Trzy sesje po poświęcone narzędziom. Pierwsza ogólna o IDE nowego Visual Studio 2013 Preview. Dwie kolejne poświęcone nowym ficzerom Visual Studio i Blend, które są przydatne do budowania aplikacji Windows Store.
What’s New in the Visual Studio 2013 IDE
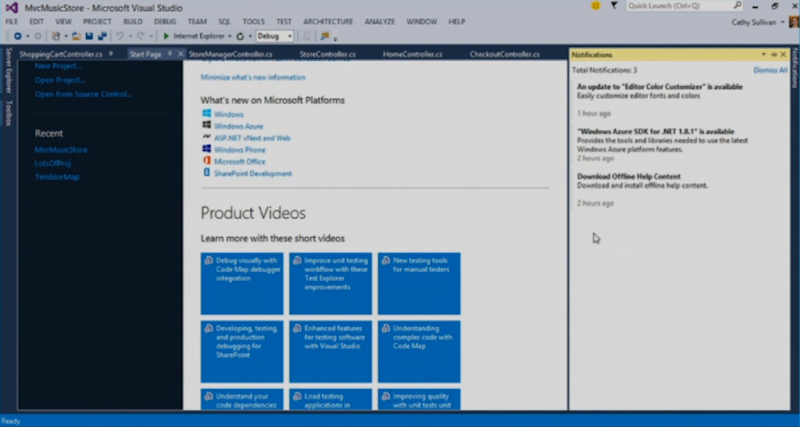
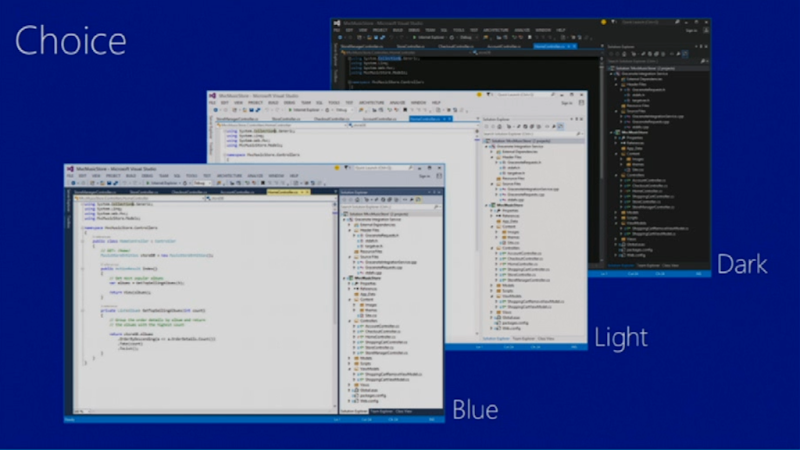
W IDE Visual Studio 2013 odnajdziemy różne usprawnienia przydatne do codziennej pracy. Poprawiono również sam interfejs użytkownika oraz wydajność.
Uzupełnianie nawiasów
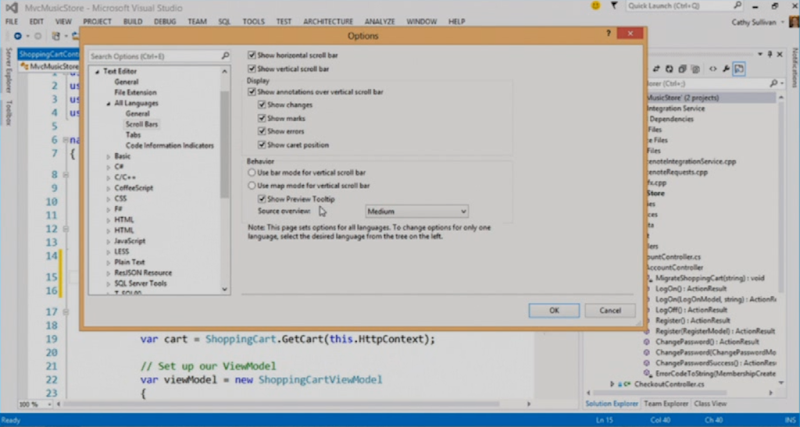
Scrollbar
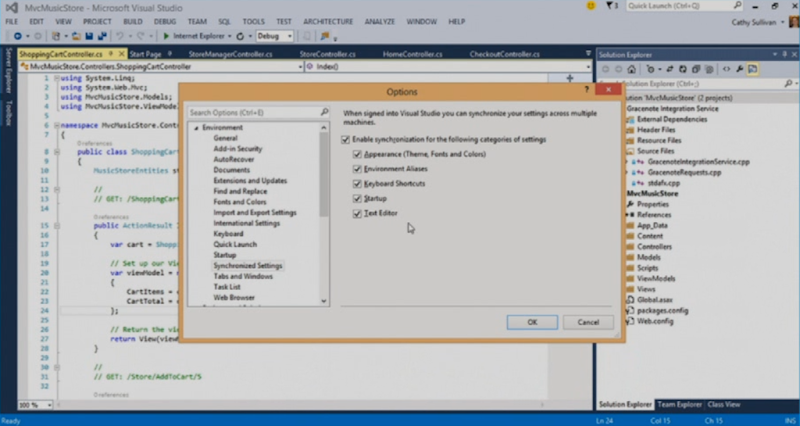
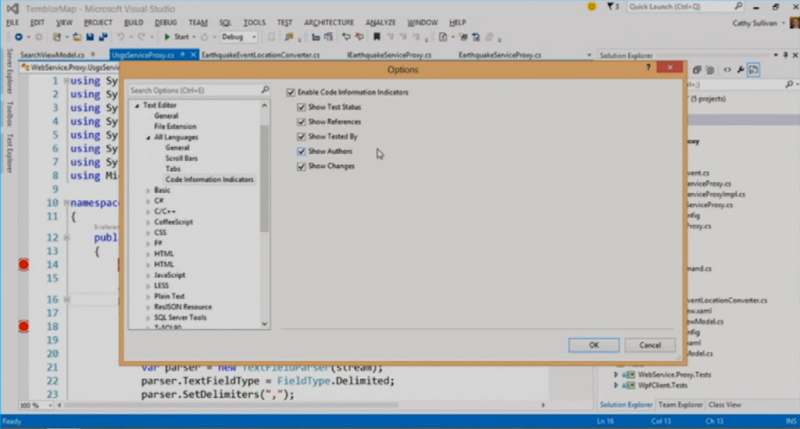
Dialog inline
Formatowanie kodu C++
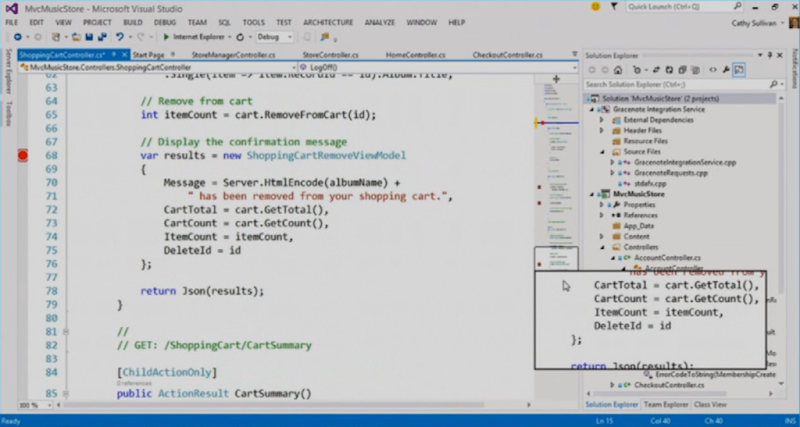
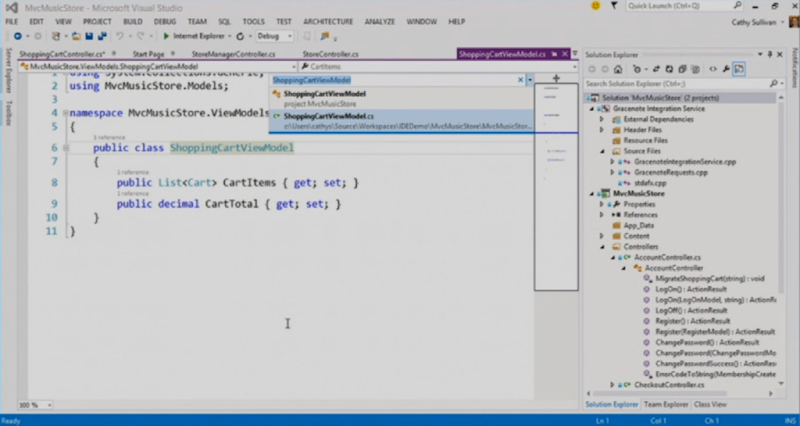
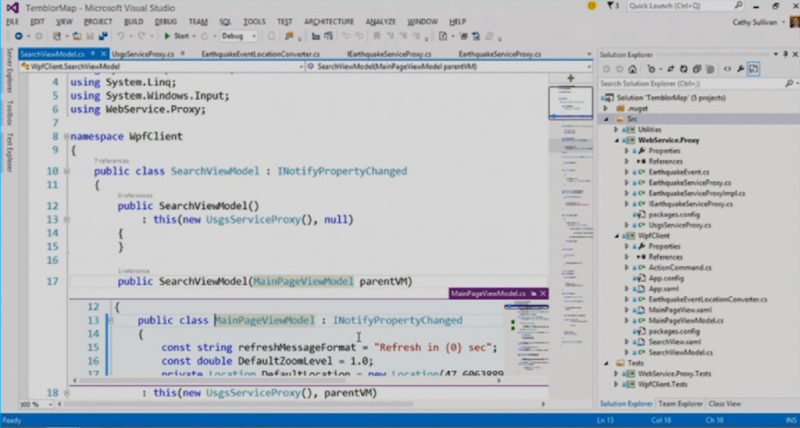
Peek Window, inline
Lepsza wydajność (m.in asynchroniczne ładowanie projektów w solution, co pozwala edytować kod i go kompilować bez czekania)
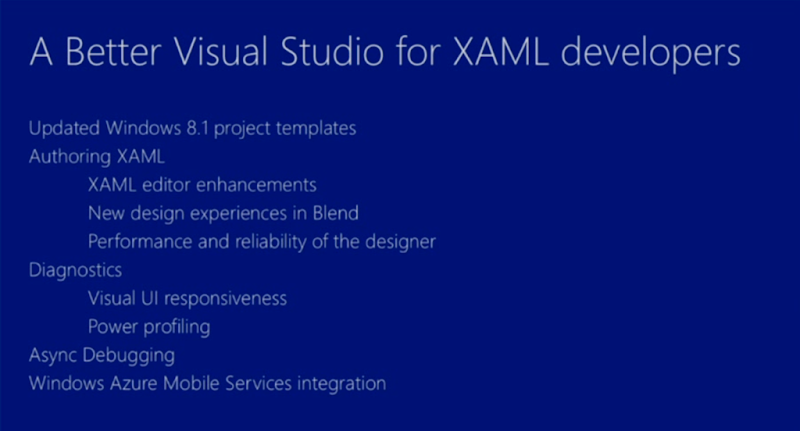
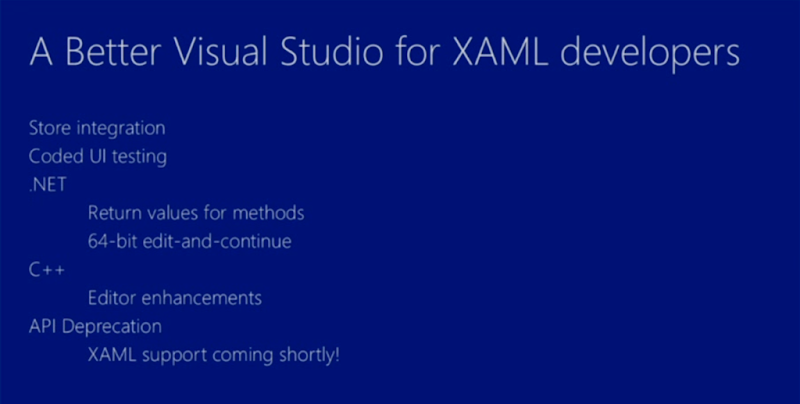
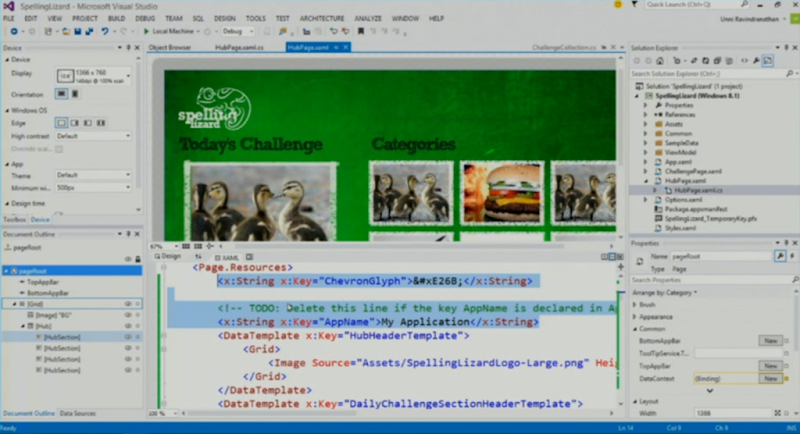
