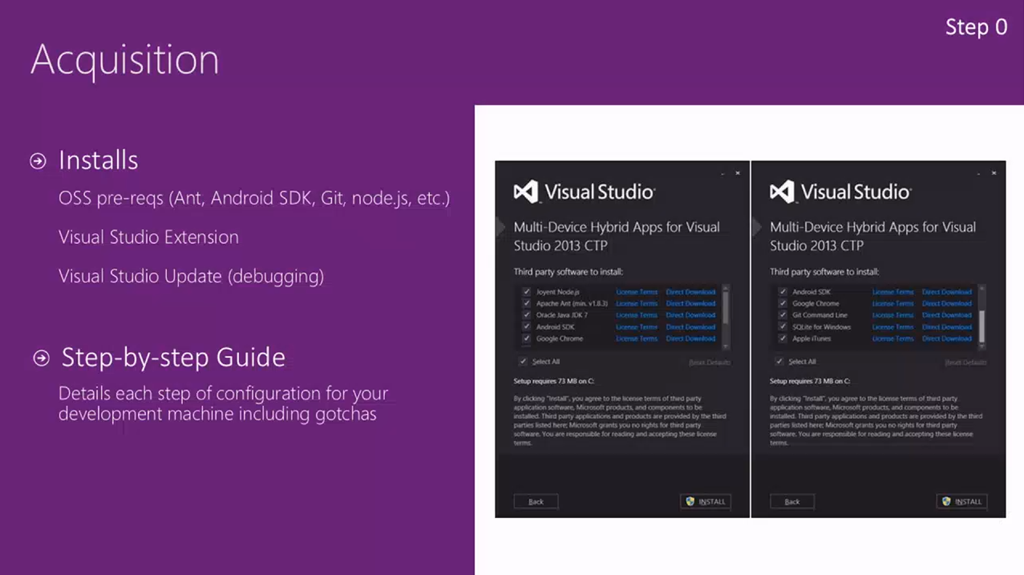
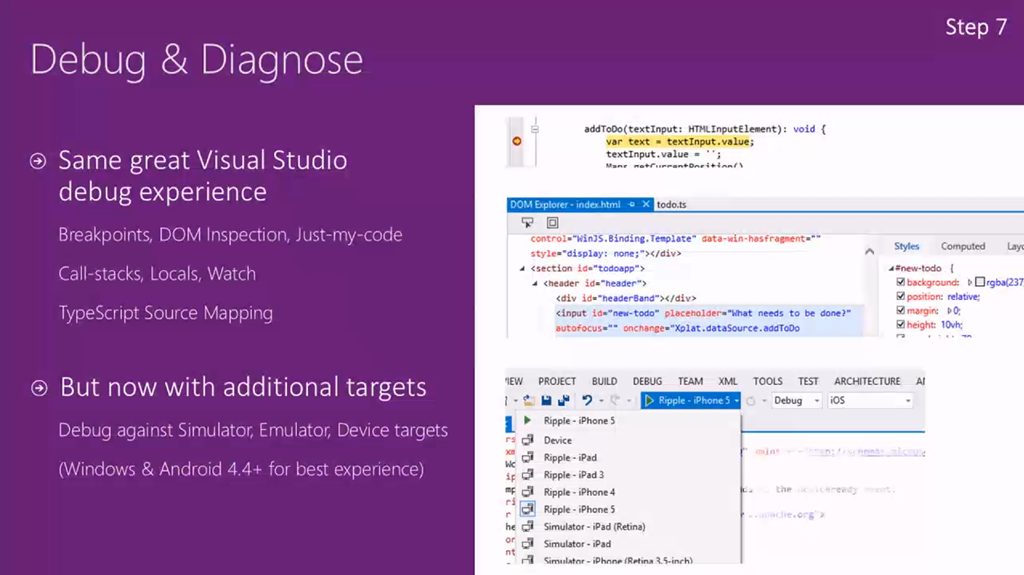
Building Multi-Device Apps with the New Visual Studio Tooling for Apache Cordova
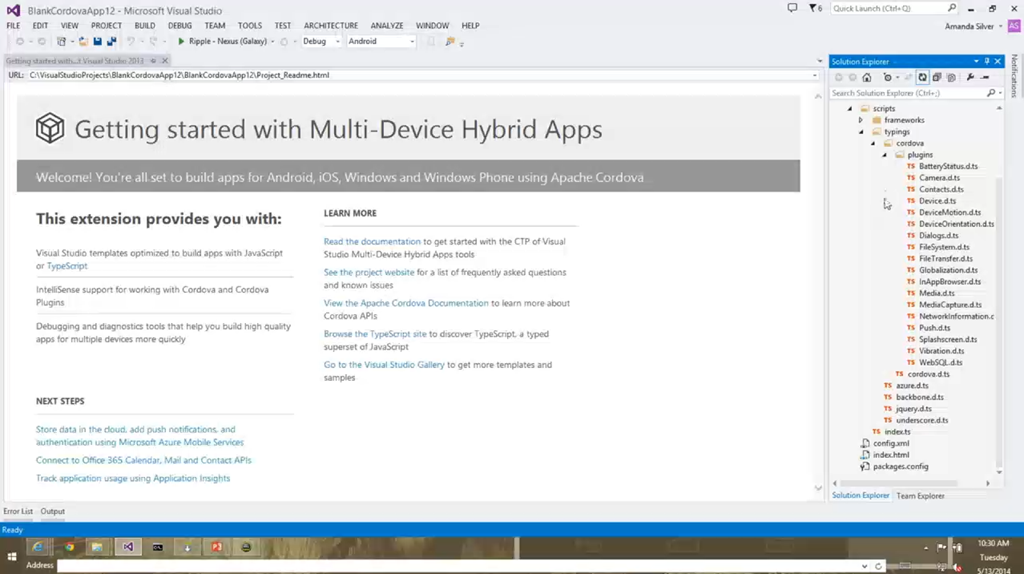
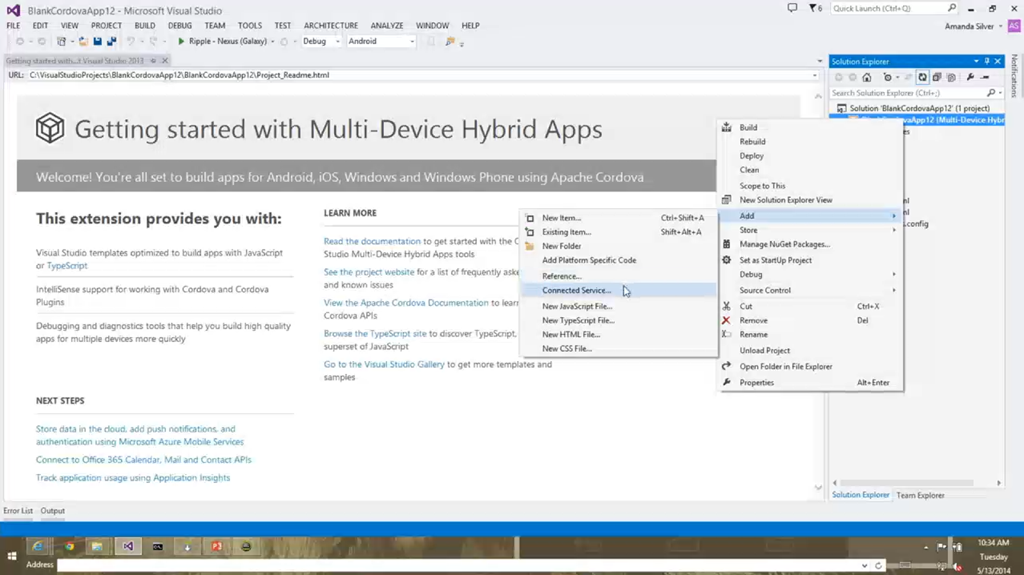
Wygodna, szybka instalacja wszystkiego, co potrzebne by za pomocą Apache Cordova i Visual Studio tworzyć mobilne aplikacje hybrydowe. Podkreślenia godny fakt, że otrzymujemy wygodne połączenie hostowanej app-ki