Dużo nowości dla webdeweloperów w nowym Visual Studio 2013. W samym ASP.NET także mała rewolucja, nowe spojrzenie na dotychczasowe technologie, umiejętne ich połączenie ze sobą. Szczegóły poniżej.
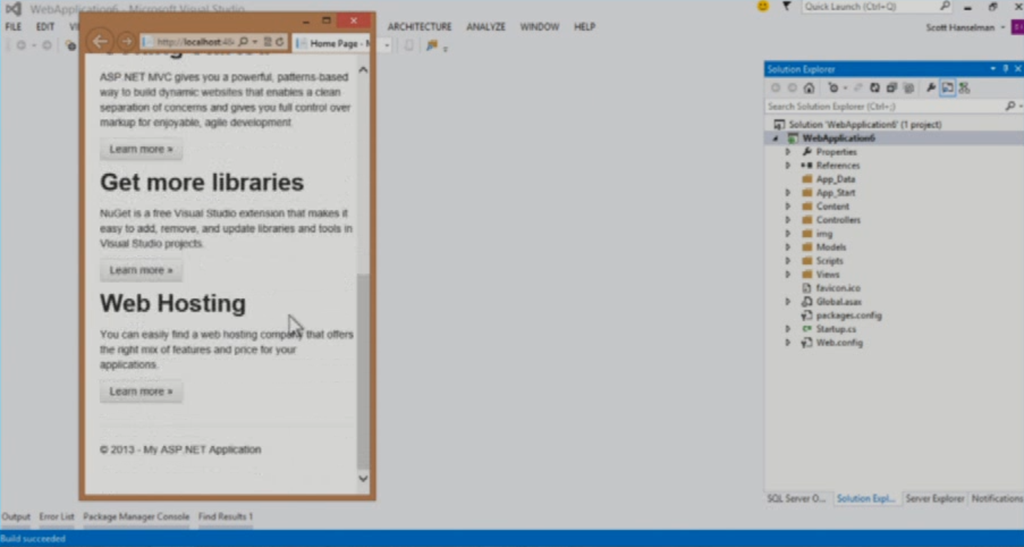
What’s New in ASP.NET and Visual Studio 2013
Przyjazne adresy w ASP.NET
Mobilne widoki ASP.NET Web Forms
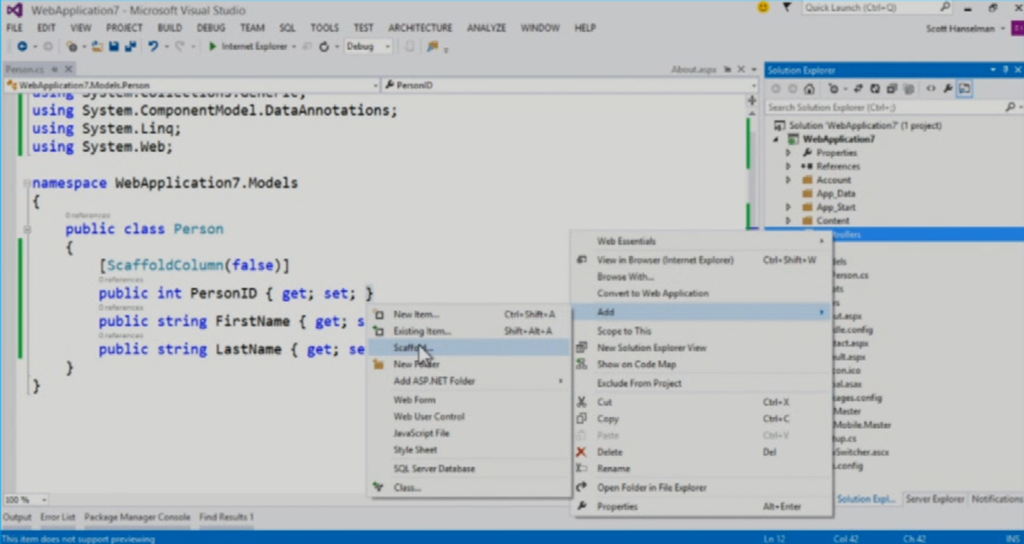
Web Forms
Wygenerowany model, data context i formatki dla listy, dodania, edycji i usunięcia.