What's New in Visual Studio & Blend for XAML Developers
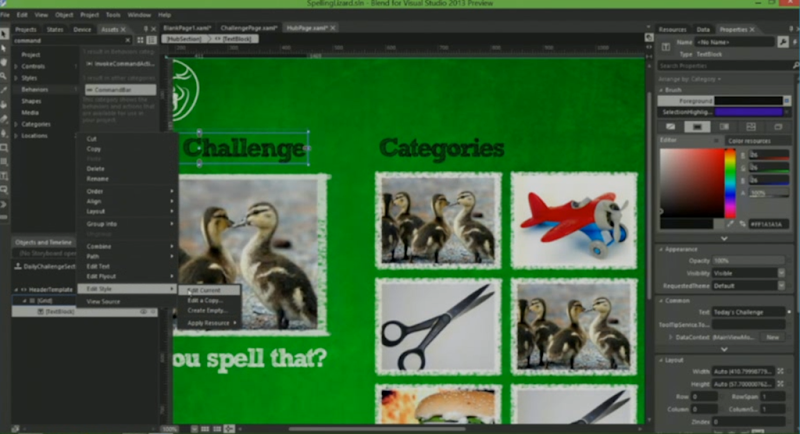
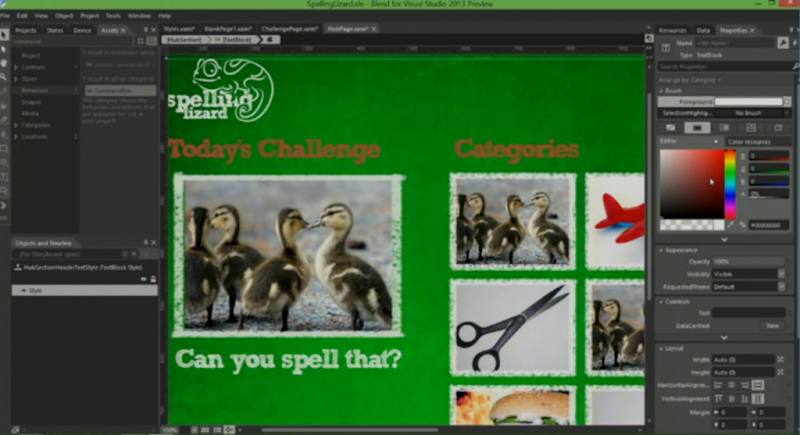
Deweloperzy XAML mają powód do radości. Visual Studio 2013 stał się bardzo poręcznym narzędziem m.in w podpowiadaniu i nawigacji do źródeł definicji. Sam może poprawiać literówki. Do dyspozycji otrzymujemy też snippety w XAML. Blend oferuje m.in behaviory, snapowanie do linii, których układ możemy eksportować do plików, wsparcie dla wszystkich rodzajów przycisków w nowym CommandBar, możliwość testowania przy przeróżnych rozmiarach ekranu i okna aplikacji, usprawnienia w edycji szablonów i korzystaniu z danych w design-time.
Zamykanie elementów
Automatyczna aktualizacja taga zamykającego przy edycji otwierającego
Poprawa nazwy np. po zrobieniu literówki w StackPanel zostanie wstawiona najbardziej pasująca nazwa.
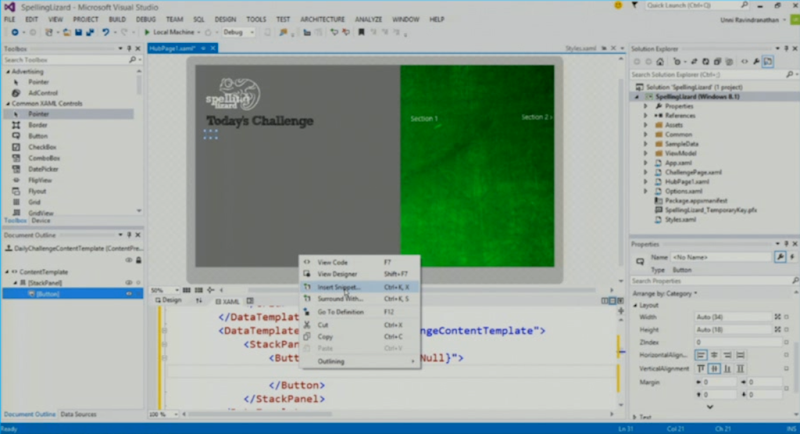
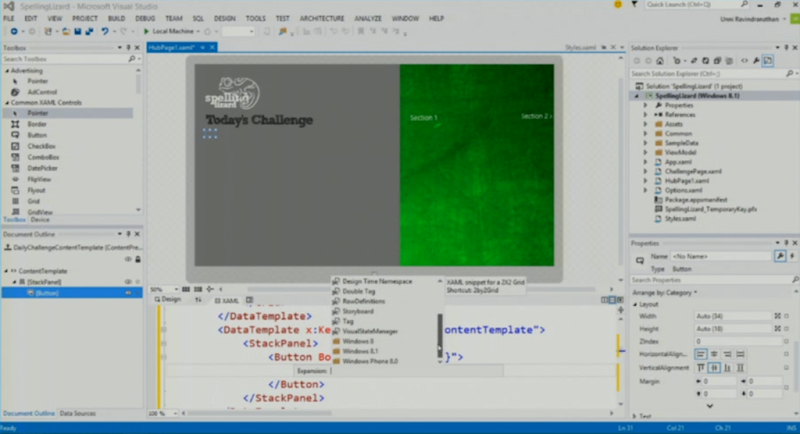
Snippety w XAML
Wstawianie definicji domyślnych stylów: Insert Snippet –> np. Windows 8.1 –> wybieramy szablon
Go to definition, także z definicji zasobu XAML do kodu klasy w C#!
