W sumie trochę nie pisałem, więc postanowiłem teraz napisać kilka postów o Windows Phone 7. Sporą część sierpnia bawiłem się wersją Beta, więc z pewnością dysponuję materiałem, z którego coś na post się nada. Różne kawałki kodu pisane, jakie powstały dla wypróbowania różnych funkcjonalności pogrupowałem sobie na 3 części. Zacznijmy dziś od … końca, czyli od udostępnionych funkcjonalności od wydania Beta, w tym sporo takich, które można zobaczyć w działaniu jedynie na fizycznym telefonie albo … odblokowanym emulatorze. Post na temat części nr.1 i nr.2 (jak działają obecnie podstawowe i bardziej zaawansowane funkcjonalności wprowadzone przed Betą) napiszę wkrótce. Po 16 września (dzień premiery finalnej wersji ze stosunkowo niewielką liczbą zmian + 3 nowe istotne kontrolki) oczywiście pomyślimy o kolejnych postach.
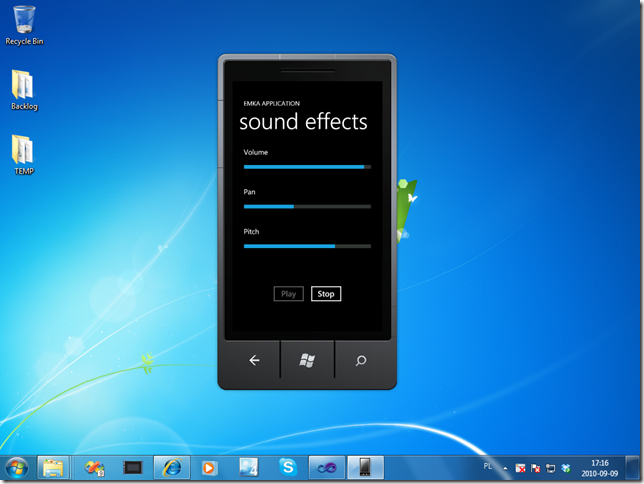
Przegląd sampli bardziej niebanalnych zaczynam od szkicu prostej konsoli, za pomocą której można zmieniać głośność, rozkład kanałów na lewy i prawy oraz pitch. Szczególnie ta ostatnia możliwość dostarcza dużo radości, nawet przy zapętleniu dość melancholijnej muzyki, którą wybrałem sobie do zapętlenia. Od strony technicznej efekty dźwiękowe realizuje XNA użyta z poziomu Silverlight.
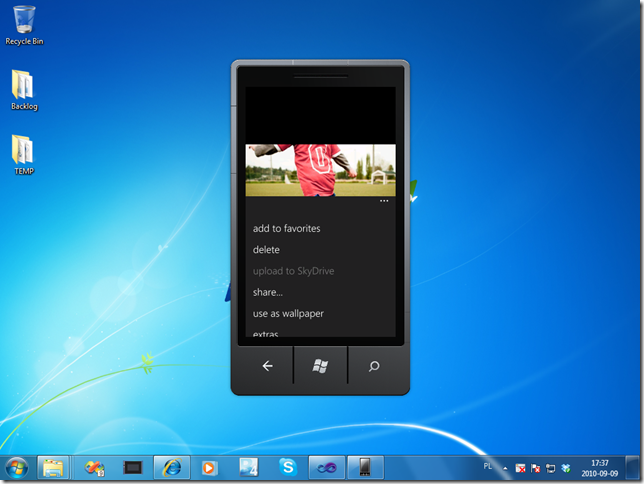
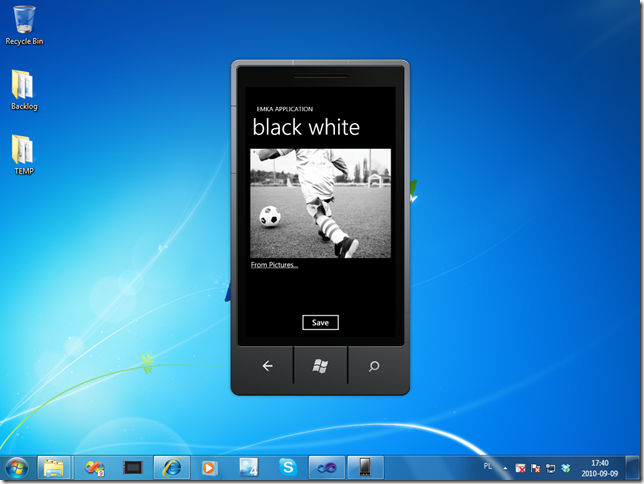
Następna rzecz, którą chciałbym zaprezentować to tzw. aplikacja Photo Extras. Posiadacz telefonu (albo odblokowanego emulatora) przeglądając obrazki może z menu kontekstowego wybrać opcję extras.