z narzędziami Web w Visual Studio (Windows, Android, iOS) oraz pełnoprawne debugowanie (obecnie na Windows, Android 4.4+). Godne uwagi są też szablony projektów w JavaScript, TypeScript, a także przykłady w sieci np. dla Angular.js.
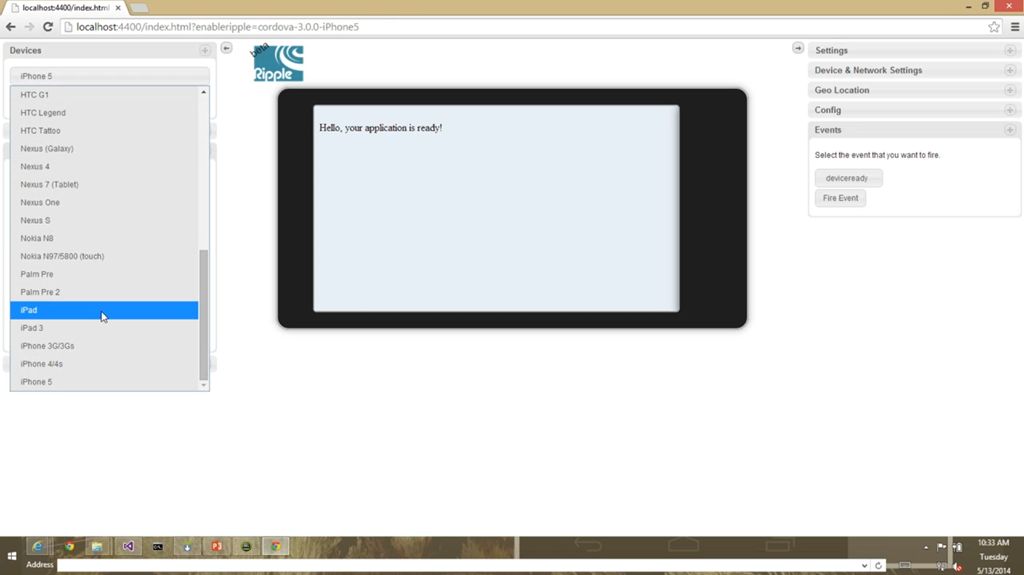
podłączenie narzędzi deweloperskich IE w Visual Studio pod hostowaną aplikację! (emulatory, Ripple na stronie też)
debugowanie, mimo że jest to web-kit i urządzenie nie-Microsoftu!