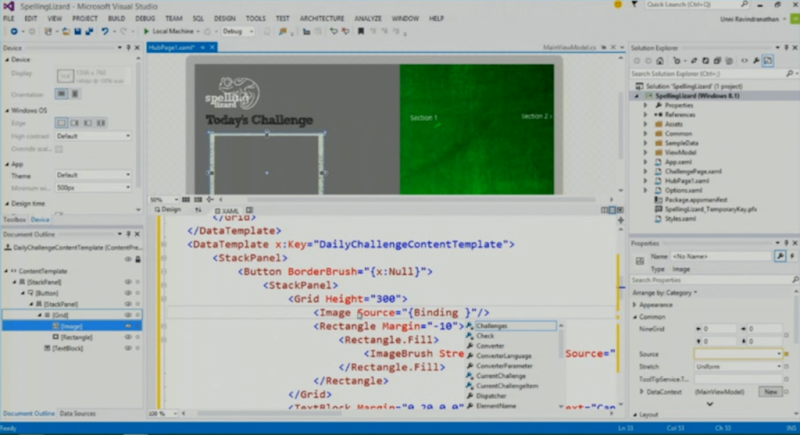
Podpowiedzi właściwości z data context przy edycji bindingu w edytorze! W tym obsługa zagnieżdżeń!
Nawigacja z zagnieżdżonej właściwości w data bindingu do definicji właściwości klasy w C#!
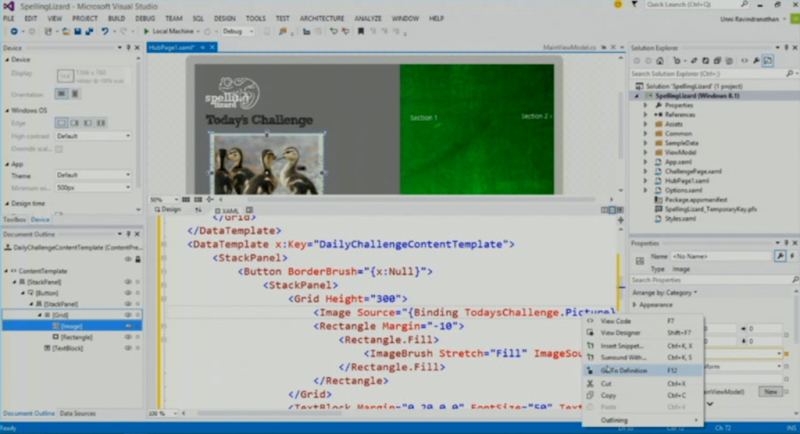
Go to definition dla standardowego taga np. Image przekierowuje do przeglądarki klas, gdzie zostaną pokazane także jej właściwości.
Komentowanie XAML, można objąć obszarem także obszar już zakomentowany.
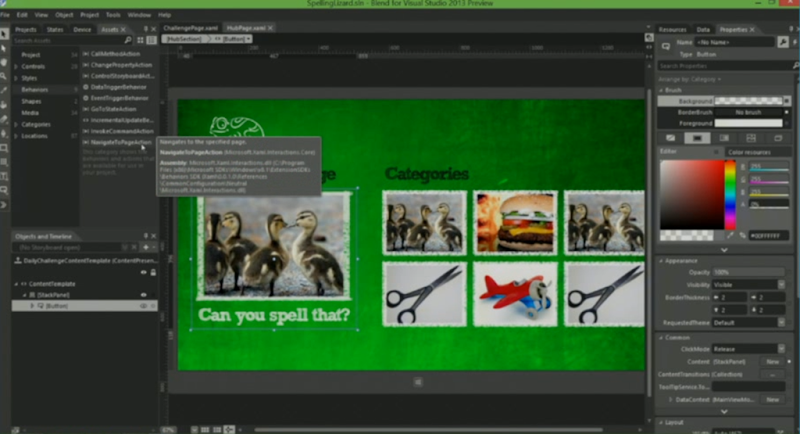
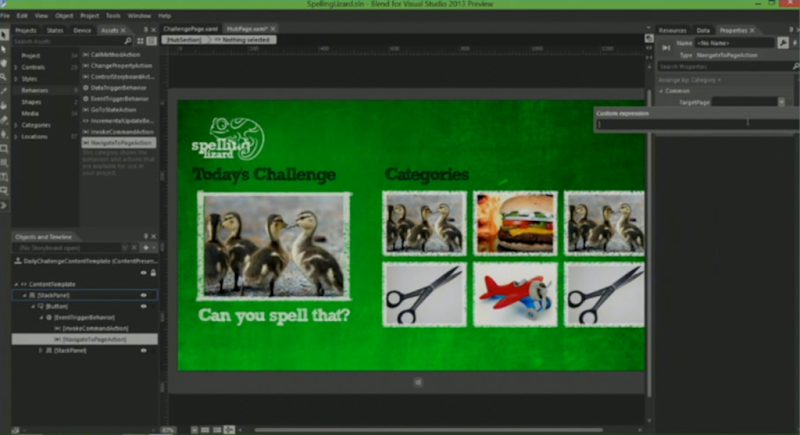
Behaviory dla XAML! (do tej pory w WinRT ich nie było z uwagi na braki infrastrukturalne). Behaviors SDK.
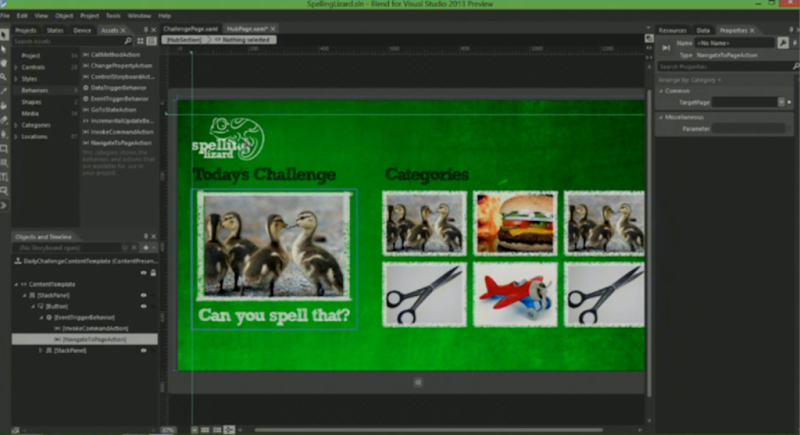
Dwie koncepcje: zachowania i akcje. W Preview nawigacja do strony wymaga wpisania ręcznie jej w pełni kwalifikowanej nazwy.
Nowe zachowanie: IncrementalUpdateBehavior
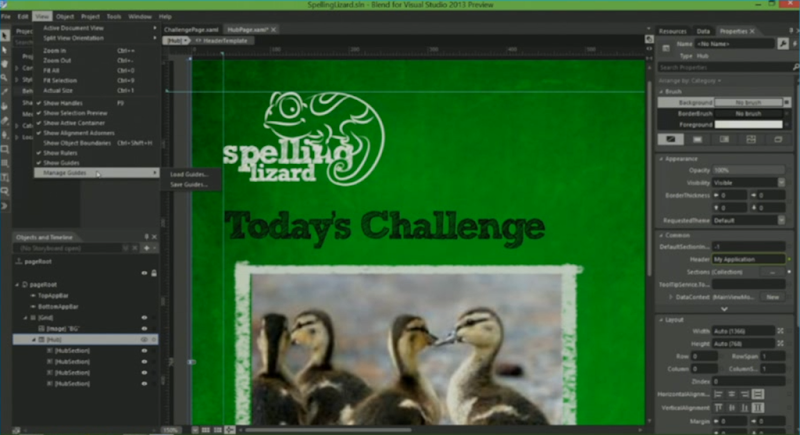
Linijki w kierunku poziomowym i pionowym. Precyzyjne ustawienie linii dla zadanych liczby pikseli.