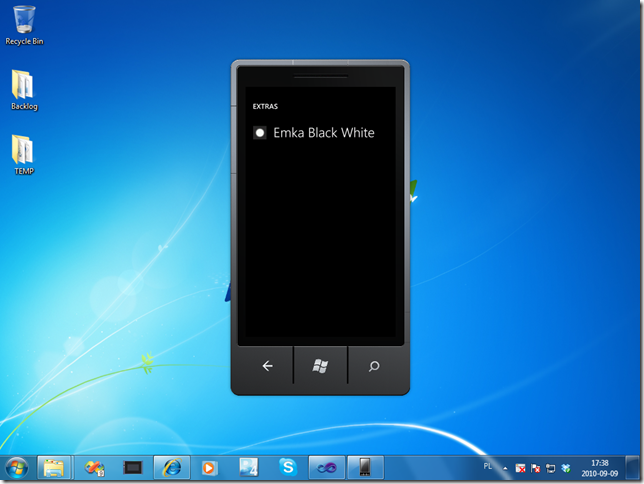
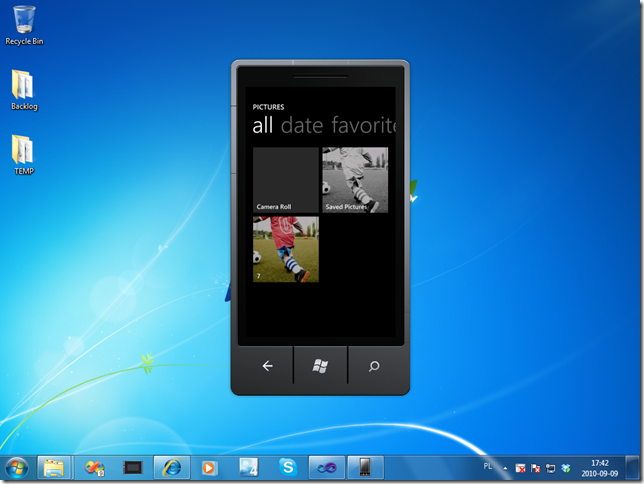
Pojawia się wtedy lista i na niej link do naszej aplikacji, która zostanie otworzona i wczytane zostanie do niej przeglądane zdjęcie (oczywiście aplikację możemy też normalnie otworzyć i wczytać do niej obrazki przez chooser).
Jak telefon rozpozna, że nasza aplikacja jest takiego typu? Kluczowy jest tu plik Extras.xml dołączany do projektu, w warunkach produkcyjnych dodatkowo dojdą wymogi certyfikacyjne np. co do przeznaczenia aplikacji. Ciekawie rozwiązali przekazywanie fotografii do aplikacji w tym trybie – w wydaniu Beta wykorzystują parametr file w nawigacji do strony startowej aplikacji oraz Isolated Storage.
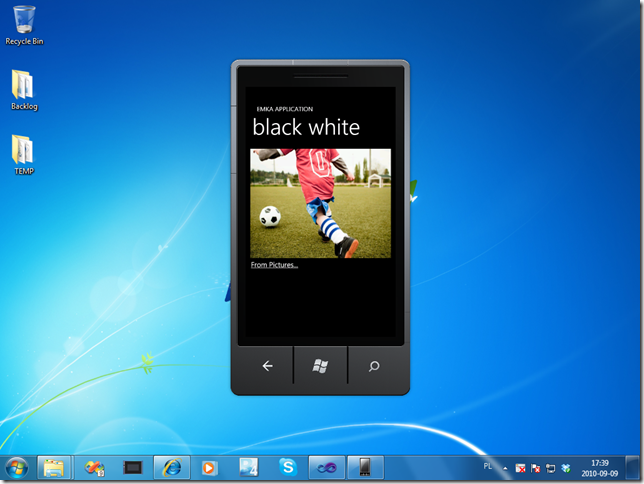
Co robi moja aplikacyjka Photo Extras? Jest to … maszyna-szarzyna-:)
Kolorowe fotki zamienia na czarno-białe, a potem umożliwia ich zapisanie do kolekcji obrazków na telefonie.
