Druga część wędrówki po nowym API Windows 10. Kilka słów podsumowujących ten etap. Aha, zapomniałem ostatnio dodać, że Andy Wigley to znana osobowość związana z XAML i Windows Phone. Prowadził m.in szkolenia Jump Start jeszcze jako MVP.
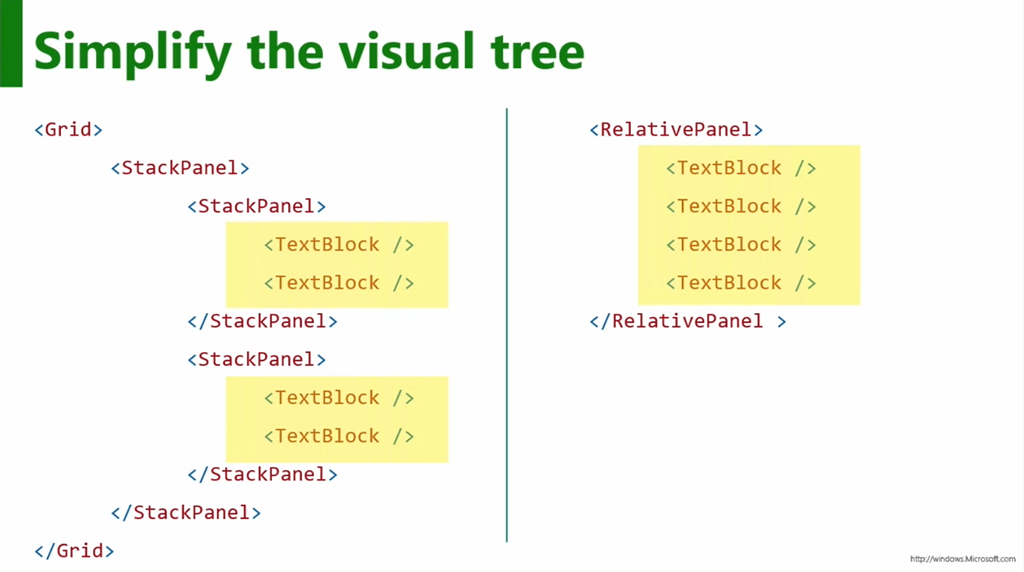
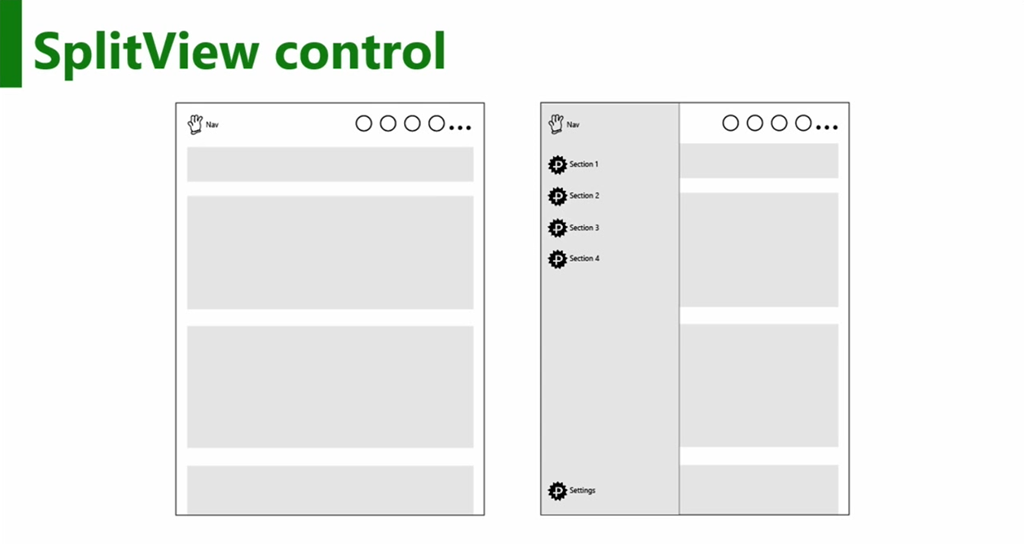
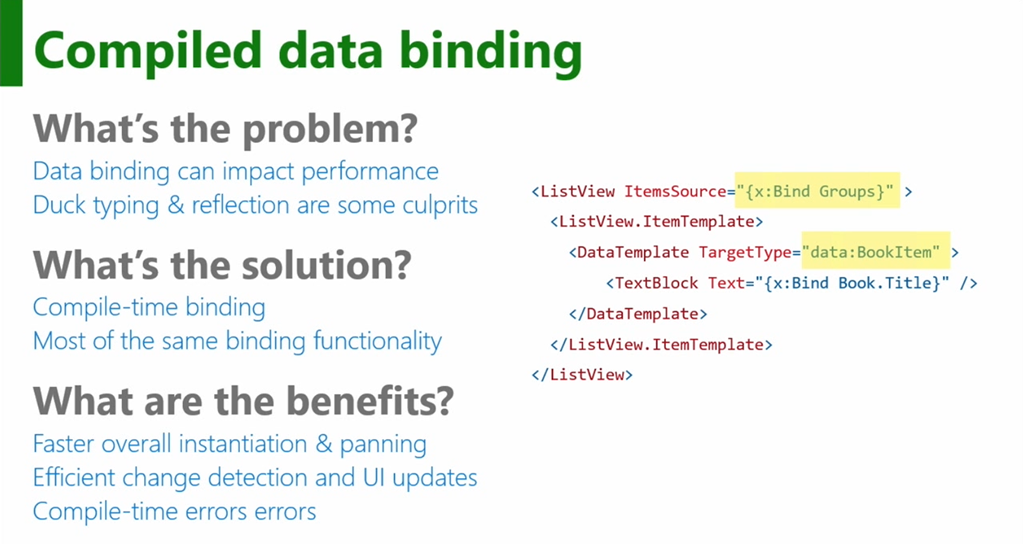
Nadszedł jednak dzień, kiedy starzy XAML-owcy (do których się zaliczam) dowiedzą się, że to czego cały czas używali, nie było do końca dobre. Układanie layoutu przy pomocy Grid i StackPanel wydawało się od 2006 roku wygodne, tymczasem inne systemy mobilne i Web oferują także layout relatywny, dość często stosowany. Ma on taką zaletę, że wymaga mniej tagów, co wpływa także na wydajność, prościej definiuje się za jego pomocą stany wizualne, co jest istotne przy zaawansowanym responsive design. Czyli cóż, chcąc robić responsywny XAML z prawdziwego zdarzenia przestawmy się na podejście znane choćby z Androida. To nie koniec zmian w XAML. Czy zawsze chcemy, by animacja towarzyszyła zmianie stanu wizualnego? Można ustawić zerowy czas dyskretnej animacji, ale to zawsze było trochę przekombinowane. W Windows 10 możemy stosować w stanach wizualnych settery, które ustawiają propercje bez animacji. Dopełnieniem responsywności są adaptatywne triggery wyzwalające stany wizualne po przekroczeniu progu szerokości lub wysokości okna wyrażonego w efektywnych pikselach. Czyli dostaliśmy proste media queries z CSS. Dzisiejszy dzień to także uderzenie w podstawę XAML, a mianowicie data binding. Od 2006, a nawet wcześniej data binding był polecany i chwalony. W Windows 10 jest mowa o tym, że może nie być wydajny i że lepiej zastosować nowy, kompilowany data binding, który potrafi prawie wszystko co “standardowy”, a jest wydajniejszy i zgłosi błędy podczas kompilowania aplikacji! XAML w Windows 10 zyskał też kontrolkę SplitView (ostatnio przybliżaną), a także pełną funkcjonalność drag & drop mogącą kojarzyć się w dużym stopniu z WPF. Modernizacji dopełniają nowe transformaty 3D w inspiracji mające coś wspólnego z CSS.