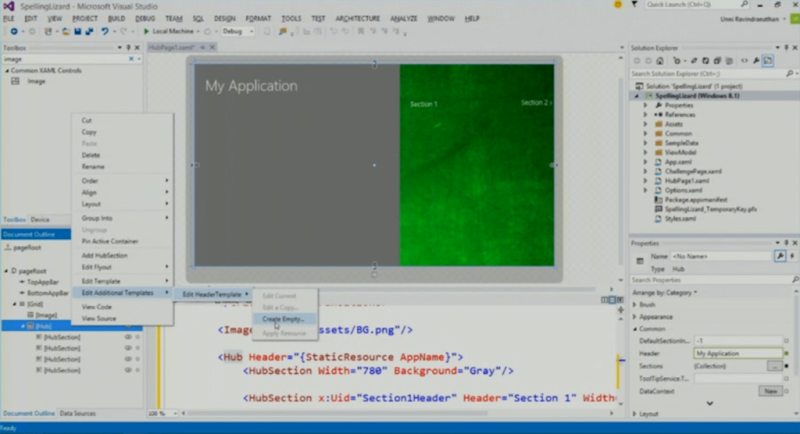
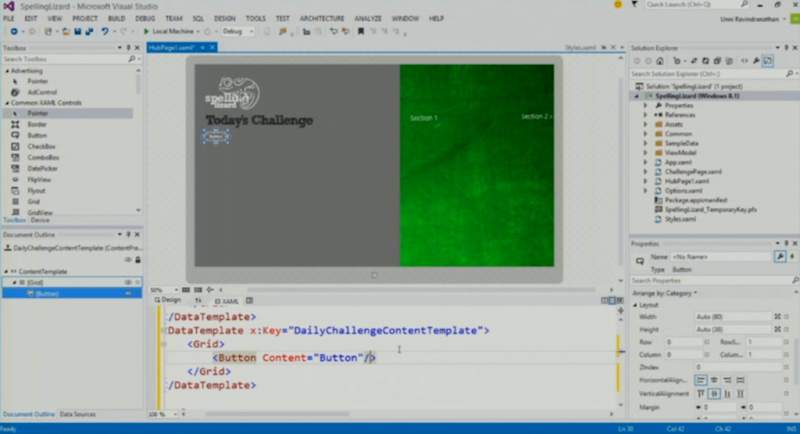
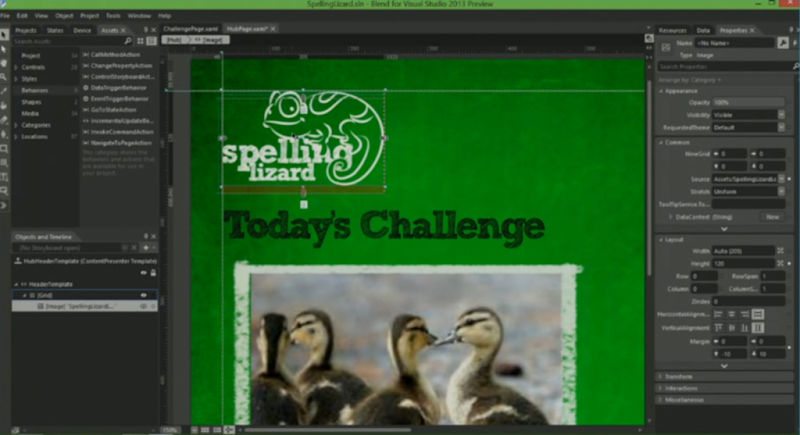
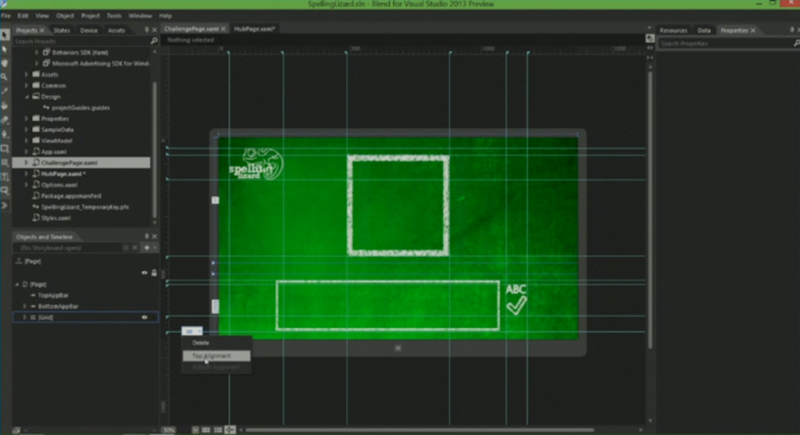
Wsparcie dla snapowania do wytyczonych linii np. przy edycji szablonu danego elementu.
Ładowanie i zapisywanie wytycznych do layoutu (pliki *.guides). Łatwe współdzielenie pomiędzy różnymi stronami.
Linie mogą wskazywać odległość w pikselach w różnych kierunkach (odpowiednie strzałki).
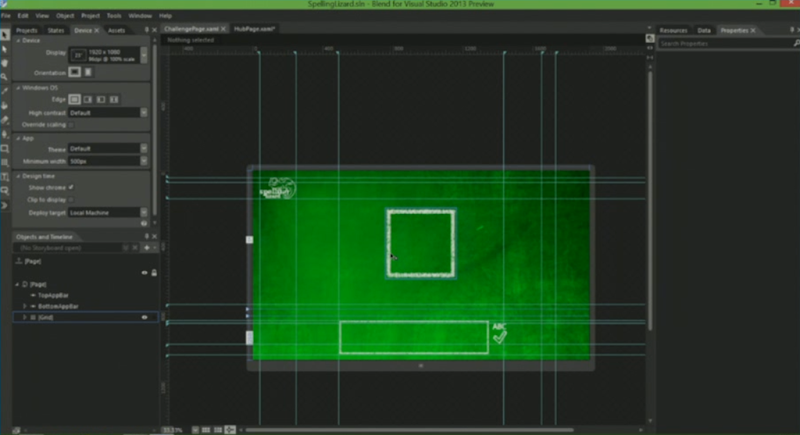
Możliwość porównania na różnych ekranach
i przy różnych rozmiarach okna aplikacji, któremu można zmieniać rozmiar
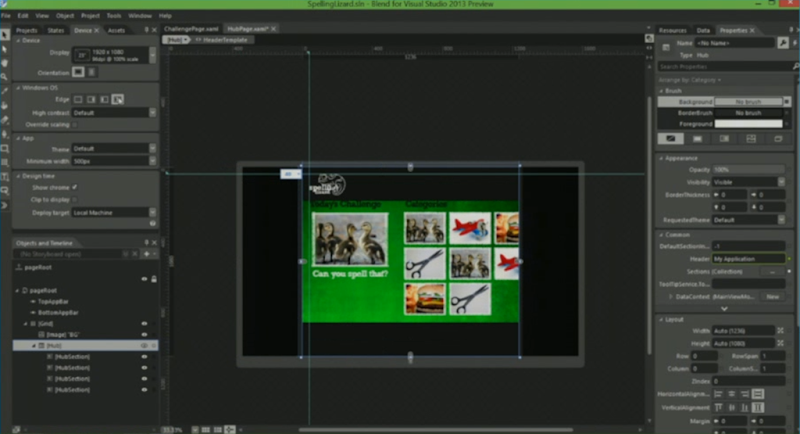
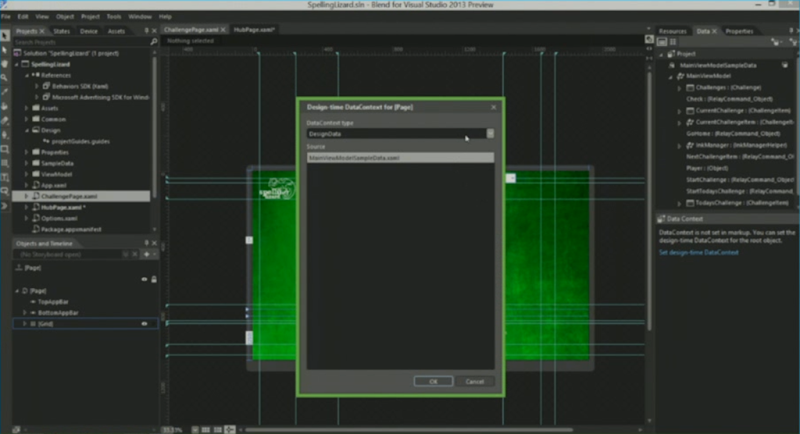
Bardziej intuicyjne ustawianie danych dla designu
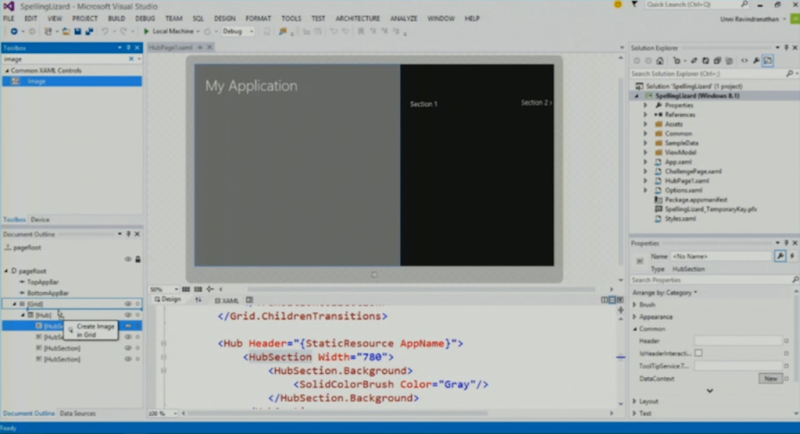
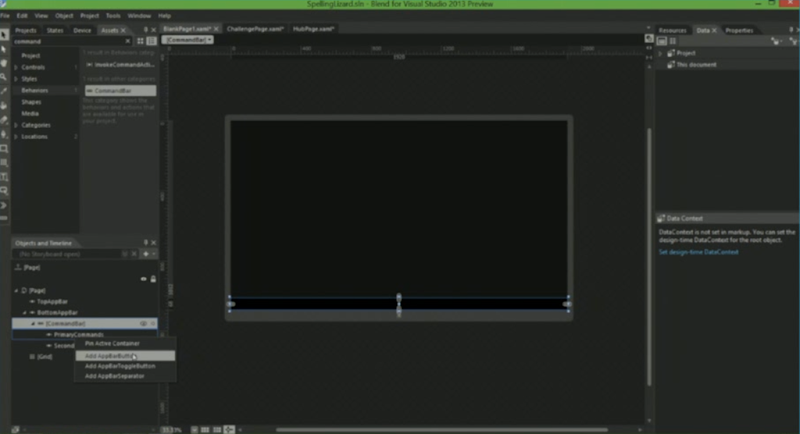
Lepsza edycja paska aplikacji. Przeciągamy CommandBar na właściwość dolnego lub górnego paska na stronie, odpowiedni XAML jest generowany.
