O ile ostatnio było trochę hardcorowo, o tyle tym razem będzie grubo. Co przynosi Windows 10 nam piszącym kod? Okazuje się, że z jednej strony mamy nowość, z drugiej strony znane nam z Windows 8.1 API wzbogacone o nowe elementy. W każdym Windows będzie Windows Core - pierwszy, naprawdę wspólny zestaw API ze binarną zgodnością. Można tworzyć nawet uniwersalne sterowniki pomiędzy desktopem, telefonem i innymi urządzeniami. Od tej pory piszemy aplikacje nie pod wersję systemu, ale pod wersję uniwersalnej platformy UAP, która może być na różnych urządzeniach np. PC, telefonie, Xbox, IoT, SurfaceHub, HoloLens itd. To rozdzielenie platformy od systemu przypomina koncepcję Api Level z Androida. Z reguły będzie to większość kodu, na poszczególnych rodzajach urządzeń możemy wykorzystać zaś dedykowane dla nich extension SDK. Np. telefon ma sprzętowy przycisk Back, Xbox avatara. A teraz najważniejsze. Nawet jeśli dołączymy specjalistyczne SDK, to nadal ten sam plik binarny może działać na urządzeniach, które go nie mają. Jak to możliwe? Możemy sprawdzić w runtime czy istnieje API, z którego chcemy skorzystać i warunkowo go wywołać. Interfejs użytkownika w XAML otrzymał większe wsparcie dla adaptywnego layoutu poprzez adaptatywne triggery (funkcjonalny odpowiednik CSS-owych media queries), RelativePanel (taki layout spotykamy m.in w Android czy iOS) czy nową kontrolkę SplitView. Tak więc podobnie jak w aplikacji webowej możemy w jednym widoku obsłużyć różne ekrany i urządzenia (choć mamy też możliwość definiowania osobnych dedykowanych dla wskazanych grup urządzeń widoków). Ten sam kod powoduje zachowania typowe dla bieżącej platformy np. messagebox i wybieranie pliku inaczej będzie wyglądało dla użytkownika na desktopie, a inaczej na telefonie.
A First Look at Building Windows 10 Universal Apps
Jedna platforma, jeden rdzenny OS na różne klasy urządzeń, jedne narzędzia, jeden sklep, jeden portal, …
Optymalizacja shella na każdej klasie urządzeń
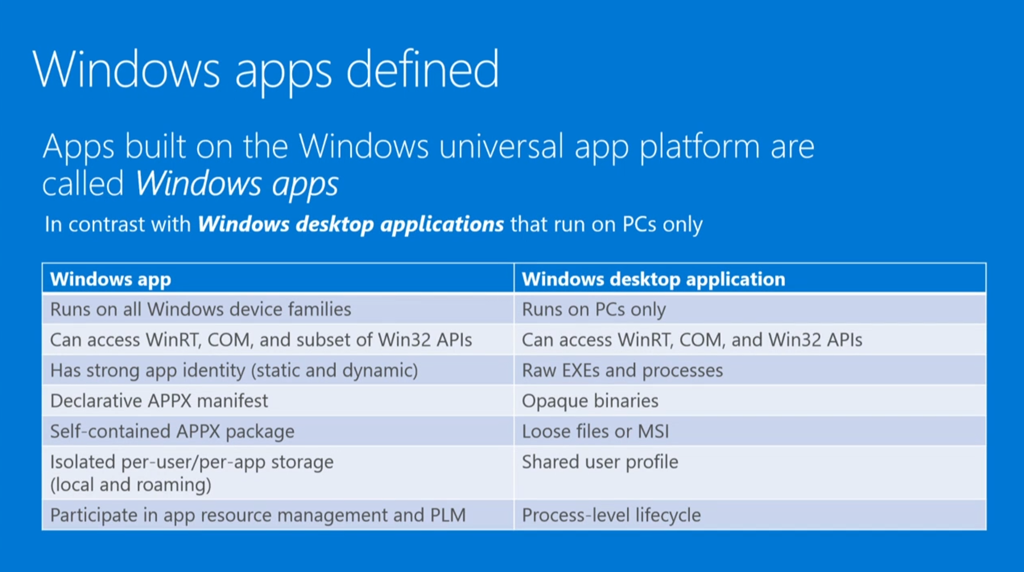
Aplikacja uniwersalna
- jeden pakiet
- te same binaria
- jedno API
- jedna platforma (dla naszych aplikacji i tych MS)
- skalowanie na telefon, tablet, PC, Xbox, Surface Hub, IoT, HoloLens, …
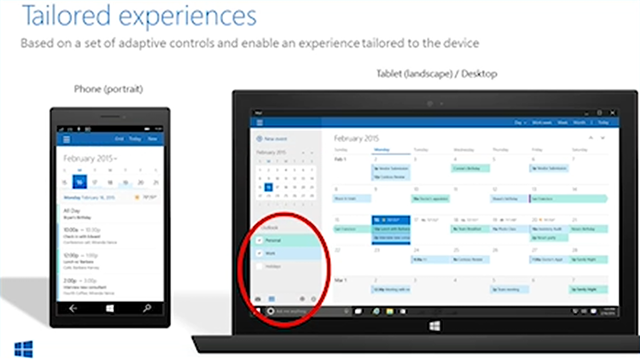
Adapatywne UI
- zbiór adaptatywnych kontrolek na różne ekrany wspierających mysz, klawiaturę, dotyk itd.