Uproszczony code-behind dla nowych formatek Web Forms. Połączenie elementów Web Forms z MVC i Dynamic Data.
Dodanie kontrolera Web API 2 dla wygenerowanego już kontekstu.
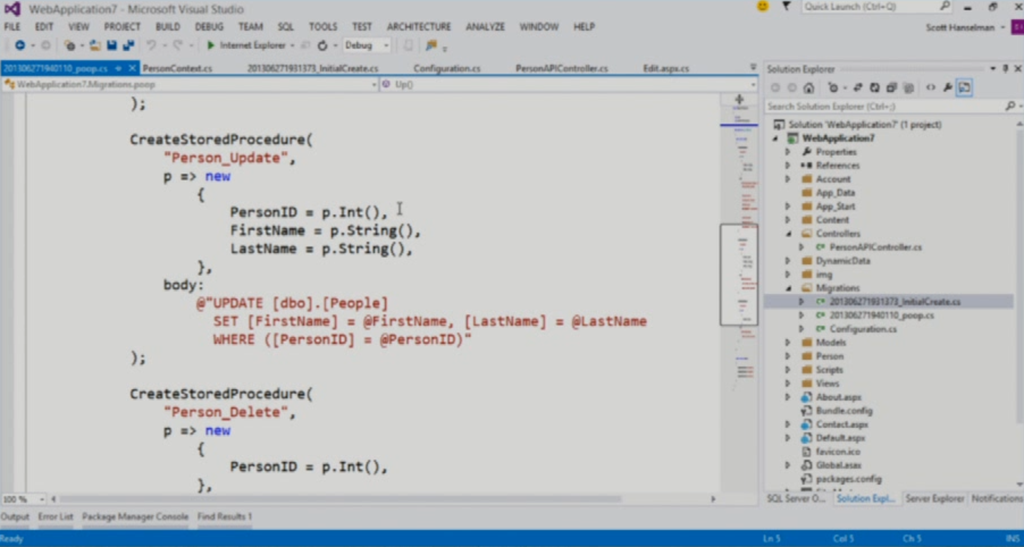
Mapowanie na procedury
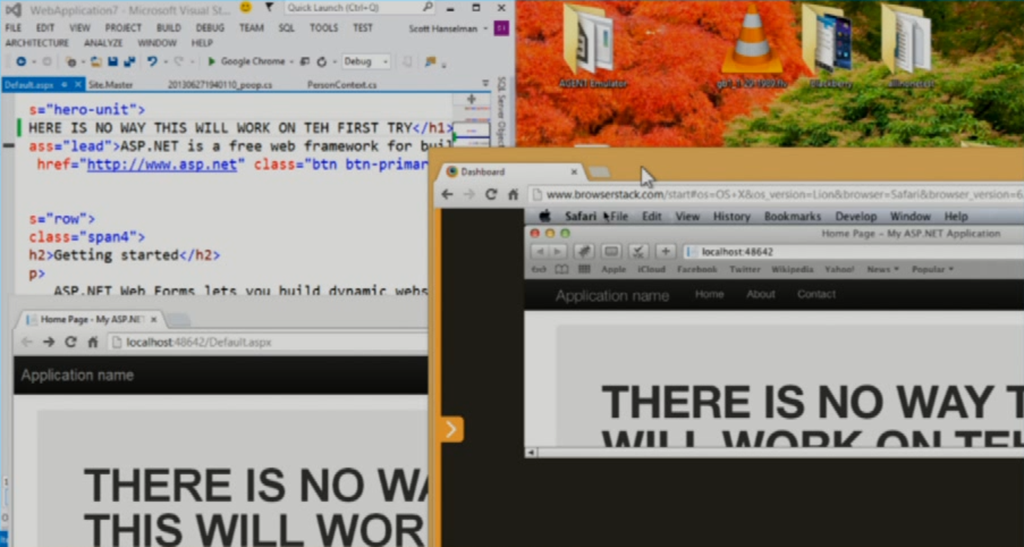
Przeglądarki i emulatory
Jednoczesne przeglądanie w kilku przeglądarkach
Po wprowadzeniu zmiany automatyczne odświeżenie we wszystkich!