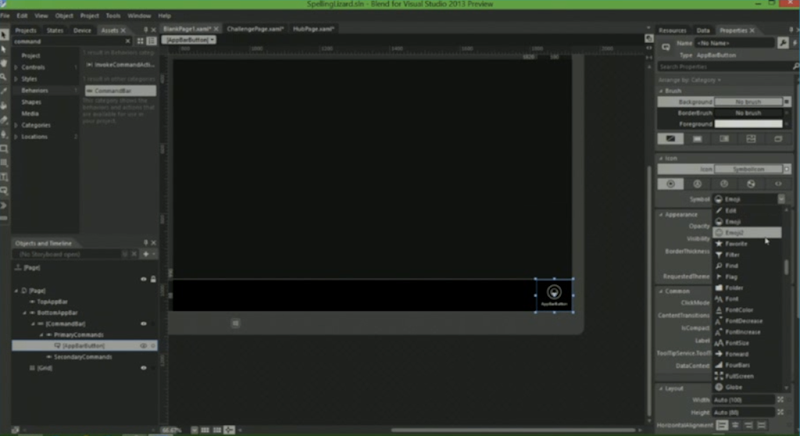
Wsparcie dla różnych rodzajów przycisków w pasku komend (symbol, glyph, ikona, obrazek, ścieżka, …)
Edycja w kontekście
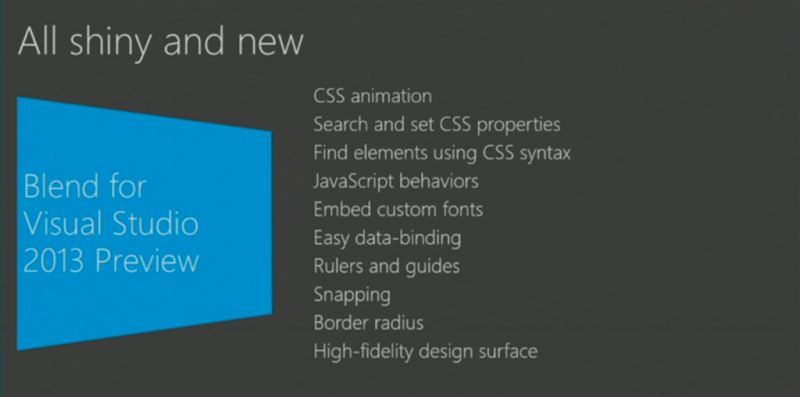
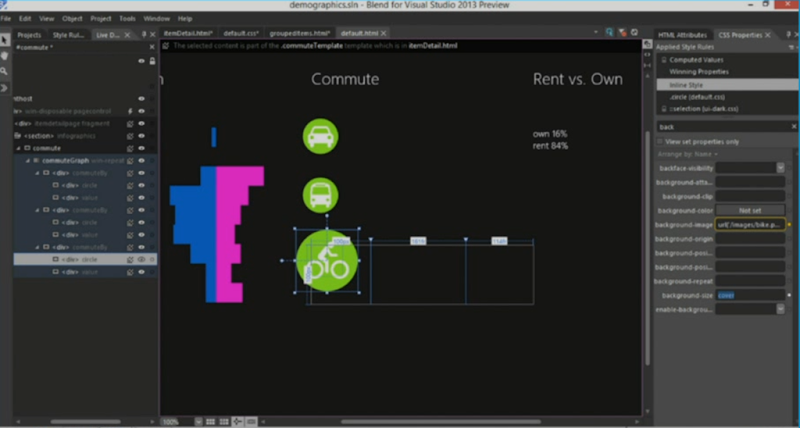
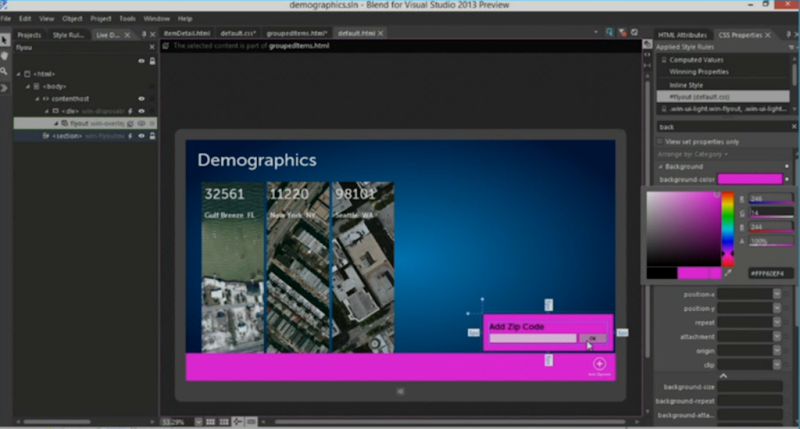
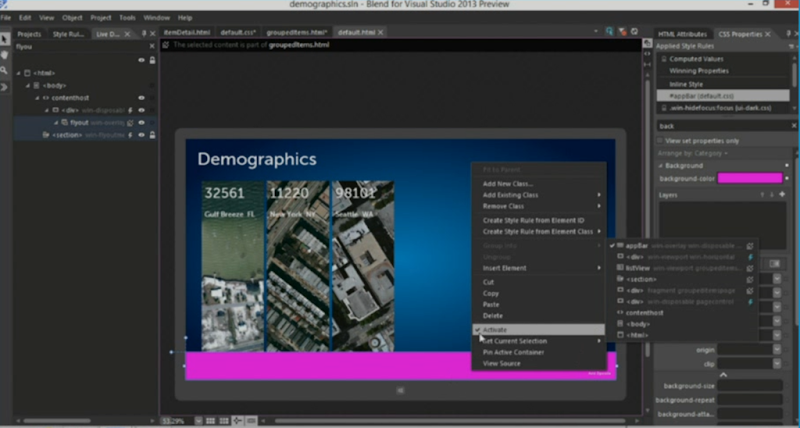
What's New in Blend for HTML Developers
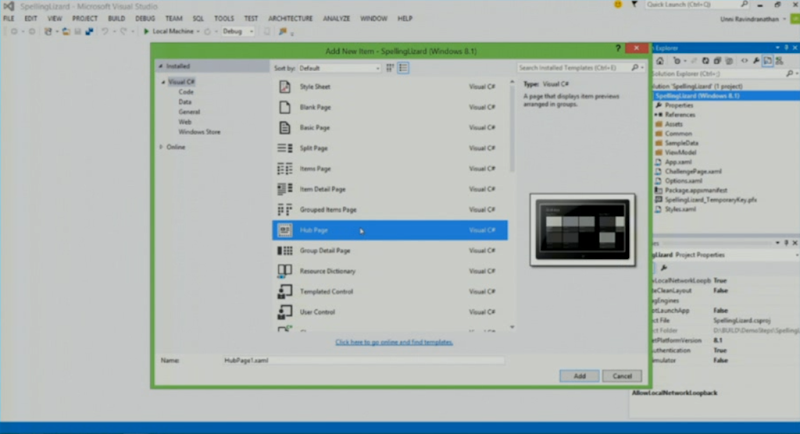
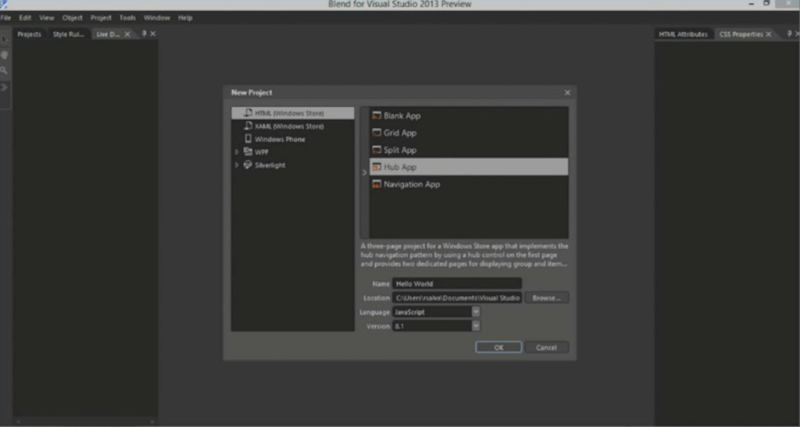
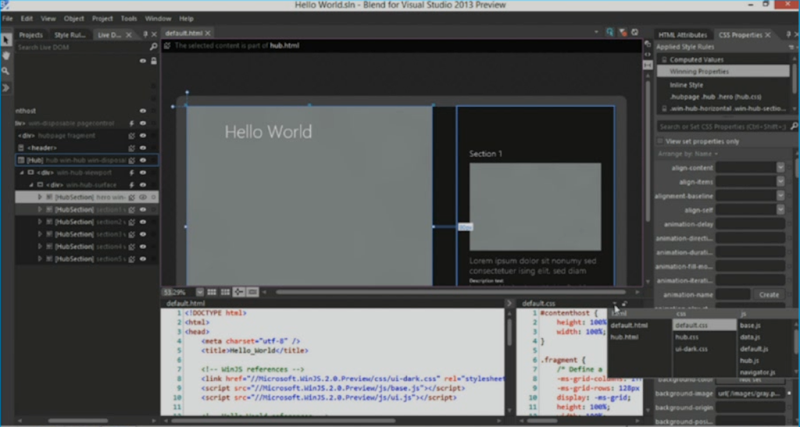
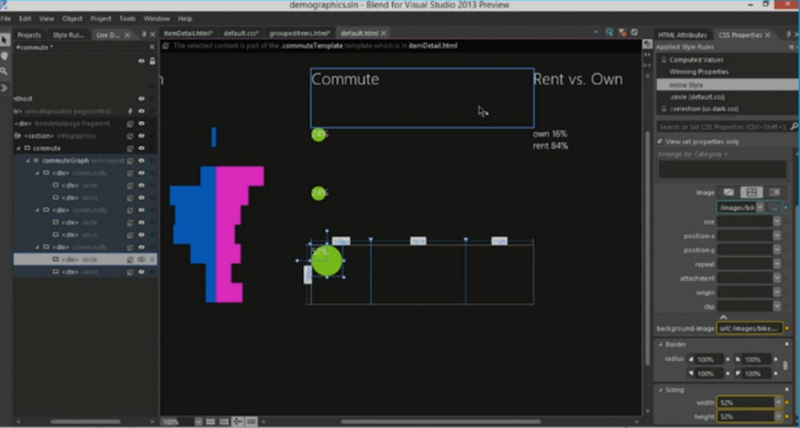
Deweloperzy technologii Web mają także powód do zadowolenia. Nowy Blend oferuje m.in edytor animacji CSS, wyszukiwanie w drzewie DOM wg. selektorów CSS, wyszukiwanie właściwości CSS połączone z edycją, edytor data bindingu, tworzenie reguł dla importowanych czcionek, behaviory JavaScript (na które podczas prezentacji nie było czasu), obsługę border-radius (co pozwala na piękne koła i elipsy). Podobnie jak przy XAML otrzymujemy linijki, linie dla layoutu i snapowanie; testowanie różnych konfiguracji ekranu i okna aplikacji czy nowy szablon aplikacji typu hub.