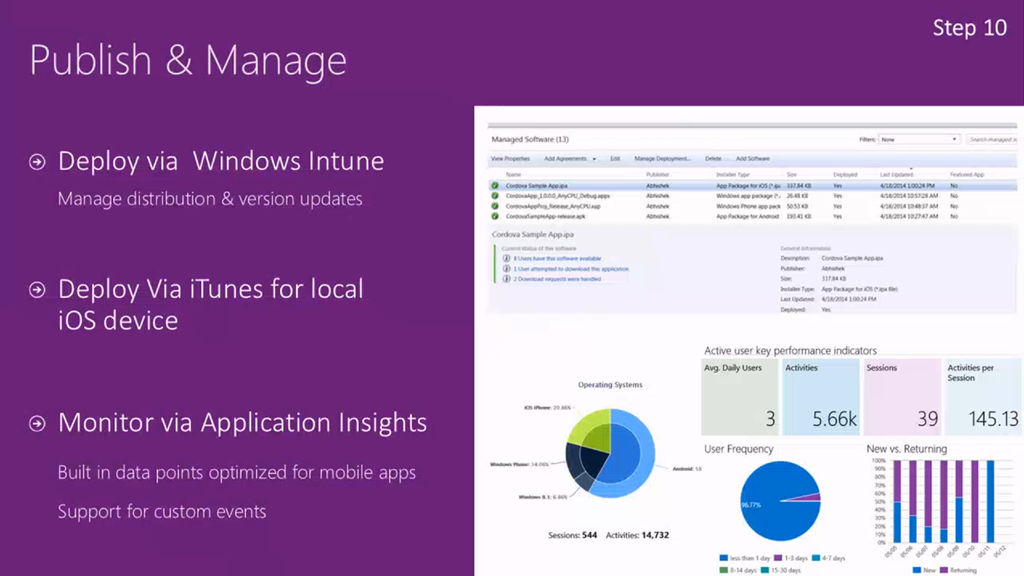
appinsights - telemetria
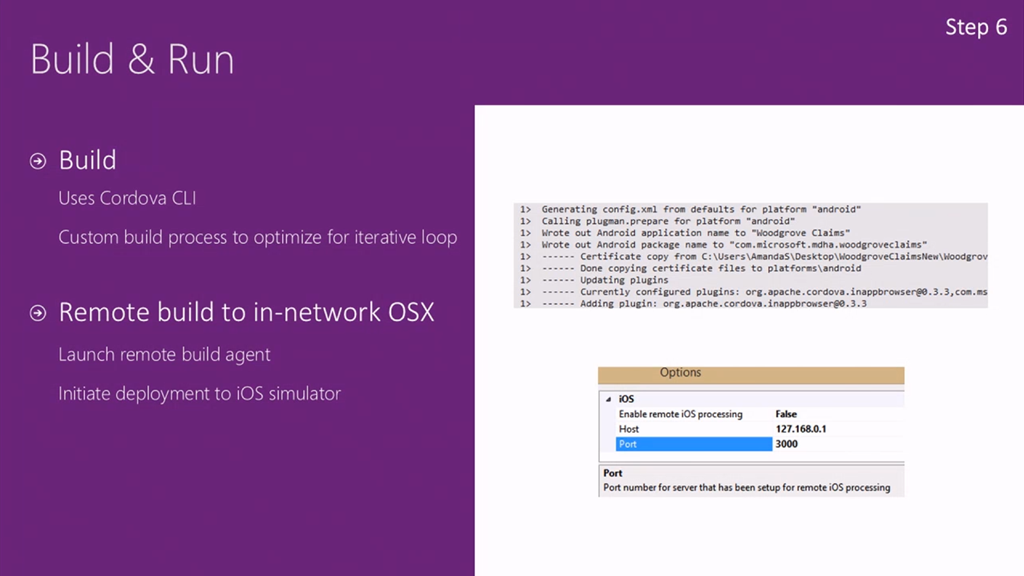
symulator iOS musi chodzić na MAC, uruchamianie i kompilacja zdalnie na MAC







































































Brak komentarzy:
Prześlij komentarz