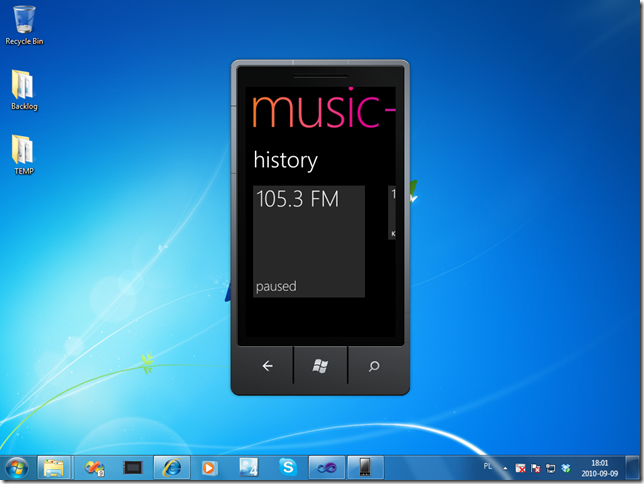
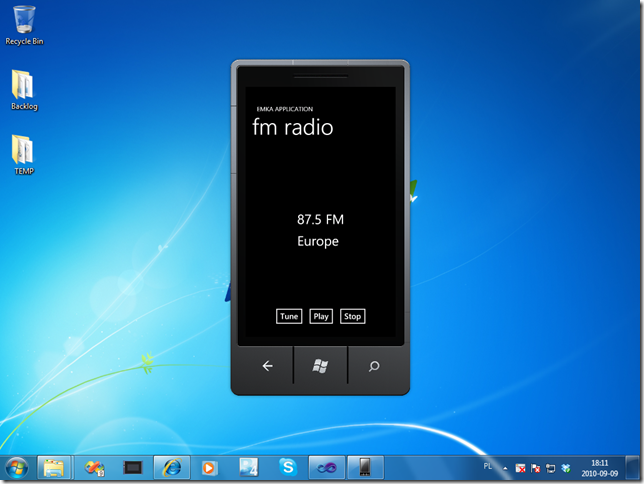
Teraz kolejny przebój, czyli … radio? Czy można słuchać radia nie mając fizycznego telefonu? Dysponując odblokowanym obrazem okazuje się, że … można. Do radia dostaniemy się przez huba music+videos. Jeśli wcześniej słuchaliśmy jakieś stacji, zostanie wyświetlona w historii odtwarzania.
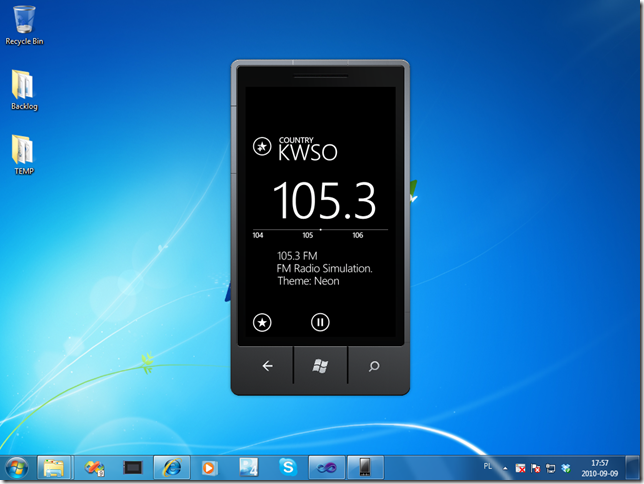
Skacząc po częstotliwościach, na niektórych są puszczane … samplowe nagrania imitujące różne stacje radiowe !!!
Słuchać stacji radiowych możemy również z poziomu naszych własnych aplikacji, co sprawdziłem na poniższym przykładzie. BTW domyślnie radio się włącza, więc jawnie go ustawiam w stan wyłączenia po starcie aplikacji.