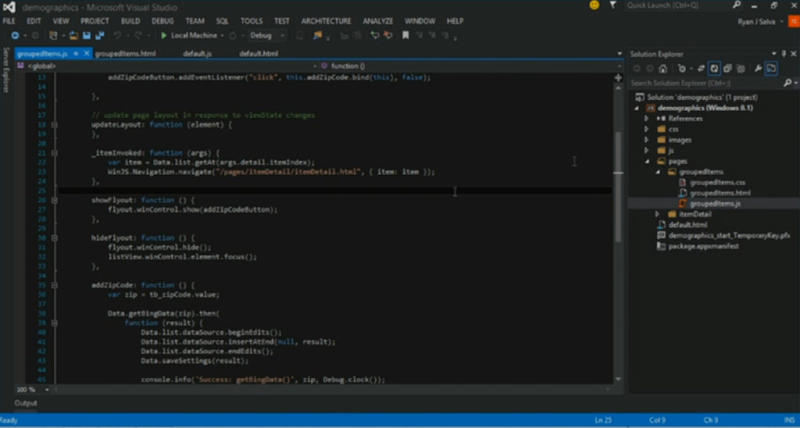
Do pisania kodu w JavaScript -Visual Studio
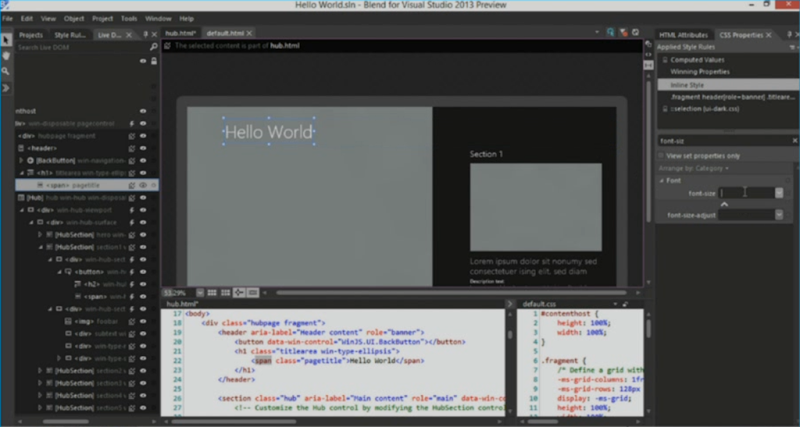
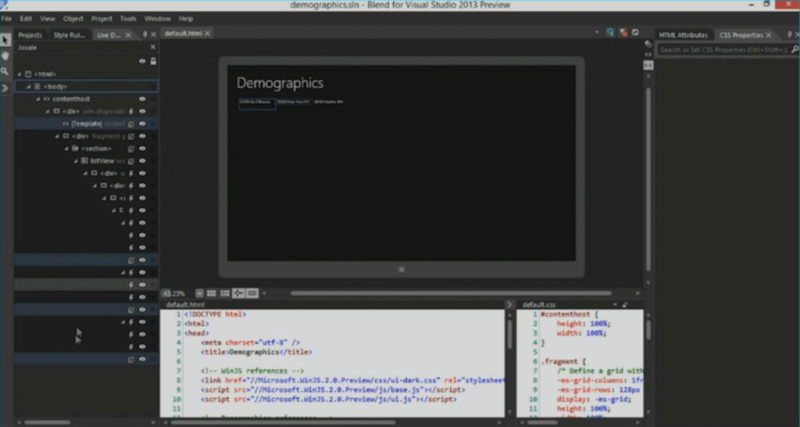
Do stylowania – Blend
Znajdowanie elementów wg. składni CSS
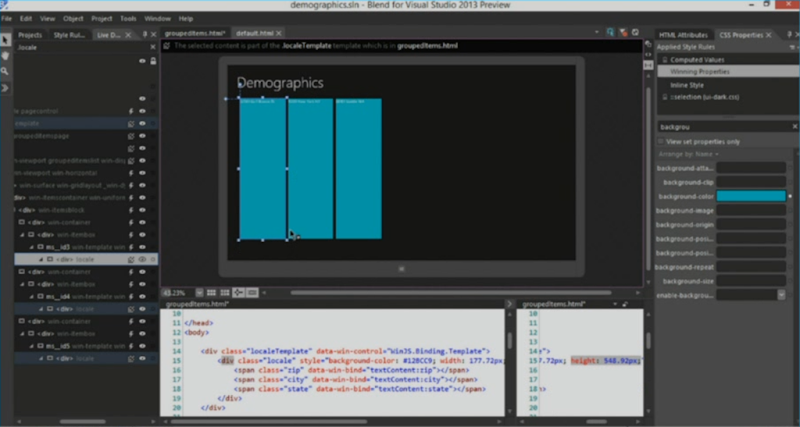
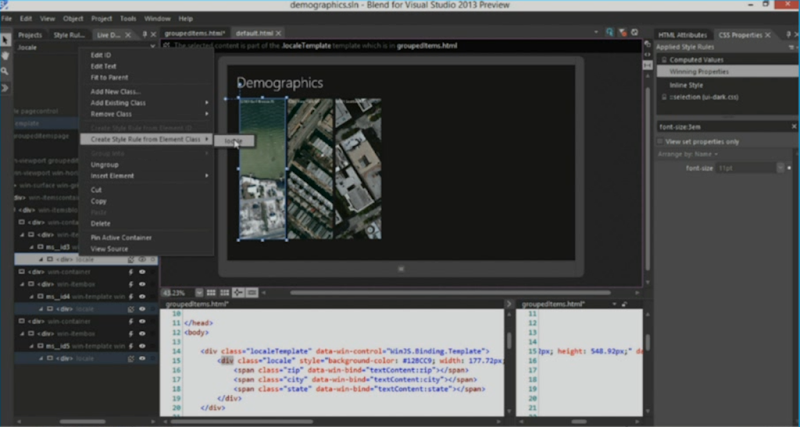
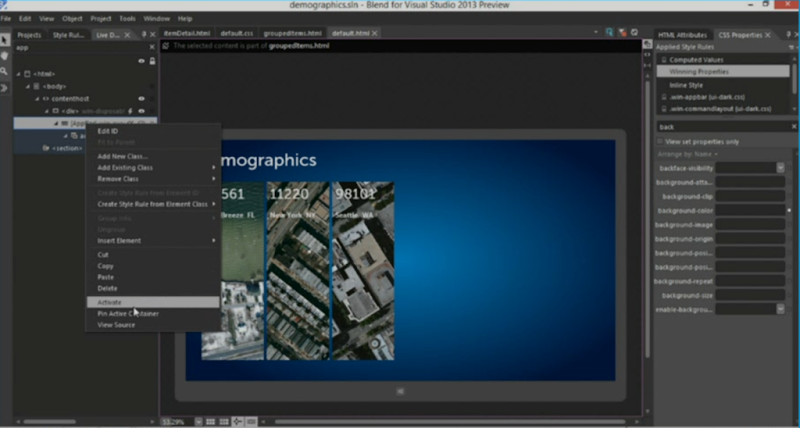
Stylowanie zaznaczonych elementów
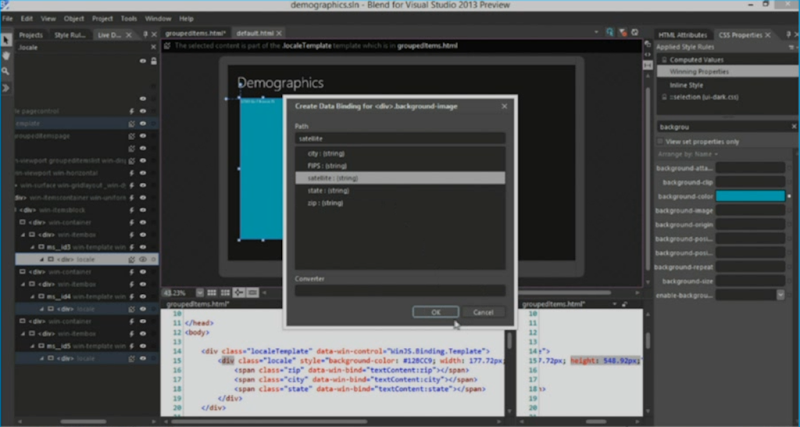
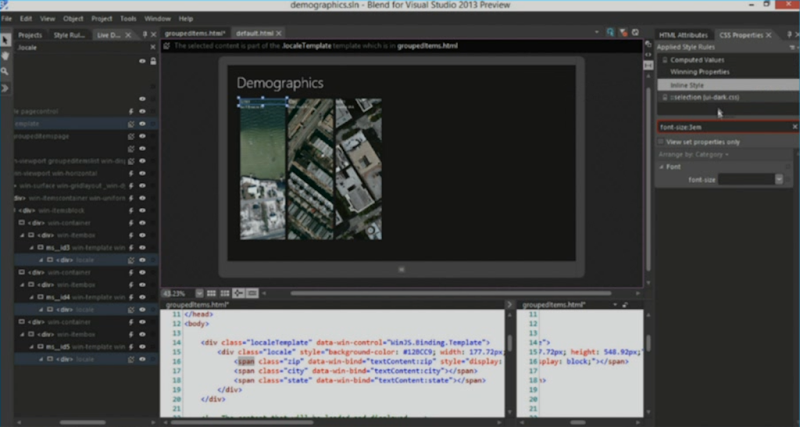
