Pozwoliłem sobie powrócić po raz drugi (od jesieni) do jeszcze kilku prezentacji nt. HTML5 z konferencji BUILD. Subiektywnie to co uznałem za warte w danym momencie do utrwalenia trafiło tutaj. Nie ma tutaj w zasadzie nowych zagadnień, natomiast trafiają się pewne ich nieco inne aspekty.
SVG
Kombinacja Canvas-ów i transformacji 3D z CSS3.
JavaScript patterns
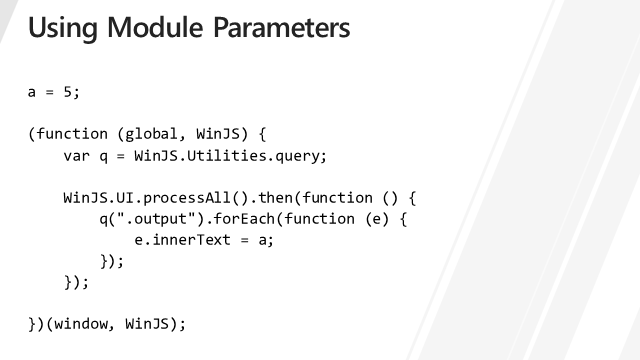
Moduły i wydajność
- Use your module function’s parameters
- Pass commonly used globals as parameters
Why
- Clarity gain – you can see which globals you think you’re using
- Small perf gain – saves a lookup step
- Memory savings
- Pointer, function object used once instead of copied into each instance
- Perf improvements
- Runtime optimizes name lookup based on prototypes
Reużytkowanie kodu
- DON’T: Create deep prototype chains
- DO: Consider using mixins

- Performance
- Prototype chains slow down property access
- Clarity
- Where’s that property coming from?
Jeszcze inne frameworki trzecie:
jQuery & XHR
- jQuery xhr now does a cross-domain check (new in 1.6)
- Tell jQuery to bypass the check
- $.support.cors = true;
Web workery
- Client-side JavaScript “services” (not JavaScript “threads”)
- Run JavaScript in parallel with the main app
- Aysnc, event-driven communication
Objects That Can Be Passed to Web Workers
- JavaScript Built-in Objects
- Object, Array, Boolean, Number, String, RegExp, Date
- DOM Objects
- ImageData, CanvasPixelArray, File, Blob, FileList
- Notable Objects that Cannot Be Sent
- Function, Error, HTML Elements
Off-line
- AppCache
- DOM Storage
- Offline/Online Events
- File & Blob APIs
- IndexedDB
- Resource synchronization via XMLHttpRequest (XHR) and WebSockets
DOM Storage
Store small content locally
- Use DOM Storage to store small textual website content
- It allows the storing of name/value pairs on the client with more disk space than cookies
Every time you can are connecting to your server, consider the possibility that it can fail. Consider caching information locally before sending it to the server.
File APIs
- Use File APIs to read and write local resources without requiring plugins
- Snapshot file information by saving generated Blob into client database
- Map local resources to URIs and load them into any HTML element that supports the mime-type.
IndexedDB
Client Object Store, Indexes, and Filters
Dwa rodzaje APIs:
- synchroniczne (do użycia w webworkerze)
- asynchroniczne (do użycia na stronie i webworkerze)
Store, index, and query local data
- Use IndexedDB to store, index, and retrieve data on the client
- Cache large amounts of data from the server into the client using objectStores
- Retrieve groups of data using cursors and indexes
- Filter data groups using KeyRanges
Summary
- There are different scenarios where your apps can be made even better if you leverage these offline technologies.
- Anticipate that your users will want to access information when there is no network connectivity.
- Cache as much information as possible in the client.




























Brak komentarzy:
Prześlij komentarz