W pierwszej kolejności po Keynote wybrałem wprowadzenie do aplikacji na WP 8.1 oraz najbardziej tajemniczy temat jak universalne aplikacje JavaScript (które nie były opisywane nawet w przeciekach) na Windows, Windows Phone, a także Xbox. By dopełnić całości tematu webowo-mobilnego obejrzałem migrację aplikacji web ze świata Open Source do aplikacji Windows Store. Komentarze przy screenshotach.
The New Windows Phone Application Model
Niezbyt odkrywcza prezentacja dla niektórych, ale dla większej części już tak.
Ulepszony multitasking w WP 8.1
Miracast, czarne ekrany podczas prezentacji
rytm serca
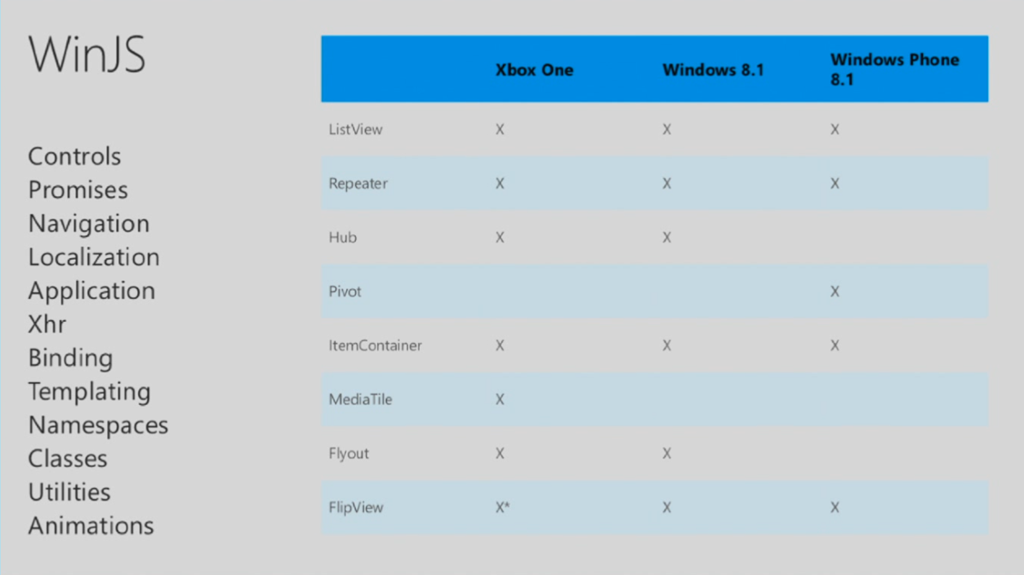
What's New in WinJS: The Road Ahead
Prezentacja przyjemna w oglądaniu, wszystko podane w przejrzysty i uporządkowany sposób. Polecam.
Kierując się optymalizacją i chęcia jak najlepszego przystosowania do interfejsu Windows Phone twórcy WinJS stworzyli nową dedykowaną wersję. Nie wszystkie kontrolki są wspierane na WP, są też dedykowane elementy, jak Pivot, dodatkowe animacje, obsługa skórek. Na niektórych ogólnodostępnych kontrolkach np. ListView pojawiają się dodatkowe atrybuty, które są ignorowane na tablecie.
Kolejna rzecz do wystawienie WinJS na github jako Open Source na licencji Apache 2.0. Pokazano, że na Chrome działa trochę kontrolek, ale czasami bardziej zawansowane sprawy jak specyficzne zachowania przy gestach dotykowych nie zawsze już tak samo, co wynika z różnic między IE i Chrome. Pokazano też demo na iOS. Docelowo WinJS ma wspierać wszystkie nowoczesne przeglądarki i konkurencyjne platformy mobilne, tak by była to jedna z bibliotek JavaScript, stosowana nie tylko przez twórców aplikacji Windows Store, ale także przez web developerów. Pewną niszą są tutaj wydajne kontrolki UI, z obsługą gestów, zyskujące natywną wydajność np. ListView z wirtualizacją. WinJS może się ładnie integrować z popularnymi bibliotekami tj. Angular.js czy Knockout.js. Zademonstrowano przykłady, w których użyto dedykowanych do tych bibliotek adapterów. W efekcie np. kontrolki WinJS na elementach HTML można z automatu zapisywać w postaci dyrektyw Angular. Można też stosować alternatywne systemy do szablonów np. Moustache.
