Do dwunastego posta nt. BUILD 2012 trafiły mi się nieco bardziej wysublimowane zagadnienia z Windows 8 tj.
- prezentowanie zawartości przeznaczonej do czytania (+ m.in pobieranie plików)
- obsługa lokalnych danych
- pisanie natywnych rozszerzeń dla aplikacji multimedialnych
Szczegóły poniżej.
Key technologies for building great reading experiences
Tematyka znana, ale warto rzucić okiem. Na początku poznajemy przykładową implementację downloadera plików (całkiem niezłe demo). Następnie dostajemy uporządkowaną wiedzę nt. wyświetlania tekstu i obrazków z artykułów w aplikacji za pomocą HTML5 i CSS3, a także XAML. Całość została poparta praktycznymi przykładami.
Demo: downloader plików
Wstawianie plików HTML do strony
Takie proste wstawienie nie załaduje styli CSS ani obrazków. Lepiej:
BackgroundDownloader przy plikach > 1MB
HTML layout:
- Multi-column
- Hyphenation
- Exclusion
- Region
Positioned Floats
XAML:
- RichTextBlock
- RichTextBlockOverflow
- InlineUIContainer
Wygodnie jest przechodzić z jednego artykułu na następny bez powrotu do listy (FlipView). W szablonach VS dla WinJS nie ma takiego gotowego szablonu (w przeciwieństwie do XAML)
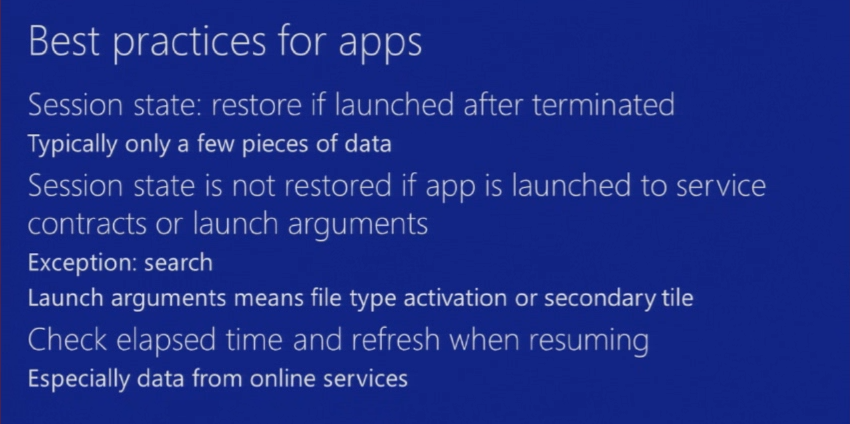
The story of state: AppData, settings, and the process lifecycle
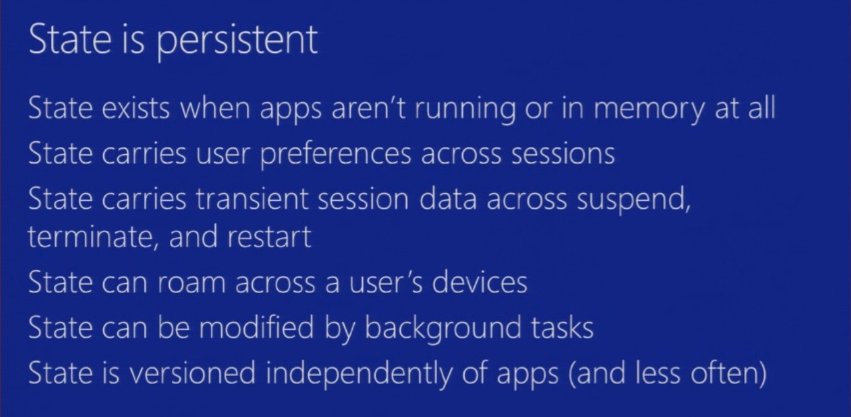
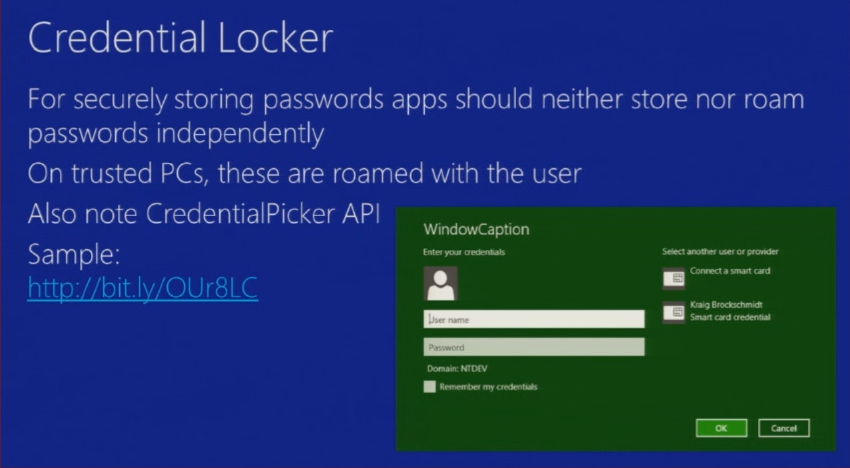
Patrząc po tytule spodziewałem się pewnej powtórki z poprzedniego BUILD’a. Jednak prezentacja zagadnieniom powszechnie znanym poświęca mało uwagi i uwypukla rzeczy pozostające wcześniej w cieniu, a bardzo istotne! Access cache pozwala zapamiętać odwołanie do pliku/folderu bez zapisywania ścieżki do niego. Jak wiemy dane w lokalnym folderze aplikacji są dość łatwo dostępne. Jak więc przechowamy np. hasło czy klucz ? W takich przypadkach powinniśmy korzystać z Credential Locker! W prezentacji dostajemy uporządkowane informacje nt. lokalnych baz danych (SQLite, ESE, IndexedDB) i wsparcia dla standardów HTML5. Poświęcono także większą chwilę panelowi ustawień (Settings) w aplikacji, wersjonowaniu jej stanu oraz wykorzystaniu tasków w tle do zarządzania danymi.