Edytor data bindingu
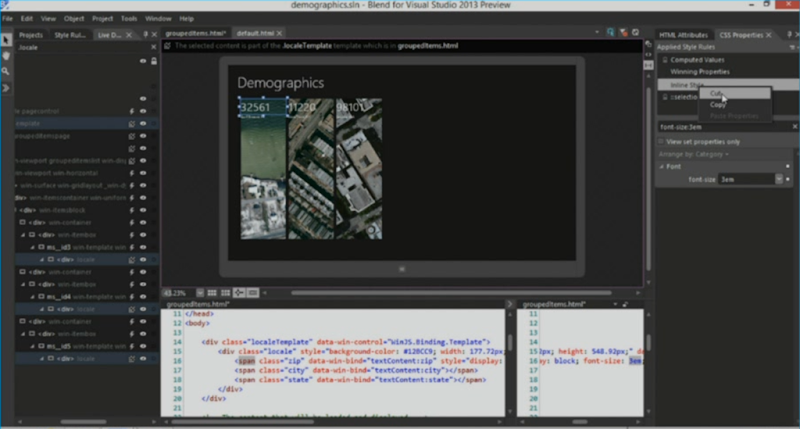
Ustawienie właściwości CSS w tym samym polu, co jej wyszukiwanie
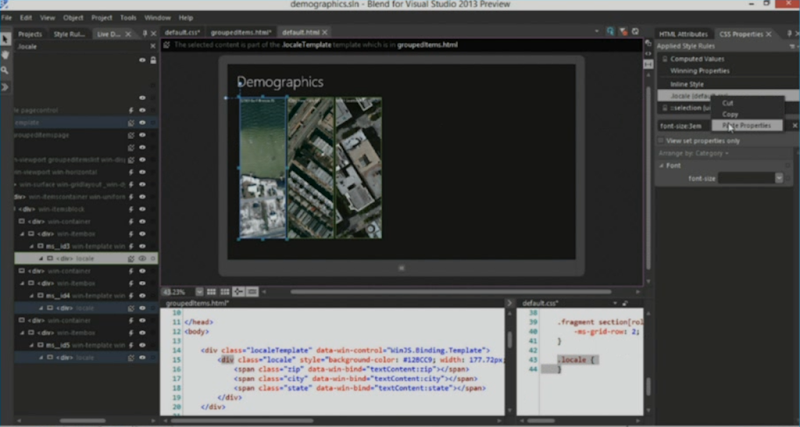
Refactoring
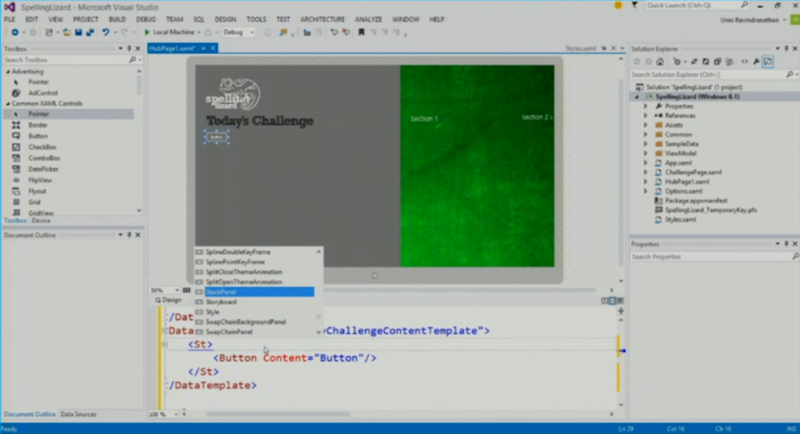
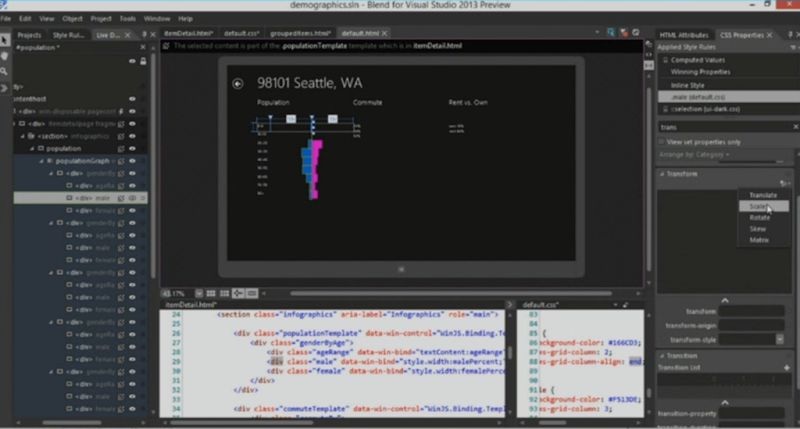
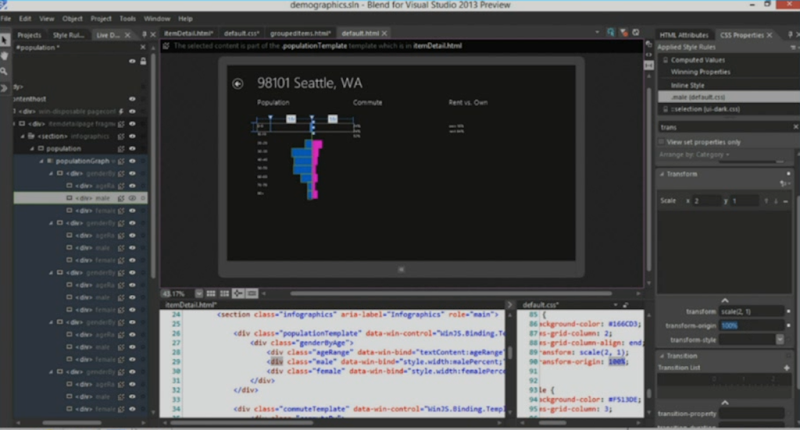
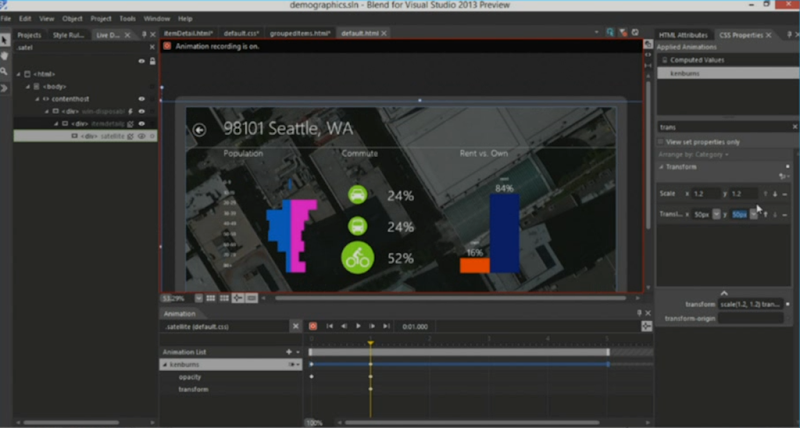
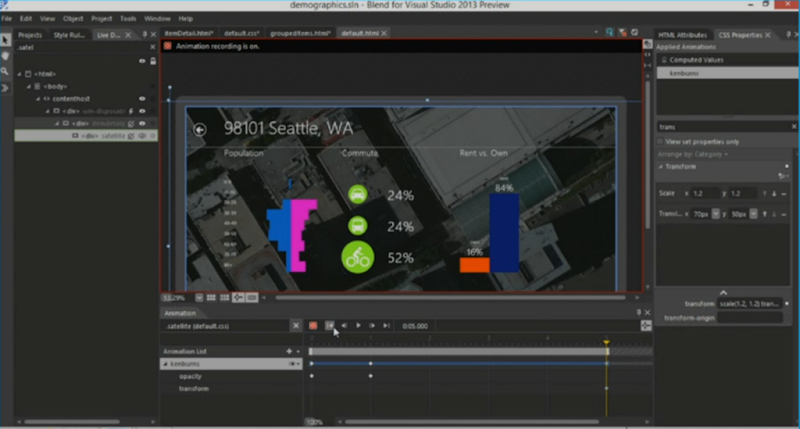
Transformacje CSS
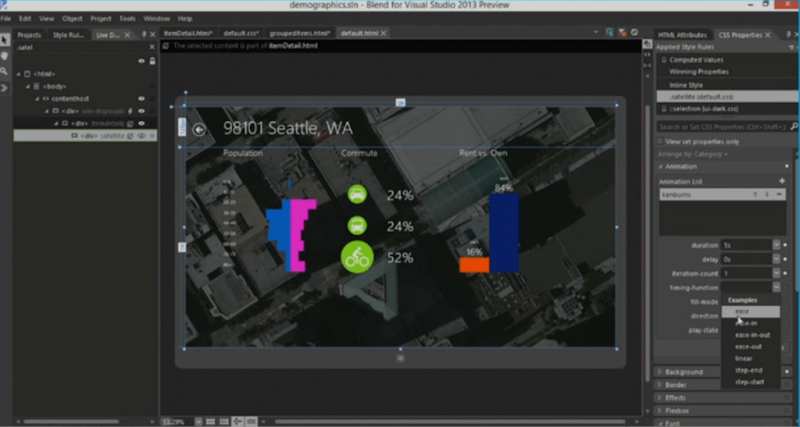