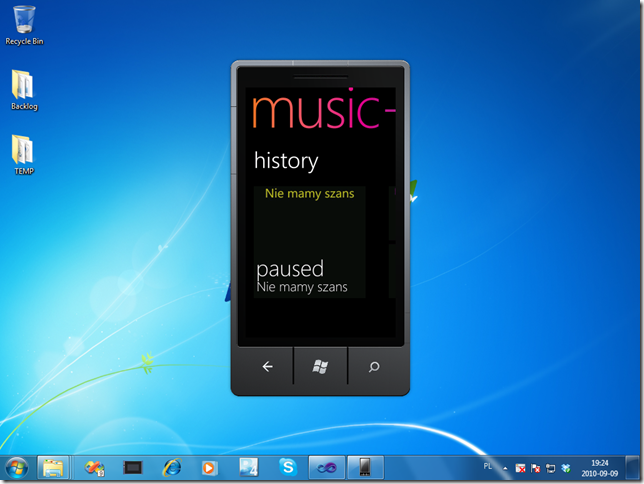
Następną rzeczą, którą dziś pokażę będzie aplikacja integrująca się z hubem music+videos. Na czym ta integracja polega? Nasza aplikacja może dodawać tile do huba z informacją o aktualnie odtwarzanym utworze,
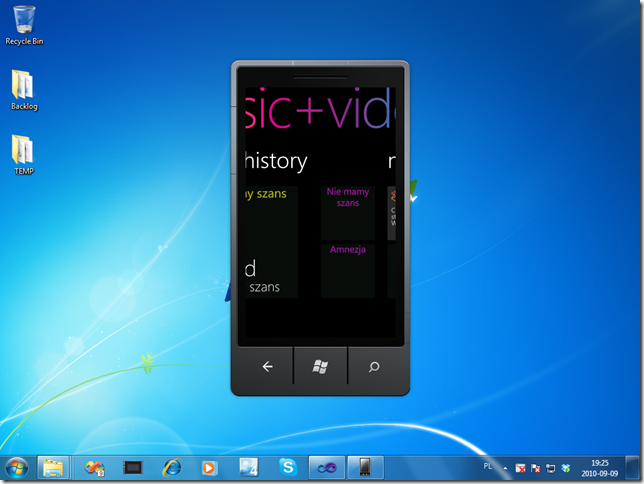
odtworzonych ostatnio multimediach,
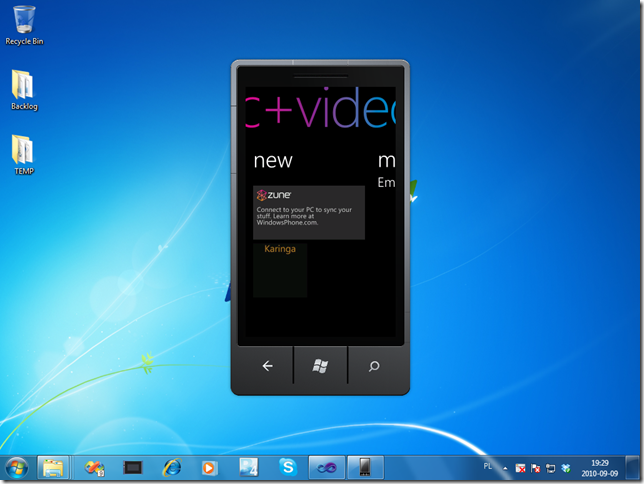
jak, i o nowo dodanych pozycjach multimedialnych.
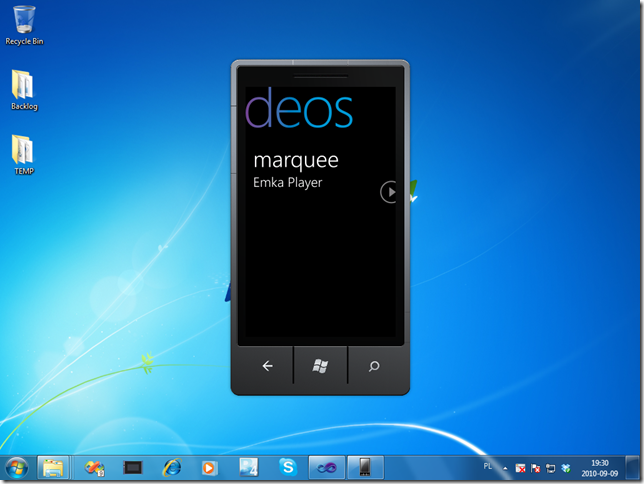
Na podstawie faktu używania API do zarządzania pozycjami z utworami, nasza aplikacja jest klasyfikowana jako współpracująca z hubem multimedialnym. Dla celów testowych należy ustawić jeszcze pewną opcję w manifeście aplikacji wskazaną przez dokumentację. Natomiast w produkcji należy spełnić dodatkowe kryteria certyfikacyjne np. główne przeznaczenie aplikacji. Po zaklasyfikowaniu aplikacji powinna się wyświetlać jej nazwa na liście marquee w hubie music+videos.