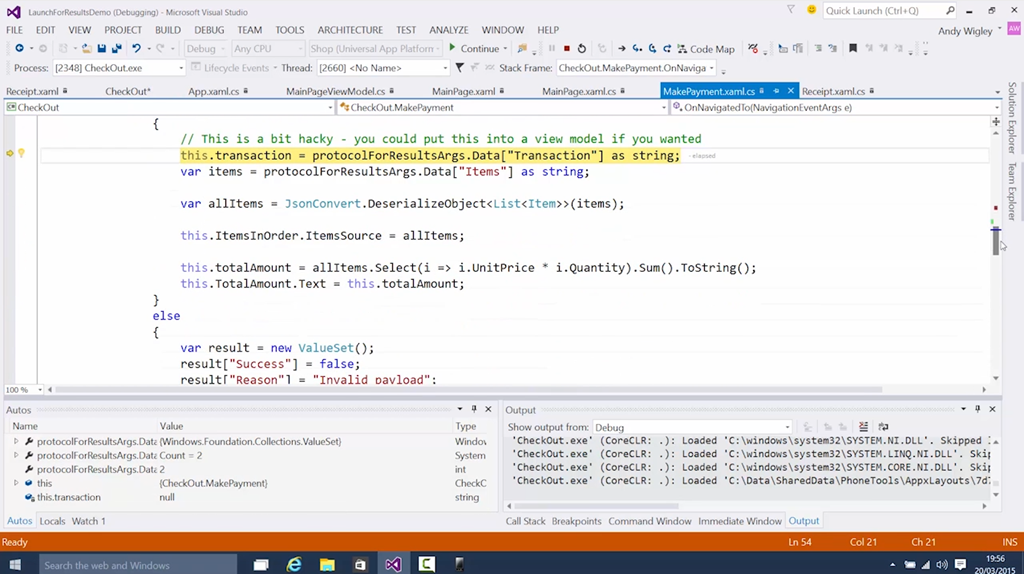
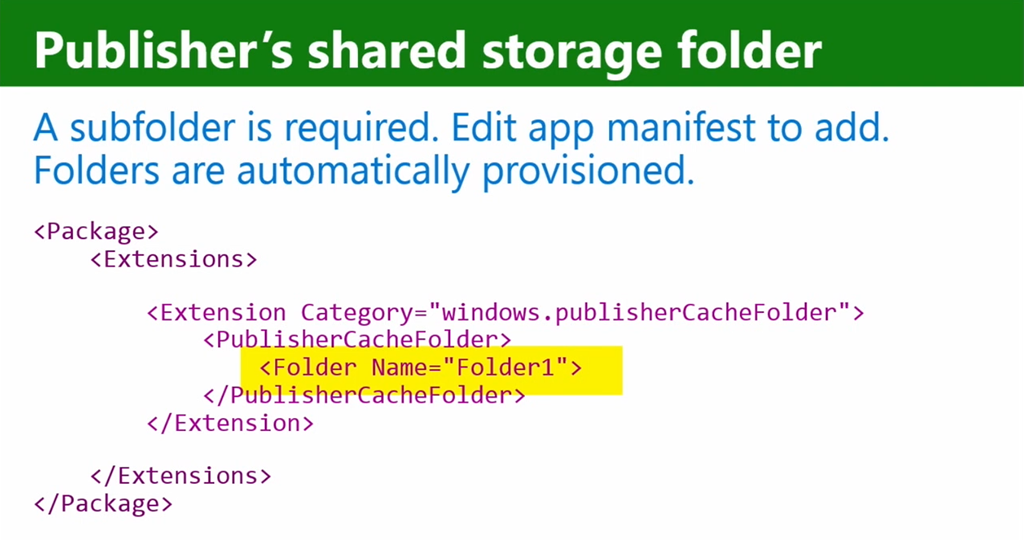
To nie koniec na dziś niespodzianek Windows 10. Nowe możliwości pojawiły się w komunikacji między aplikacjami. Jako przystawki można potraktować wywoływanie konkretnej aplikacji przez protokół czy API do sprawdzenia, czy są zainstalowane aplikacje zwiazane z protokołem oraz przesyłanie tokenu do pliku (dzięki temu plik nie musi być kopiowany, co ma znaczenie przy mniejszych i słabszych urządzeniach). Jako dania główne dla głodnego dewelopera wymienię tu wywoływanie aplikacji z oczekiwaniem na rezultat (kojarzy mi się to z wywoływaniem aktywności z rezultatem w Androidzie) oraz application services (odpowiednik web serwisów na urządzeniu). Warto też wiedzieć, że jeden dostawca app-ek może mieć w “10”-tce współdzielony folder między nimi.
Developer's Guide to Windows 10 Preview: (06) Maps
Aplikacja wywołana z poziomu innej aplikacji zostaje wyświetlona w jej oknie.