SignalR pracuje wewnątrz Visual Studio.
Odświeżanie także na przeglądarkach zdalnej usługi Browser Stack.
Web Essentials
Visual Studio 2013 for Web Developers: Deep Dive
Intellisense w Web.config dla właściwości samego serwera
Podpięcie Google Analitics nie wymaga już zmian w aplikacji, wystarczy zmienić Web.config.
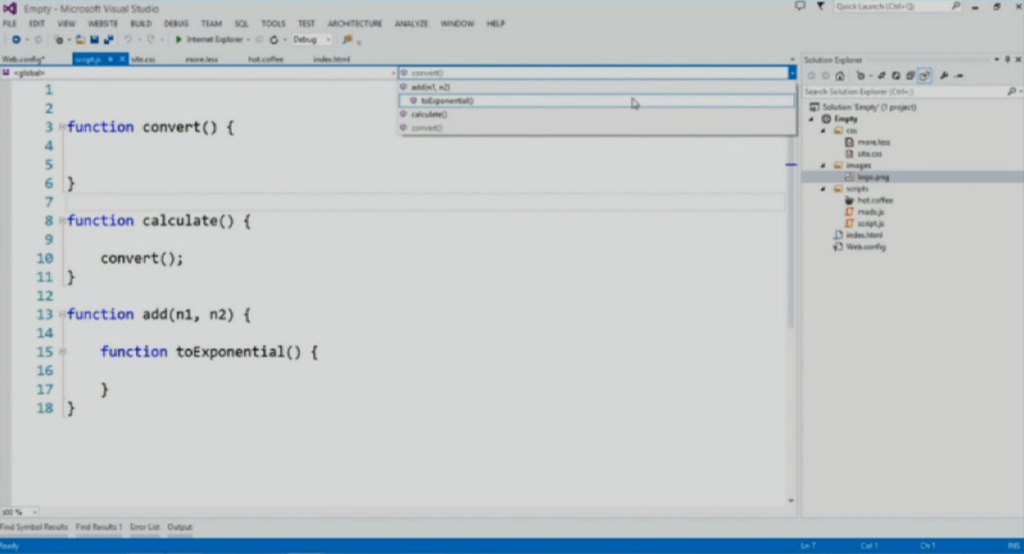
JavaScript
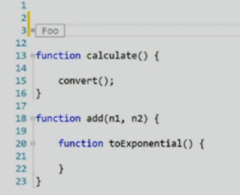
Obsługa const z ECMA Script 6
Regiony
Podświetlanie po identyfikatorze
CSS
Intellisense
Less
Web Essentials - ustawienia
Coffee Script
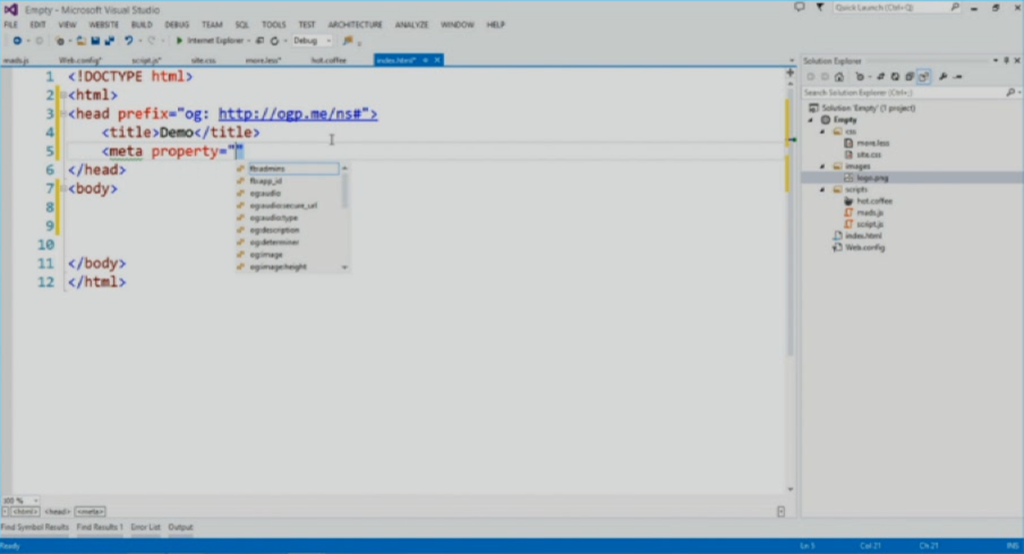
Zbudowany od podstaw nowy edytor HTML
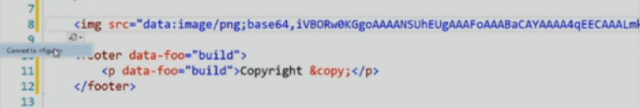
Podgląd obrazka w HTML
