Nie mogłem sobie odpuścić oglądania sesji z najnowszego TechEda. Wybrałem sobie kilkanaście z nich, na początek poszły trzy i dziś jakieś subiektywne ich podsumowania.
Building HTML and JavaScript Apps with KnockoutJS and MVVM
John Papa zmienił religię, obecnie głosi dobrą nowinę o HTML5 i JavaScript, m.in na łamach MSDN czy szkoleń Pluralsight. Występ na TechEd w moim odczuciu był dość solidnie przygotowaną prezentacją na temat możliwości Knockout (stworzonego przez managera ASP.NET), aczkolwiek dla osób znających w jakimś stopniu ten framework czy Johna Papę w najnowszej odsłonie, nie był jakimś zaskoczeniem, część przykładów była nawet znajoma. Poniżej parę szczegółów, które zwróciły moją uwagę.
Wydajniejsze dodawanie do obserwowalnej tablicy:
Odświeżanie z opóźnieniem przydatne np. przy search odwołującym się do serwera:
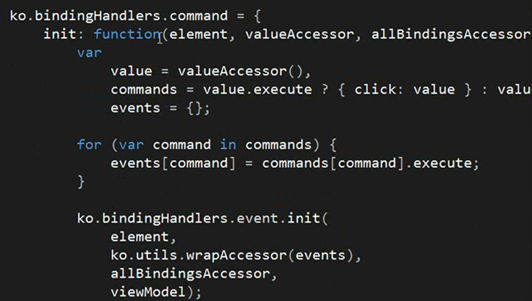
Przykład z komendami ala WPF/Silverlight:
Teraz o dwóch prezentacjach na temat samego Visual Studio 2012. Z pewnością warto zdawać sobie sprawę, jak nowa wersja wspomoże pracę web dewelopera.
What's New in Visual Studio 2012
Znając już Metro dla Windows 8, obecnie moją największą uwagę przykuwają nowości dedykowane szeroko rozumianemu HTML5 i ASP.NET. Do tych zagadnień ograniczę się w przypadku tej prezentacji.
Page Inspector: wygodne przejście od kodu klienta do kodu strony serwerowej i odwrotnie
What's New in Visual Studio 2012 for Web Developers
Prezentacja zawiera szereg demonstracji praktycznych udogodnień, jakie otrzymujemy wraz z nową wersją. Jak zestawimy to ze slajdami z poprzednio omawianej przeze mnie prezentacji, to otrzymujemy jakiś obraz całości.
Mała rzecz a cieszy. Jednoczesna zmiana tagu otwierającego i zamykanego
Wsparcie dla składni HTML5

Podobnie z video
ASP.NET
GridView - predefiniowane kawałki kodu, nowe udogodnienia np. kontekstowe operacje z poziomu samego edytora tekstowego
Ekstrahowanie kontrolek z zaznaczonego fragmentu strony:
(IMHO przypomina wcześniej znaną funkcjonalność Blenda)
CSS
Kolory (najczęściej pokazywany “fitczer” na prezentacjach, kontrolka zapożyczona jakby z Blenda)
Snippety (np. dla różnych implementacji tego samego standardu, drugi najczęściej pokazywany na różnych prezentacjach “ficzer”, snippety nie dotyczą tylko CSS, są też dla HTML5)
Formatowanie (rozpoznawanie hierarchii stylów CSS)
Java Script
Przejście do definicji:
Bardziej rozbudowany Intellisense:
Page Inspector:
Lista plików związana z tym, co widzimy. Wykrywanie zmian po zmianach w kodzie. Aby zobaczyć odświeżony widok trzeba odświeżyć.





























Brak komentarzy:
Prześlij komentarz