Krótko i zwięźle, bo wciąż w kolejce bardzo ciekawe sesje. Na pierwszy ogień poszły rzeczy, które chciałem obejrzeć w absolutnie pierwszej kolejności. Super keynote. Koniecznie obejrzeć kompilowany data binding w XAML. Inne sesje OK, nie powalają bajerami, ale systematyzują wiedzę.
Aplikacje .NET i Win32 w izolowanym środowisku Store
Telefony z Windows mają podsystem Android, wykorzystanie kodu dla Android, ale także rozszerzeń z platformy Windows (np. klawisz Back, Bing, klawiatura). Wykonywanie w kontenerze Windows.
Kompilacja Objective-C za pomocą Visual Studio w Windows. Konwersja za pomocą toolkitu z projektu XCode na solution VS. Pełne wsparcie Objective-C w Visual Studio.
Debugowanie i wykonywanie na Windows.
Obsługa myszy i dotyku. Możliwość używania rozszerzeń z Windows. Wkrótce. Przykład - przeniesiona gra z niewielką modyfikacją kodu.
Personalne rekomendacje w menu Start. Lock-screen, który nam doradzi.
Uruchamianie aplikacji za pomocą komend głosowych
Rozmowa z Cortaną prowadzaca do wykonania czynności w danej aplikacji
Microsoft Edge - rozszerzenia w HTML i JS zgodne ze standardami webowymi, niewiele zmian w rozszerzeniach Chrome i Firefox
Continuum - małe tablety
Przełączanie aplikacji - widok z 4
Nawigacja
Po podłączeniu tabletu do dużego ekranu inny widok aplikacji oraz okna jak w desktop.
Continuum podobnie zadziała też z poziomu telefonu podłączonego do ekranu. Urządzenie musi potrafić wyświetlić obraz na dwóch ekranach. Ekran telefonu niczym menu Start. Skalowanie aplikacji na dużym ekranie (tryb pełnoekranowy).
Yeah, uniwersalne aplikacje Windows 10 w każdym domu
menu Start w powietrzu
Aplikacja podąża za nami jak idziemy sobie po pokoju
Kilka ruchów palcem i powiększyliśmy sobie okno aplikacji.
Robot z Windows 10 IoT. Wyskakuje drugi robot … hologram, z którym rozmawiamy. Steruje fizycznym robotem.