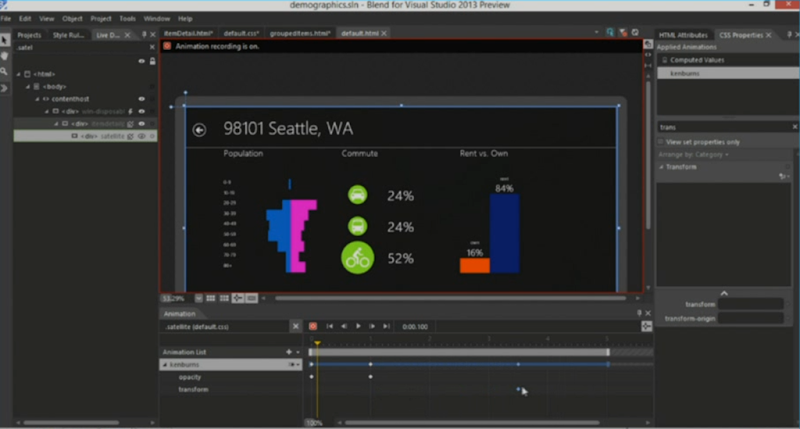
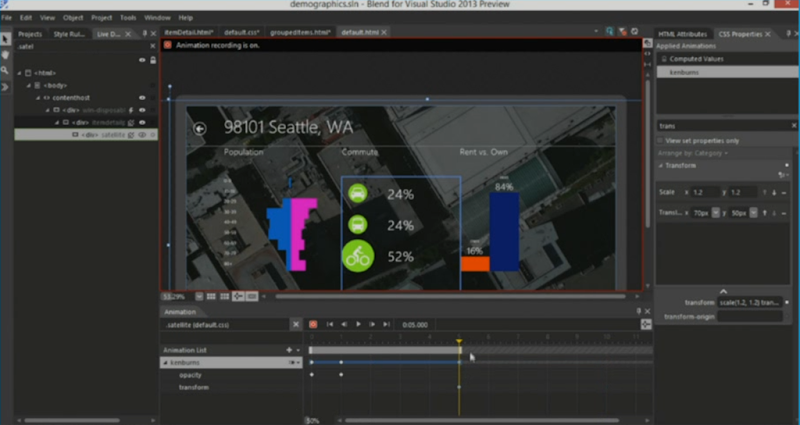
Animacje CSS
Przeniesienie keyframe
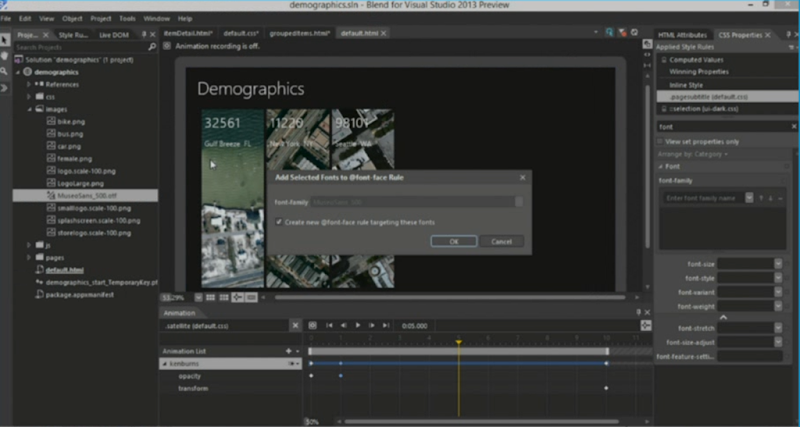
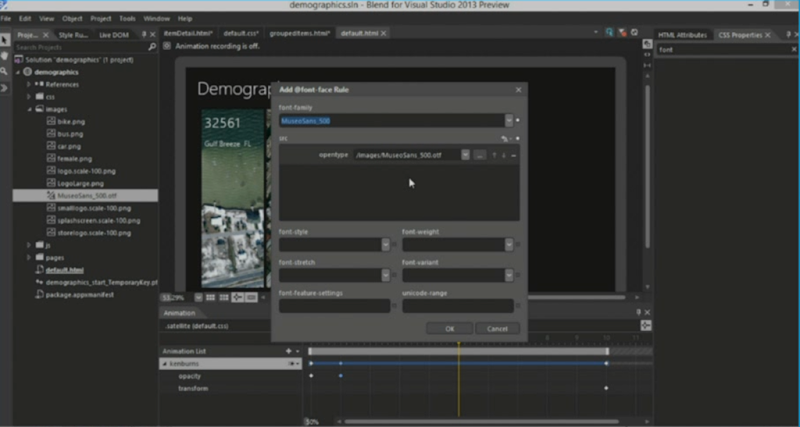
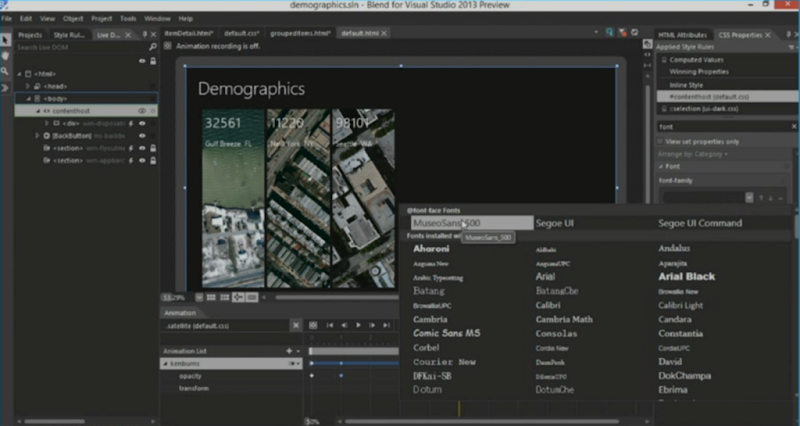
Wstawianie własnych czcionek. Po dodaniu pliku z czcionką do projektu:
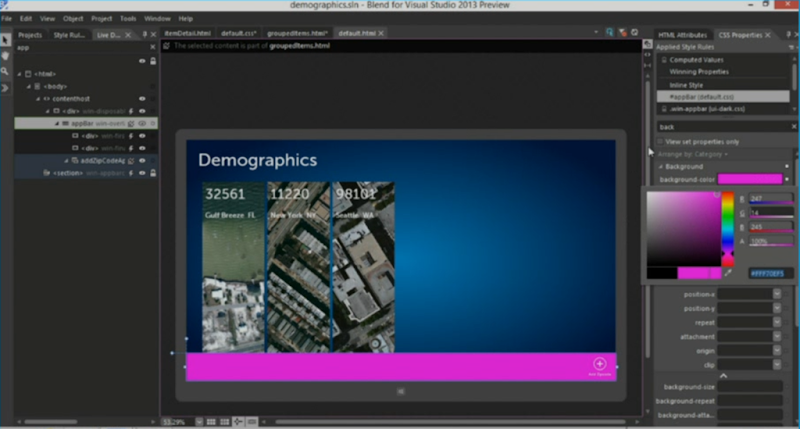
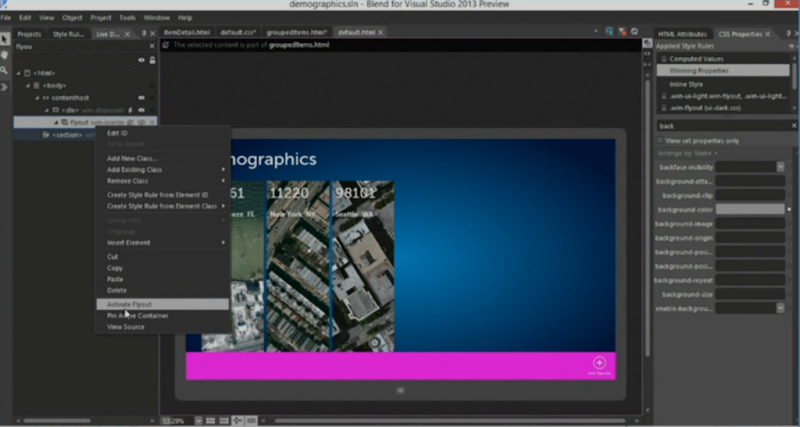
Własne stylowanie paska aplikacji i kontrolki Flayout