- ten sam kod, te same kontrolki, zoptymalizowany layout
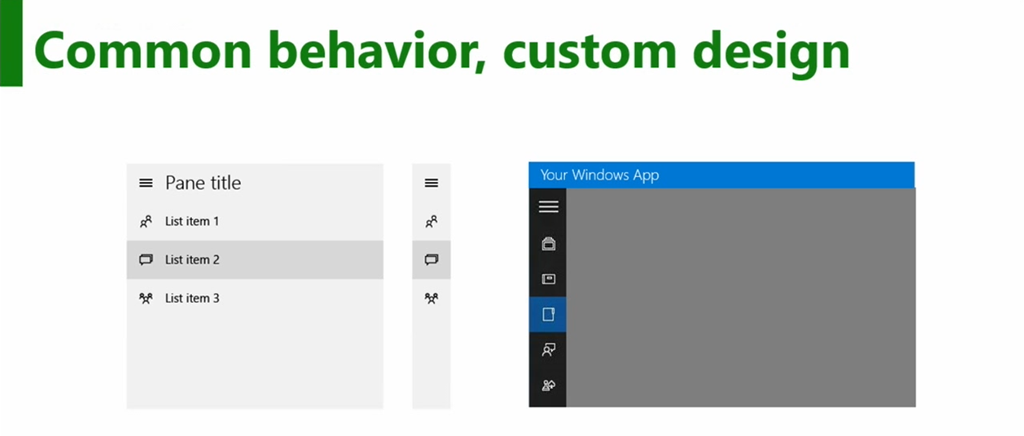
SplitView z przyciskiem hamburger
przyciski komend w desktopie u góry, na telefonie u dołu
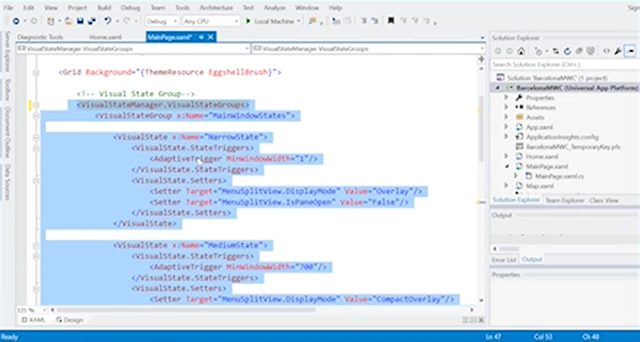
Responsywny XAML - AdaptiveTrigger jakby odpowiednikiem media query
RelativePanel - wygodny do responsive design, pachnie Androidem
demo z wywołaniem uniwersalnego API (Sublime)
Developing for the Windows 10 Device Platform
Wspólna platforma nie tylko dla aplikacji, ale także dla urządzeń (np. sterowniki)
A teraz przejdźmy do zasadniczego “mięsa”…
Developer's Guide to Windows 10 Preview: (01) Getting Started
Windows Core - pierwszy, prawdziwy wspólny zbiór API dla różnych rodzin systemów, z binarną zgodnością
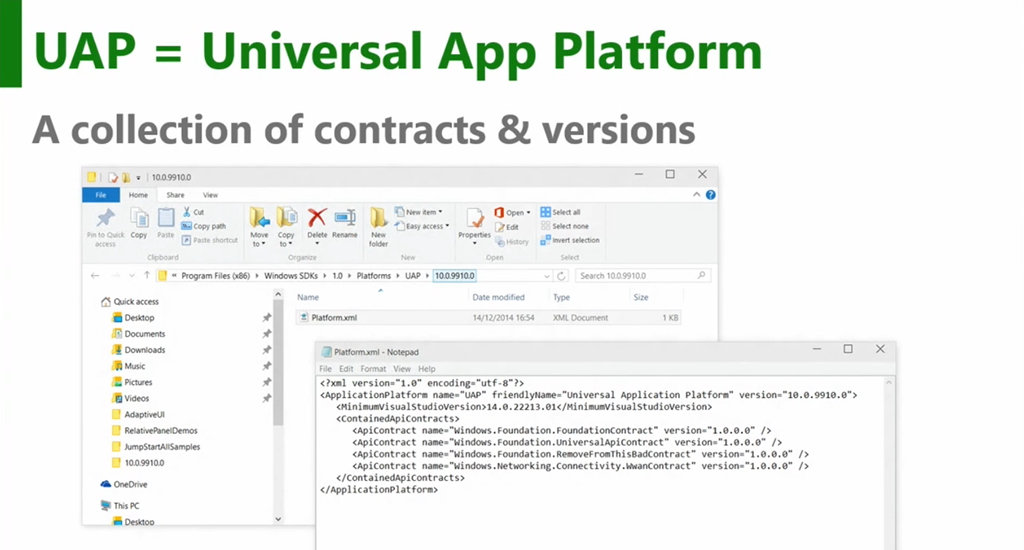
niskopoziomowe kontrakty
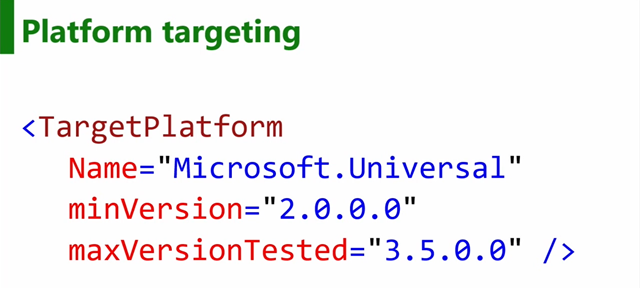
aplikacja adresowana na UAP, nie na system operacyjny (-> system jako usługa)
pachnie rozwiązaniem z Android (tam jest API Level niezależne od wersji systemu)
Bezpieczne wgrywanie jednej binarki na różne urządzenia, kompatybilność przerzucona na UAP, 96% kodu
pozostałe kilka procent, to rzeczy specyficzne np. przycisk Back w telefonie, avatar w XBox
Elementy Windows 10 zostały napisane w XAML np. menu Start
Blend - IDE z Visual Studio, powrót do idei “narzędzia do XAML”, nowa definicja targetu: nie designerzy, lecz deweloperzy wykonujący taski zorientowane na design
Podczas instalacji VS dla insiderów na Windows 10 powinna się pojawić dodatkowa opcja z SDK dla Windows 10.
Developer's Guide to Windows 10 Preview: (02) Start Simple: Hello World
UAP - nadzbiór API znanego z Windows 8.1
jeden kod, jeden plik binarny, możliwość sprawdzenia czy jest wspierana dana funkcjonalność API
design taki jak był, pewne elementy typowe dla Windows 10, skalowalność
Po upuszczeniu na designer kolekcji z Sample Data tworzony jest Pivot. Pivot działa teraz i na telefonie, i na desktopowym/większym Windows.