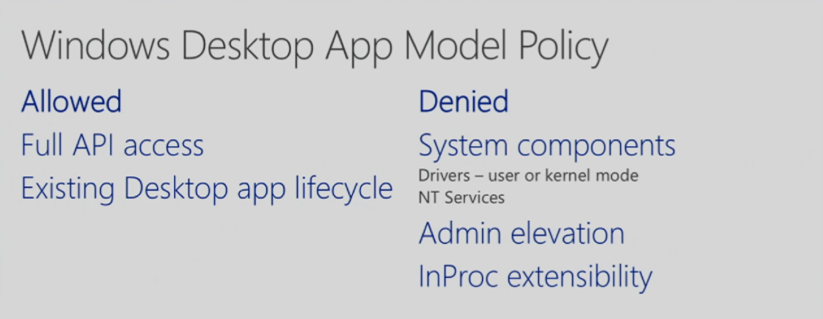
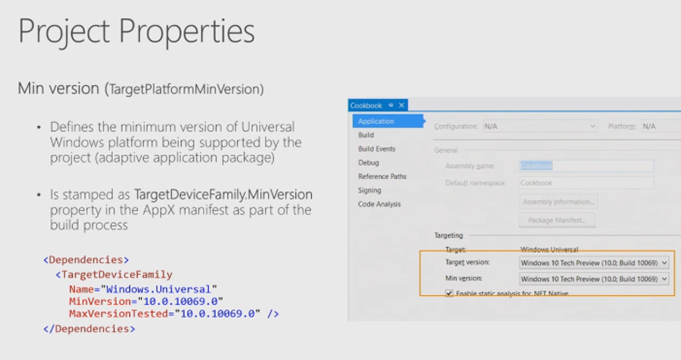
Introducing the Windows 10 App Model
AppX - wsparcie dla > 150Gb
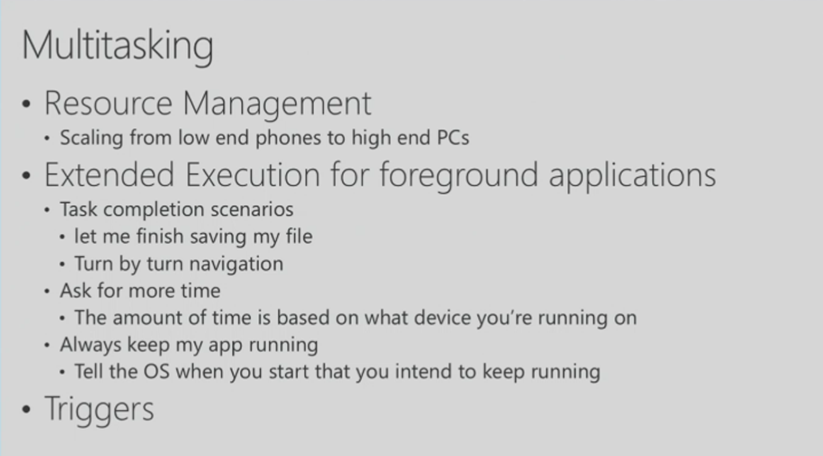
Jakby coś podobnego do Androida
proszenie o czas kojarzyć się może z iOS, można też ustawić ciągłe wykonywanie
na desktopie przycisk Back nieaktywny po dojściu do roota aplikacji
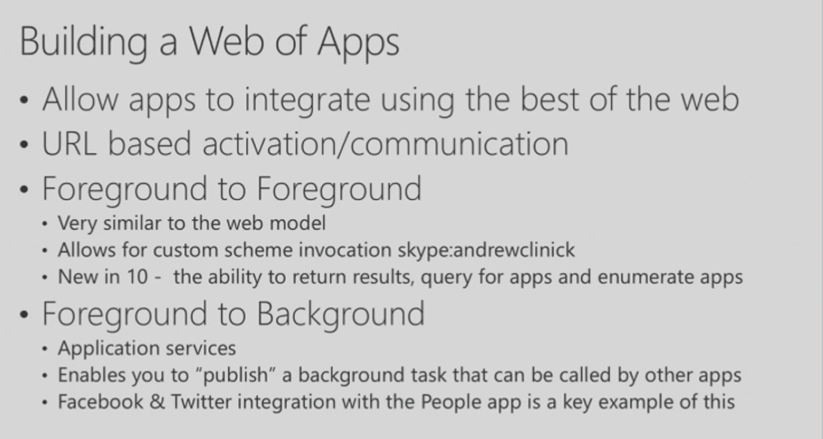
komenda głosowa dla serwisu
Developing Universal Windows Apps in Visual Studio 2015
Nie ma w VS predefiniowanych bardziej złożonych szablonów aplikacji, ale jest dużo przykładów
https://github.com/Microsoft/Windows-universal-samples
asystent dewelopera http://aka.ms/devassistant
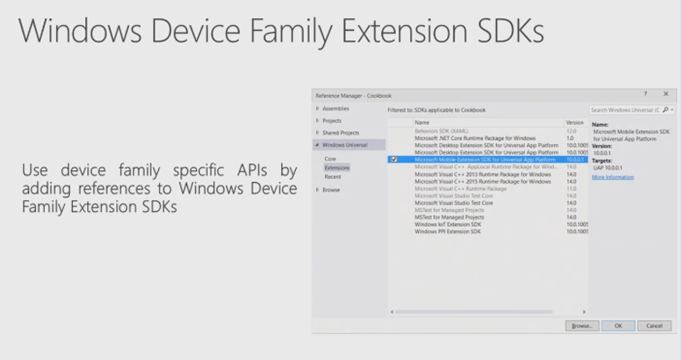
adaptywny kod - dla różnych wersji systemu lub różnych klas urządzeń
rzeczy dla innych wersji platformy z żołtym trójkątem
Behaviory powróciły do Blend (Assets –> Behaviors)
aplikacje uniwersalne wspierają pakiety NuGet dla Windows 8.1