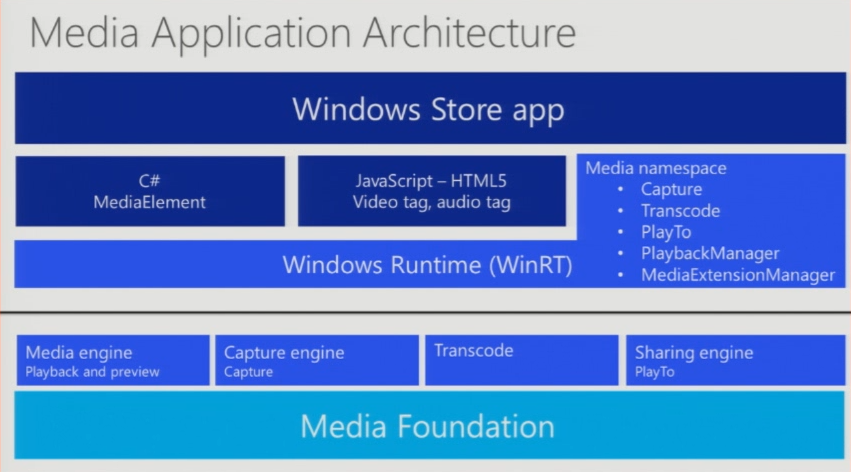
Using media extensions to build great video playback apps
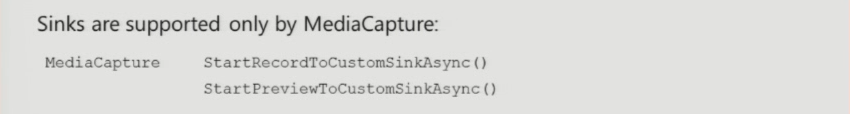
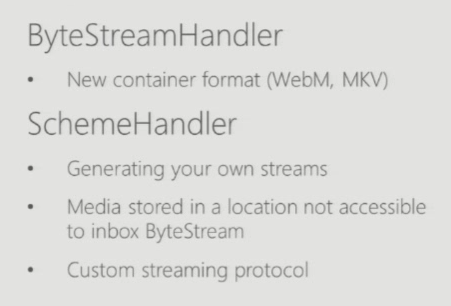
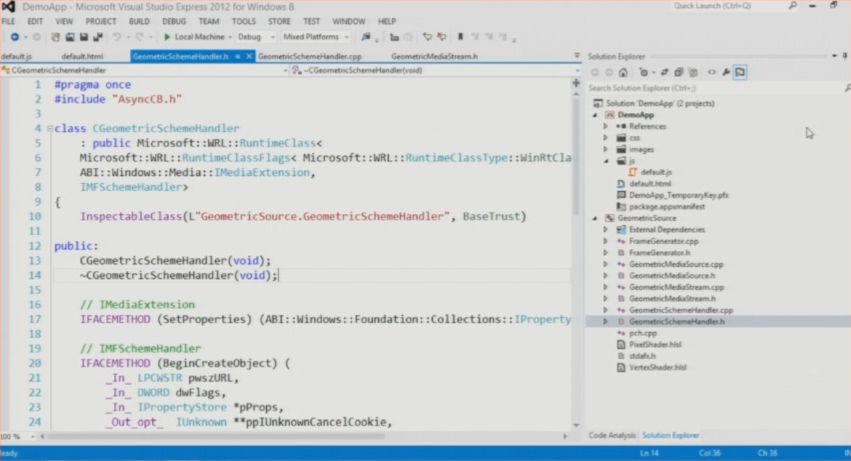
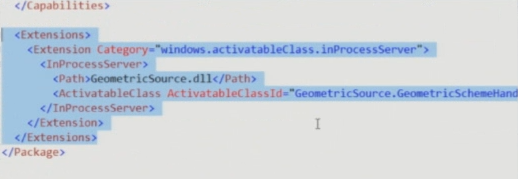
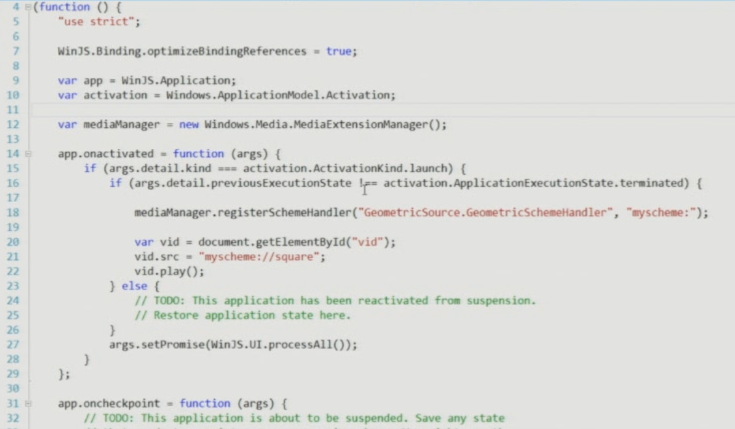
Natywny C++ pod Windows nie jest szczególnie prosty ani przyjemny w użyciu, ale na pewno jest szybki. Rzuciłem więc okiem na tę prezentację, by orientować się w możliwościach multimedialnych rozszerzeń. Z całą pewnością nie była to powtórka z poprzedniego roku. Przykłady nie były bardzo efektowane jak wcześniej, ale w miarę dokładnie omówiono kod C++ rozszerzeń oraz kod aplikacji w Java Script, która je wykorzystuje (w załączeniu niektóre fragmenty kodu, nie wszystkie).