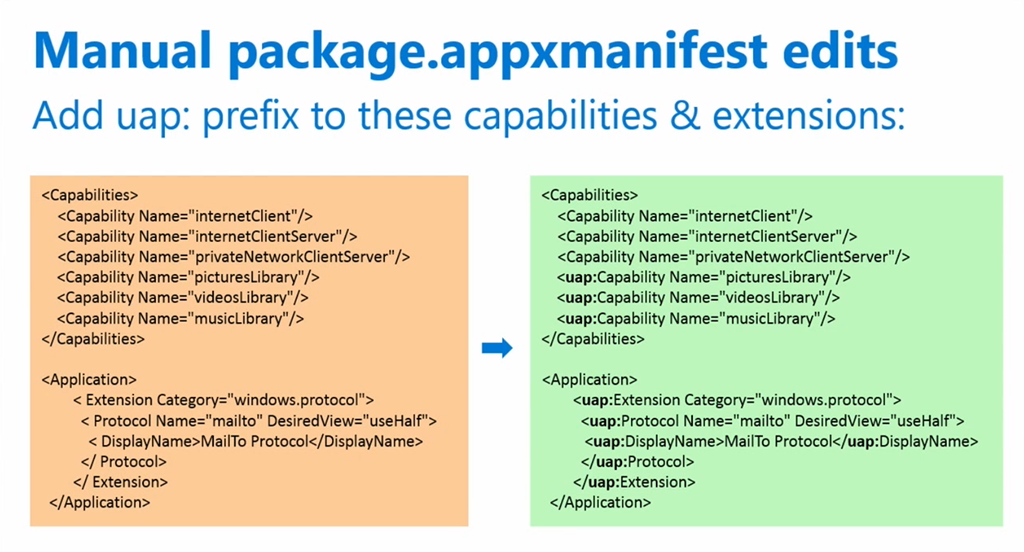
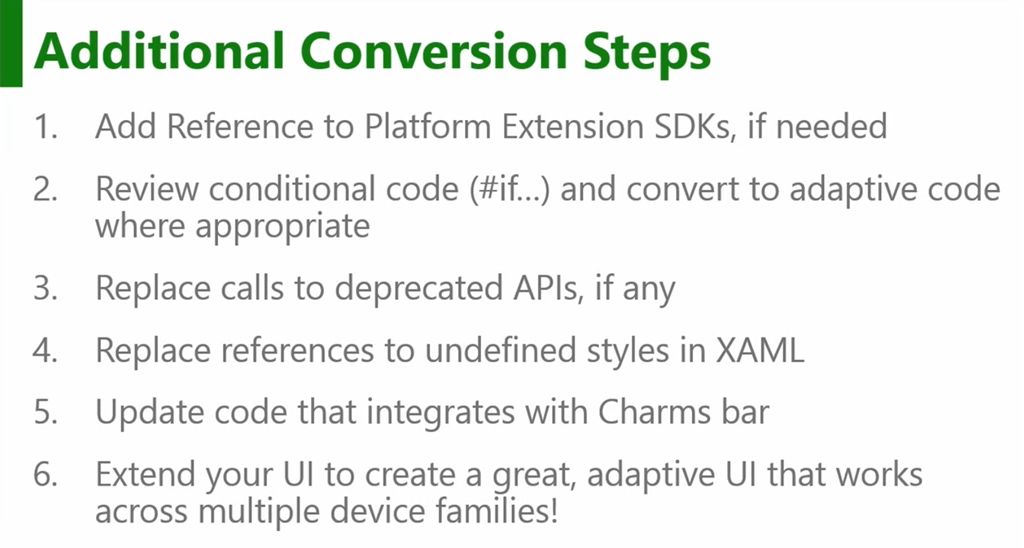
Developer's Guide to Windows 10 Preview: (03) Migrating 8.1 Apps to Windows 10
Migracja okazała się dość przewidywalna, aplikacje WinRT z Windows 8.1/WP 8.1 najprościej (choć te z WP wymagają dorobienia więcej UI, by wspierać większe ekrany, aplikacje na tablet/PC powinny wspierać już teraz widok na mały, wąski obszar ekranu), aplikacje Silverlight na WP najgorzej (trzeba przejść na stos XAML WinRT, przy czym aplikacje przeznaczone na WP 8.x będą nadal uruchmiane na urządzeniach mobilnych z Windows 10). Projekty uniwersalne mogą stracić rację bytu przy przejściu na jeden wspólny projekt, ale nie muszą w sytuacji, gdy wykorzystujemy sharowanie pomiędzy aplikacjami Windows/WP 8.x a Windows 10.