w wersji RTM będzie wsparcie dla pakietów WP 8.1 oraz pojawi się możliwość definiowania pakietów dla UAP
Solution Explorer –> menu kontekstowe na projekcie –> Add Application Insights Telemetry
Wyniki trafiają do Azure
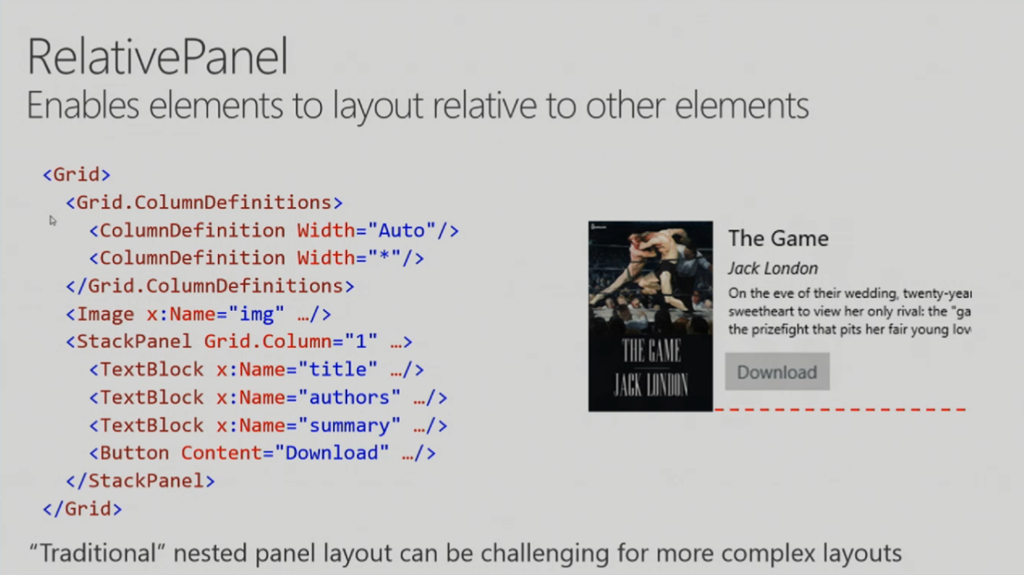
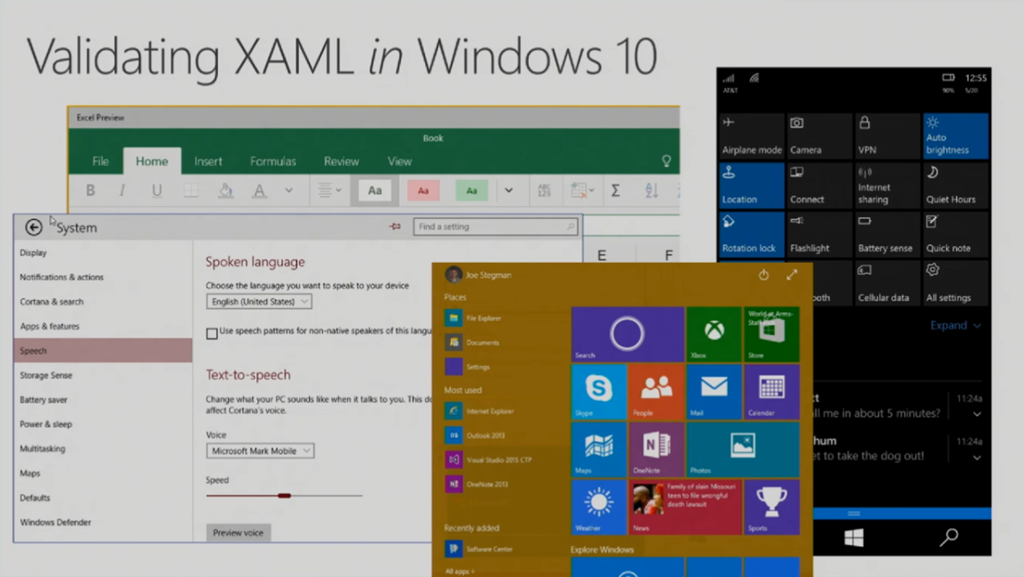
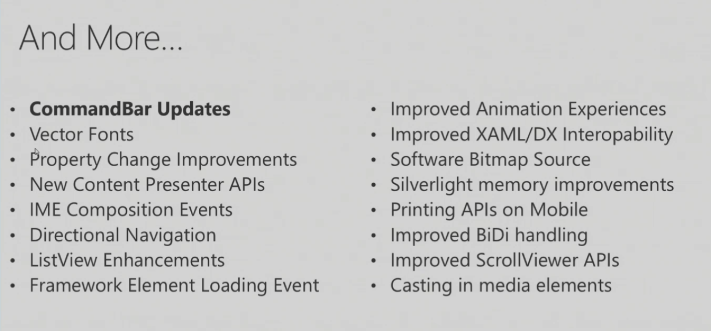
What's New in XAML for Universal Windows Apps
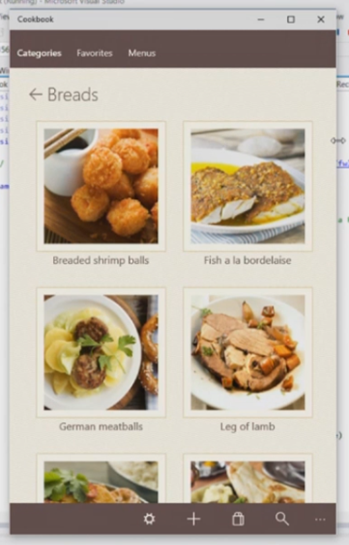
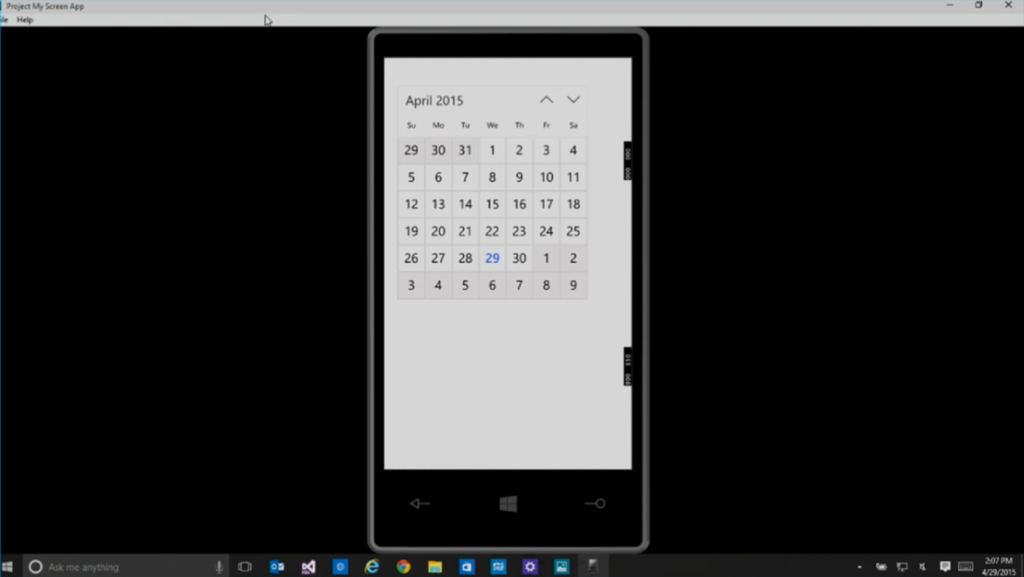
CalendarView
mamy to, co widzimy w systemie
hierarchiczne menu kontekstowe
Xbox
SearchBox deprecated w przyszłości, w AutoSuggestBox połączenie funkcjonalności
Adaptatywne triggery nie są jeszcze obsługiwane w DataTemplate, ale możemy posłużyć się responsywną UserControl użytą w DataTemplate
Lepsza wydajność XAML na Windows 10, aplikacje Windows 8.x wykonują się szybciej.
Dodatkowo korzystna jest rekompilacja pod Windows 10.