Smart tags dla statycznych elementów HTML
Łatwa zamiana kolejności linii
Formatowanie: Ctrl F albo komendy głosowe! “Format document” “Yes”
“Options”, “Error List”
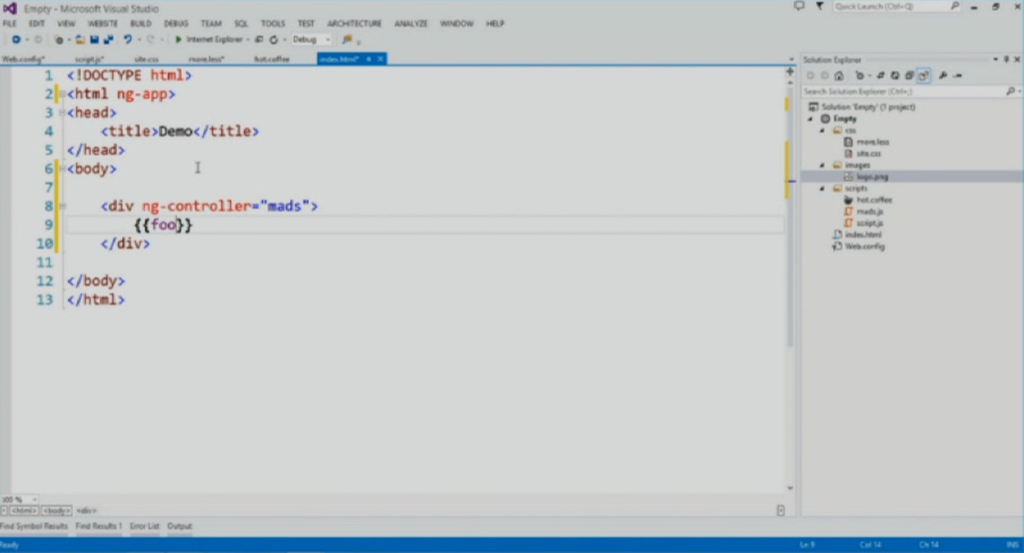
AngularJS
Sama zmiana stylu CSS powoduje zmianę w przeglądarkach. Bez odświeżania!
Rozszerzenie Chrome
Synchronizacja przeglądarek: przewiniemy coś w jednej, Ctrl + Enter i pozostałe same się przewijają, zaczniemy coś pisać w jednej, w innych także pojawiają się litery!
Web.config: domyślnie włączone debugowanie
Web Essentials 2013 Preview























































































Brak komentarzy:
Prześlij komentarz