Developer's Guide to Windows 10 Preview: (07) Pen & Ink
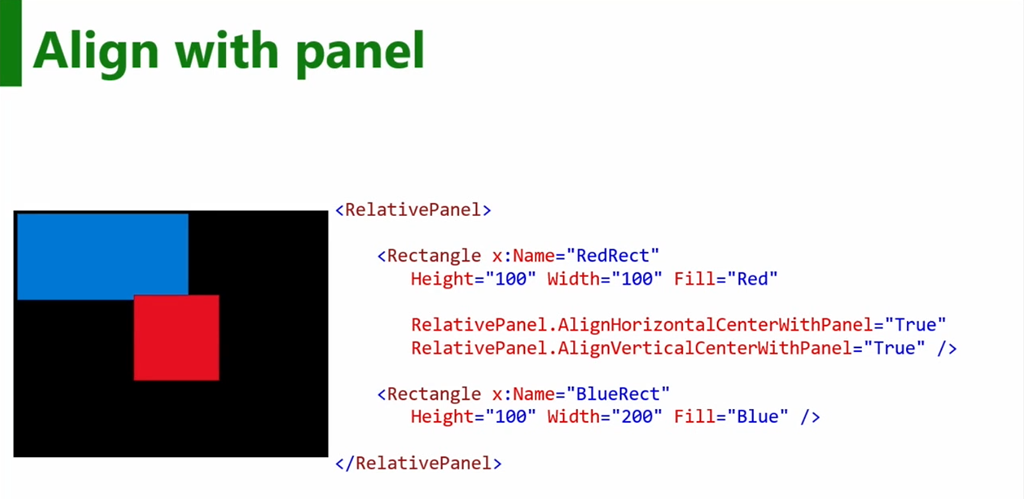
Developer's Guide to Windows 10 Preview: (08) RelativePanel Control
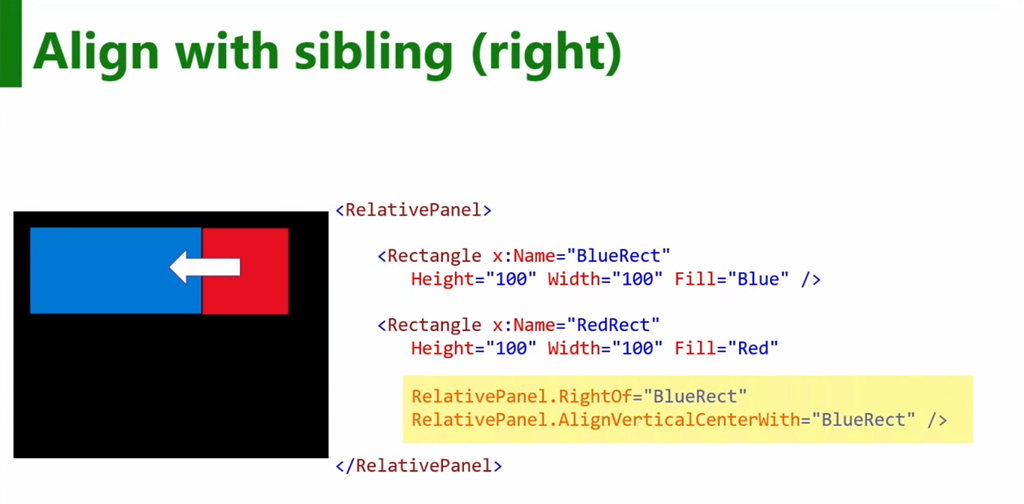
wyrównywanie i pozycjonowanie nie musi się odnosić do tego samego elementu
można pozycjonować elementy na prawo poza ekranem
Developer's Guide to Windows 10 Preview: (09) Adaptive Triggers
Developer's Guide to Windows 10 Preview: (10) App-to-App Communication
App Services - jak web serwisy na urządzeniu
Folder wydawcy jest usuwany po usunięciu ostatniej jego aplikacji.
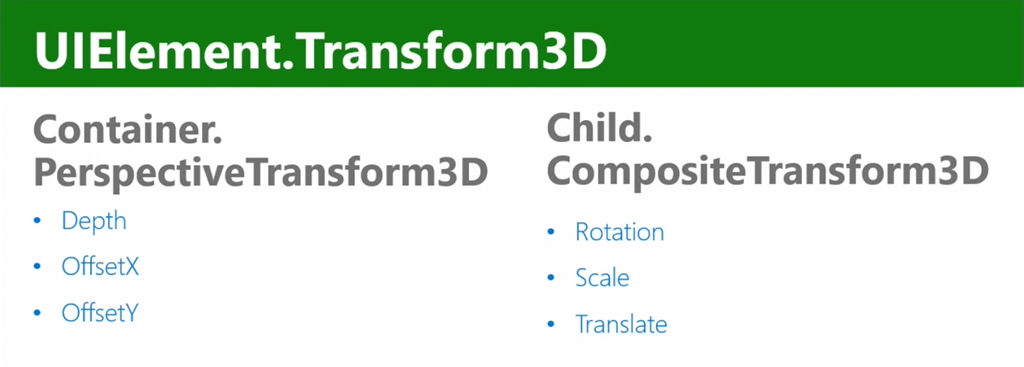
Developer's Guide to Windows 10 Preview: (11) New XAML Controls and XAML Transform 3D
Uzupełnienie rodem z WPF w XAML WinRT
podobne do CSS





















































Brak komentarzy:
Prześlij komentarz