Debug –> Windows –> Live Visual Tree
Można też zaatachować się na aplikację np. systemową Settings
.NET Core 5 Preview
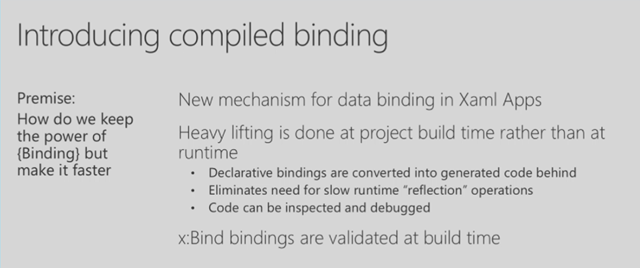
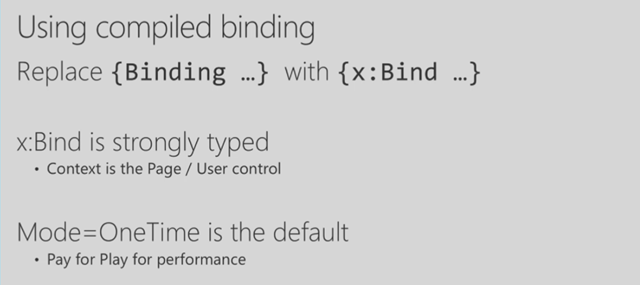
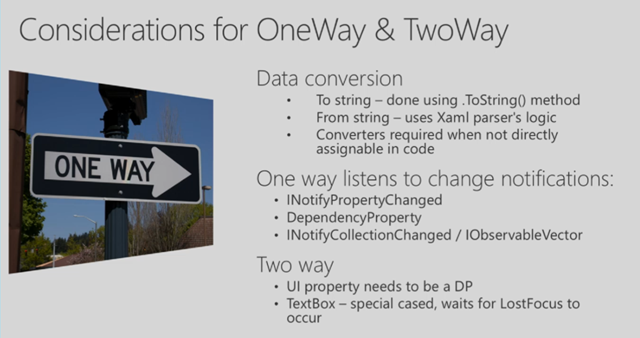
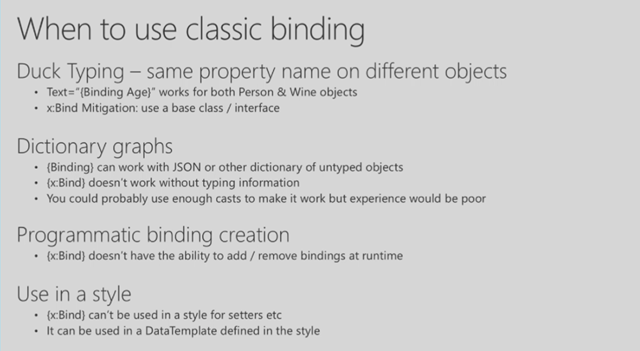
Data Binding: Boost Your Apps' Performance Through New Enhancements to XAML Data Binding
bez bindingu - ok. 68 ms, x:Bind OneTime - ok. 72 ms, zwykłe bindingi OneTime - ok. 490 ms, x:Bind OneWay - 70,9ms, zwykłe OneWay – ok.554ms
indeksy
dokładnie taki sam konwerter
elementy na stronie są polami
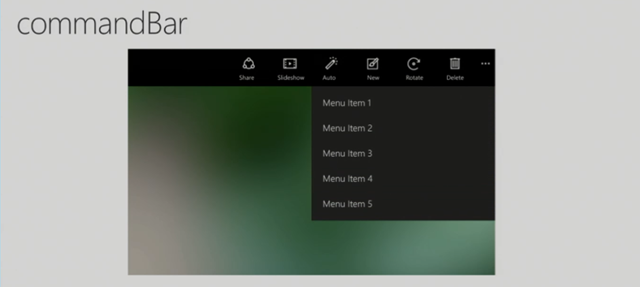
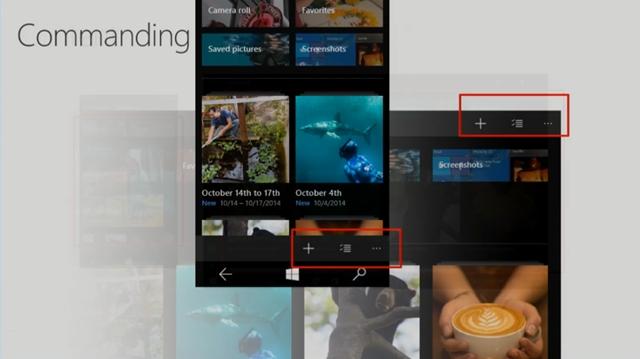
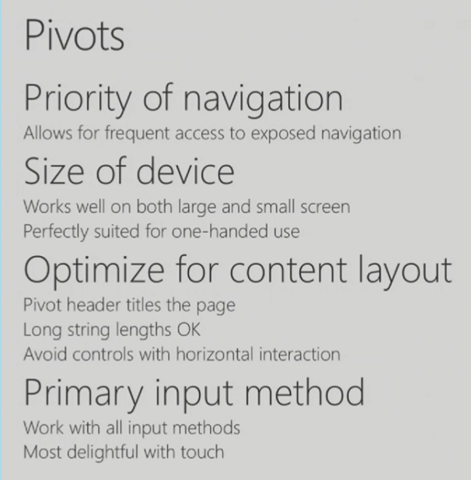
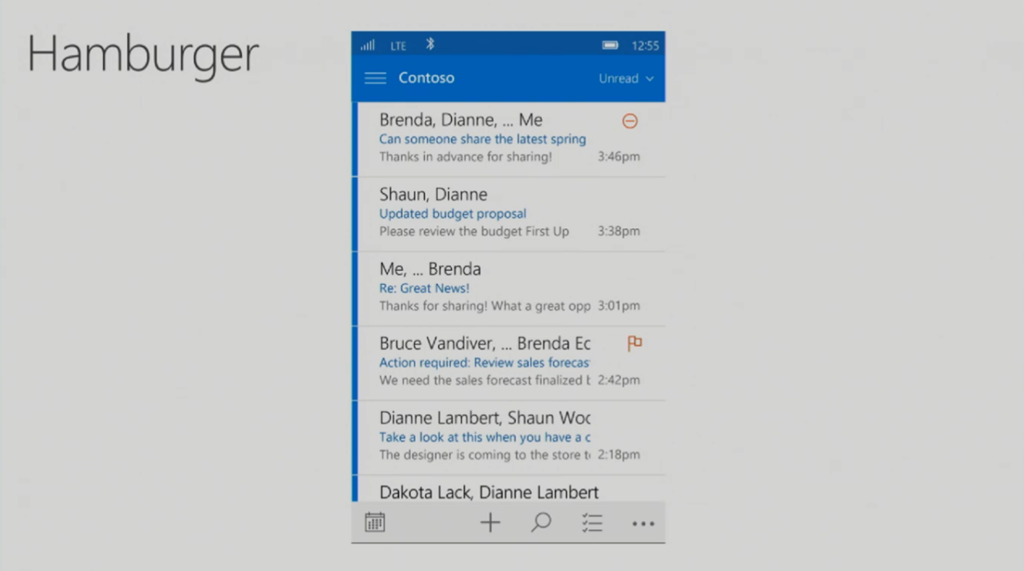
Design: UX Patterns and Responsive Techniques for Universal Windows Apps
nazwy komend dopiero po naciśnięciu “…”
efektywne piksele niezależne od urządzenia
layout dla trzech paneli np. Mail
Nie więcej niż 6
zakładki oparte na pivocie
nie więcej niż 5
cztery główne akcje
Zawartość
Resize - przenoszenie zawartości do dalszych wierszy/kolumn w zależności od rozmiarów
Reflow - jedna kolumna na wąskim ekranie, więcej na szerszym
Reposition - na wąskim ekranie pod spodem, na szerokim z prawej
Pokazanie więcej na większym ekranie
Re-architect - np. master-detail na małym ekranie na dwóch stronach
Replace - np. na dużym ekranie opcje w menu hamburger, na małym prezentowane jako zakładki u góry













































































































































Brak komentarzy:
Prześlij komentarz