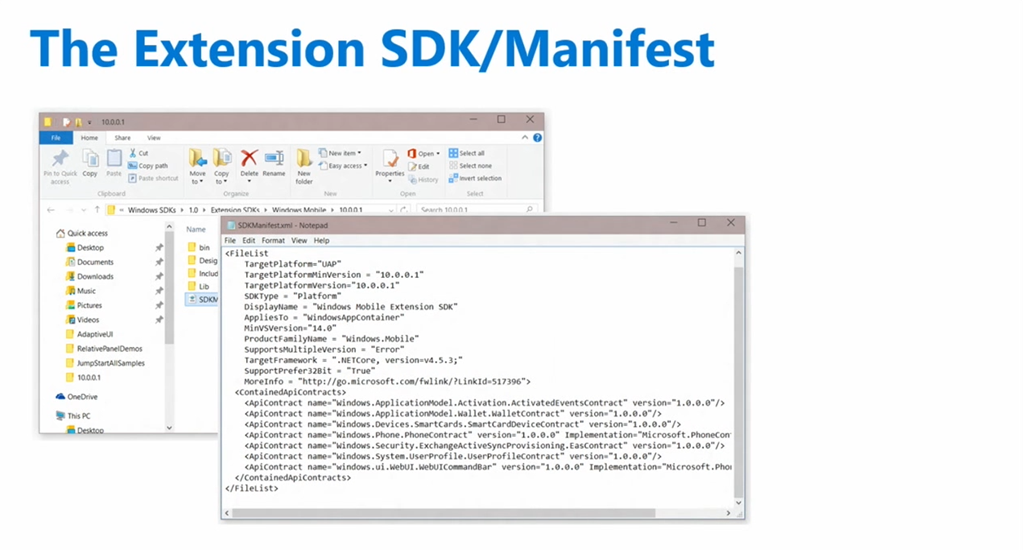
Próba otwarcia w desktopie aplikacji używającej bezwarunkowo Mobile Extension SDK (np. API do przycisku Back) zakończy się wyświetleniem okna z wyjątkiem.
Charms Bar: Settings, Search, Sharing, … Nie ma Charms Bar, trzeba dodać UI do aplikacji (nie trzeba zmieniać kodu odpowiedzialnego za interakcję).
Dodanie SDK extension dla dodatkowej rodziny urządzeń (np. Xbox SDK) “nie psuje” obsługi wcześniej dodanych.
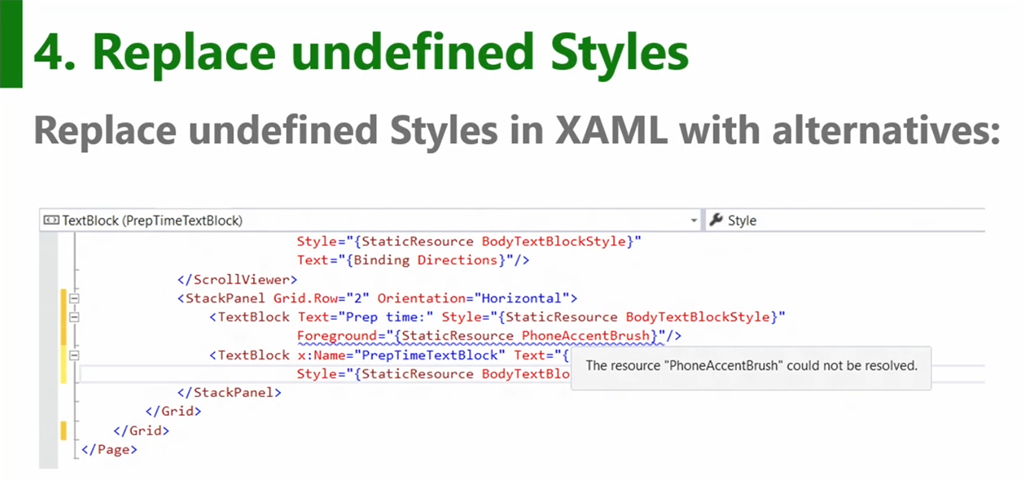
PhoneAccentBrush –> SystemColorControlAccentBrush
ListViewItemSubheaderTextBlockStyle –> BodyTextBlockStyle
Aplikacje Windows 8.x niekonwertowane zadziałają na “10” i pokażą pasek. Prawdziwe aplikacje Windows 10 wymagają dostarczenia UI.
Wybranie pliku na desktopie (ten sam kod co na urządzeniu mobilnym)
Możliwość wielu widoków dla jednego ekranu np. pod desktop.
Kopiowanie App.xaml/cs z Shared do Windows 8.1 i WP 8.1
dedykowane dla desktop widoki:
Callbacki z dedykowanych pod platformę plików XAML wrzucamy do plików code-behind domyślnych plików XAML.
Developer's Guide to Windows 10 Preview: (04) Extension SDKs
Jeden plik binarny - aplikację z referencją np. do Xbox SDK można odpalić np. na urządzeniach mobile.
Nie można wywoływać nieodpowiedniego API - obecność testujemy w runtime.
Developer's Guide to Windows 10 Preview: (05) SplitView Control
Predefiniowane kontrolki XAML wydajne, skalowalne i o wysokiej dostępności.
intencją Content jest Frame

































































Brak komentarzy:
Prześlij komentarz