Zarówno kliknięcie w tile każdego rodzaju wskazujący na zasób multimedialny lub na pozycję z listy marquee powoduje uruchomienie naszej aplikacji.
Na koniec małe wyjaśnienie – w tym wypadku poszedłem na skróty i mój player jest … atrapą (nie gra!). Klikanie na piosenkach dodaje je do historii odtwarzania, a dolny link dodaje fikcyjny zasób multimedialny.
Jako ostatnią przedstawię rzecz, która powinna być … pierwszą, jeśli chodzi o istotę nowych właściwości w Becie. Bez zdjęć, multimediów czy radia jakoś przeżyć jeszcze można, ale bez dokładnej znajomości cyklu życiowego aplikacji już nie! Na telefonie różne aplikacje nie działają tak naprawdę równocześnie, zawsze wykonuje się tylko 1 proces, co pozwala oszczędzać ograniczone zasoby mobilnego urządzenia. Użytkownicy jednak oczekują zachowania znanego im z obecnych komputerów. Co tu robić, co tu robić? A może by tak… upozorować działanie aplikacji, tak żeby po powrocie do niej użytkownika, sprawiała wrażenie, że cały czas działała. I po to wymyślono stan zombi. Przy tzw. deaktywacji proces jest ubijany, ale zostają zapamiętane związane z nim dane (np. dane w polach na formularzu, kontrolka z focusem itp.). Przy tzw. reaktywacji mamy doczynienia z innym już procesem, który wczytał dane zapamiętane przy deaktywacji. Oczywiście oprócz deaktywacji i reaktywacji mamy także uruchamianie oraz zamykanie aplikacji (które wykluczają się z tymi pierwszymi).
Kiedy aplikacja jest usypiana a kiedy zamykana, kiedy następuje jej reaktywacja, a kiedy uruchomienie w całości od nowa? Są na to precyzyjne wytyczne. Jak naciskamy klawisz Back na stronie startowej aplikacji, to ją zamykamy. Jak naciśniemy Start, to ją tylko zamieniamy w zombi. Jeśli potem powrócimy skądś klawiszem Back do tej aplikacji, to ją reaktywujemy. Jeśli aplikacja zostanie uruchomiona z linka na ekranie startowym, to zawsze jest uruchamiana od nowa. Przy okazji widzimy, że aplikacja ze stanu zombi może się już nie wybudzić. Należy mieć też świadomość, że jeśli używamy launcher-ów i chooser-ów, to tak naprawdę ich procesy wypierają proces aplikacji, która je wywołuje i przejdzie ona w stan zombi. Po wybraniu np. zdjęć z huba Pictures nastąpi reaktywacja naszej aplikacji.
Odpowiednia obsługa chooserów wyszczególniona w dokumentacji pozwala nam z automatu otrzymywać pochodzące z nich dane tak naprawdę w innym już procesie. Do naszych zadań pozostaje zapamiętywać i odtwarzać inne dane naszej aplikacji, tak by użytkownik niczego się nie domyślił. Ciekawie w tej wydaniu wymyślili z debugowaniem. Jeśli przejdziemy w stan zombi, to debugowanie się kończy, bo nie ma już procesu. Ale jeśli nastąpi reaktywacja aplikacji, to … zobaczymy czarny ekran na emulatorze! Nie, to nie pomyłka, to celowe działanie. Jest nam dany pewien czas, abyśmy włączyli debugowanie na naszym projekcie jeszcze raz, a wtedy debugger rozpozna reaktywację i znajdzie odpowiedni proces.
Deaktywacja aplikacji występuje też jeszcze w innych sytuacjach (wygaszacz ekranu, rozmowa itd). Póki co najwięcej wiemy o sytuacji z wygaszaczem. Można też ustawić tutaj pewną zmienną, aby aplikacja nadal działała pod wygaszaczem. Pokazywano to m.in na TechEd w czerwcu.