(rysuje figurę podaną po myscheme:// w kolorze czerwonym)
PropertySet
Rysowanie w przekazanym jako parametr kolorze:
…
…
Zmiana koloru w trakcie wykonywania - zdarzenie MapChanged
…
Rysowanie 3D:
…
…
…
…
…
![image_thumb2[1] image_thumb2[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgARv-OtmRCKW84MUm8_CdSFHi-y-YGKTzbZOeOcZjsWJeltsxm3-ssrb4AEbTL6lwT6RlSstX4Ub5pvgJ7mcb1mWVyyH8_nuuaiwCc8BiydgYQnj9QhwuIcXIRoQdTHRNbJMtV5UyCZxd/?imgmax=800)
![image_thumb8[1] image_thumb8[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0K5sthB3Cj1bc6nPbvtlPU48i9pBqAaQCGUm77zU3rXs3WhhmF4PkS2fKErTFbg-P5vxUjXwhlTNiS2iC6u5rp-e9HoVcc-lrNwRxwp5WY3Ea2TERGkWkaX1mREELNOevBsqAiBwbuttn/?imgmax=800)
![image_thumb11[1] image_thumb11[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGg0cv_z-b8yph9fJAJEz2Miolh5kJRQU2WzkimZtj1DpKQs69ibk9VaAnAW8NtVr4zC7k0oybsQwX9QtiivRheR9ExPPWEsQdlsmqr1QTT6ZU4X83E9W0JaG_51KTokQ-V7c_XoRpmVEN/?imgmax=800)




![image_thumb26[1] image_thumb26[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisdeGJlXR91naEU6z7b0YUXCpGOzv2Rl3OrVoFkVI9Fb5c7o3ATg8DmzTyW6eLaxD-BdnZ6Gc-FNY_iMwMwCljZ0I6tGkiqZJAgWmkn745Ra5wWINQrg6WaBEWgNM4V2OCtQbcDQXIJai2/?imgmax=800)
![image_thumb35[1] image_thumb35[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL_xBBbbyd3b5fSInWUbmxbpI52YLxunwX4gw5Hi8gr_5adPMZpmbb0nOjTbgDuSM49HT6giDCCVfLVJSi4fysuVu_t7-1BmhkL2i0g3LEs8ik5xye7fSBWhJB_qXhAVpLRm9DTX3ZE3-F/?imgmax=800)
![image_thumb38[1] image_thumb38[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJxRwOcOH_r2GRtebrGkLqW2h-iN3VLrNOMB2Ve-AfdQZj2BLL_i1R1wBlWZdFPSBSBFtHZ5RodYckvzJ9RxlI-oyhRQYz8rvad9Vxh8BeyDwQDaW7mRldMK1lff31-qSsOBkWWiGO_kBM/?imgmax=800)
![image_thumb44[1] image_thumb44[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1CnHYoiGKubDt5wersCWDowDspj9fv_P9vd54TF9FH10_KfnOWvmxxblWk-cwP4JT5BkFP-P2EPWZevu6Xwp8VC6qBXW5vJ8gGmCYzMo5kEjvaRu9OiCGRy5V9PD4x0kYFl51V_5i9oBs/?imgmax=800)
![image_thumb47[1] image_thumb47[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzhnSKggVOdGWA4dL_KnnbmEmdA73n093ol2bbmpGWQIisdqA3VUQnyr-qoUb42wtKLmjy8rB_icN0Fpb2rCOJFaHVfql6k08fp0AfWXE5EAv0xBCcnZA5dNJYo55q2n-xTavIdukwmiYQ/?imgmax=800)









































































Brak komentarzy:
Prześlij komentarz