Aby dopełnić tematyki związanej z cyklem życiowym, należy wspomnieć o sposobach przechowywania danych. Do przechowywania danych przeznaczonych do ostatecznego zapisu można używać Isolated Storage. Do przechowywania danych tymczasowych wykorzystuje się dostarczoną przez Microsoft kolekcję na poziomie całej aplikacji lub kolekcję widoku pojedynczej strony.
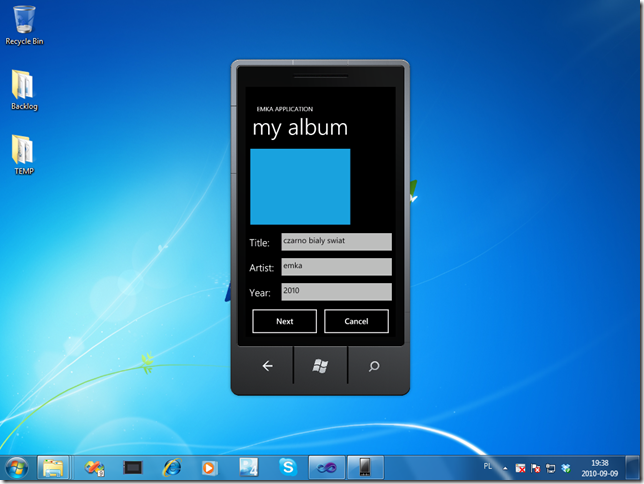
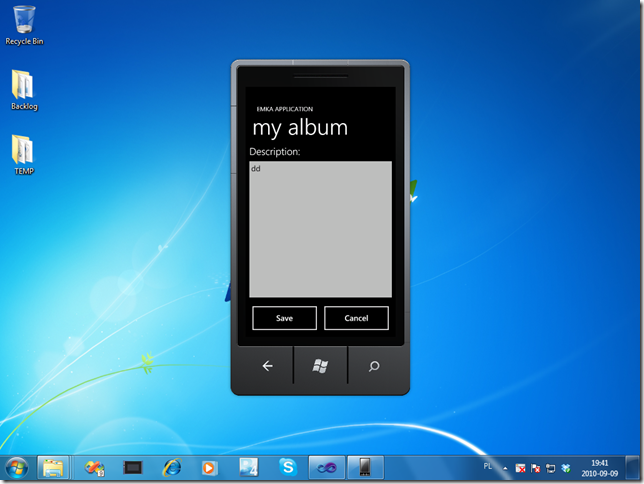
Większość tych zagadnień sprawdziłem na poniższym przykładzie z formularzem, którego dane możemy zlecić do ostatecznego zapisania. Wtedy dane na formularzu pojawią się, także przy zupełnie nowym uruchomieniu aplikacji. Jeśli aplikacja zostanie uśpiona a potem reaktywowana, to nawet niezapisane dane w polach są odtwarzane.
Przykłady z wszystkimi wyżej opisanymi zagadnieniami, a nawet jednym więcej - komunikacja OData - można ściągnąć tutaj:
Na zakończenie przydatne linki związane z obecnym wydaniem WP7
- Windows Phone Development
- Silverlight Mobile Platform Development
- Windows Phone Design System - Codename Metro
- UI Design and Interaction Guide for Windows Phone 7 v2.0
- Windows Phone 7 Developer Training Kit
- Windows Phone 7 Jump Start
- Silverlight TV 40: You Are Already a Windows Phone Developer
- Windows Phone Content on Channel 9
- TechEd 2010
- Windows Phone Design Days
- Charles Petzold. Programming Windows Phone 7
- Windows Phone 7 Application Certification Requirements
- Creating high performance Silverlight applications for Windows Phone
Blogi
Fora
Nie dodałem, że w kwestii dużych nowości w Becie wchodzą też nowe narzędzia czy nowe możliwości w dotychczasowych np. znacznie lepsze wsparcie dla designu w Blend. Odnośnie Blenda mogę polecić blog zespołu Expression, Kirupy, Jeffa Wilcoxa oraz materiały video z TechEda 2010 i Windows Phone Design Days. W kilku miejscach zostały pokazane rzeczy, które nie zostały jeszcze upublicznione (jak kontrolki Pivot, Panorama czy wczytywania flików .fxg)