WinJS w nowoczesnych przeglądarkach webowych oraz na innych platformach mobilnych
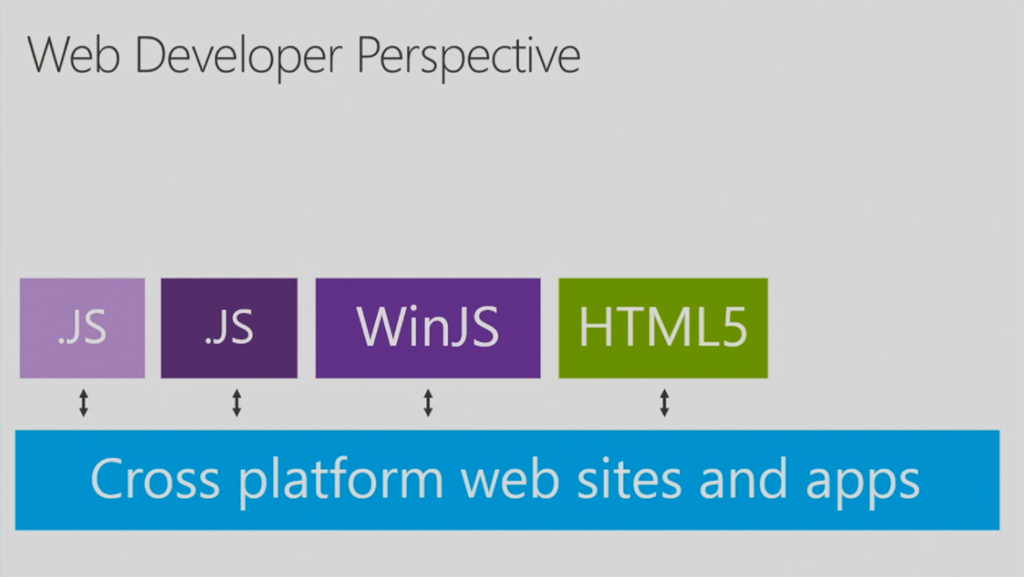
Obok stosowanych przez nas webowych bibliotek tj. jak np. Angular, Knockout, Bootstrap dochodzą WinJS i WinRT.
WinJS jako uzupełnienie dla web dewelopera
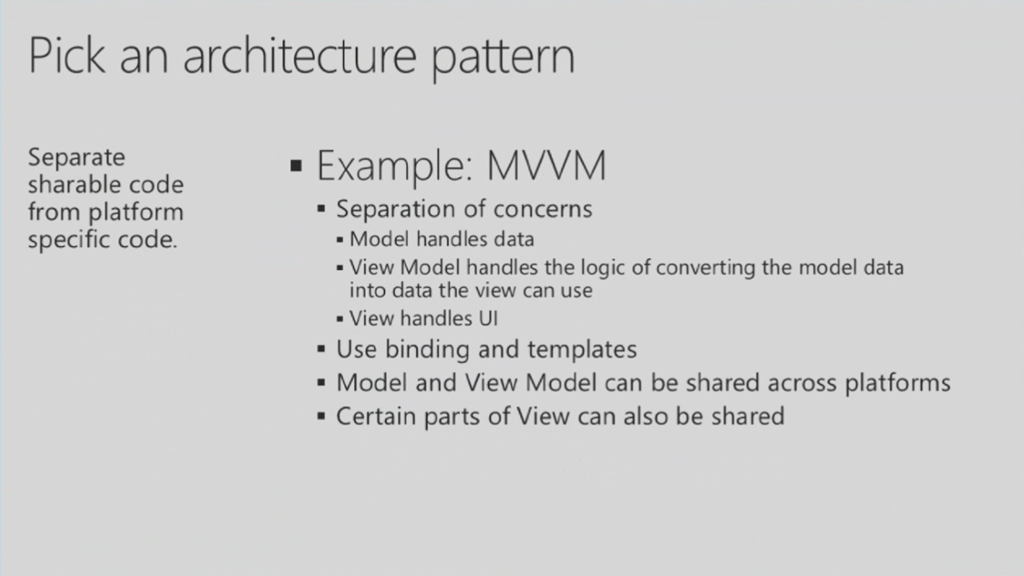
Łącząc dwie wizje otrzymujemy
Zasady
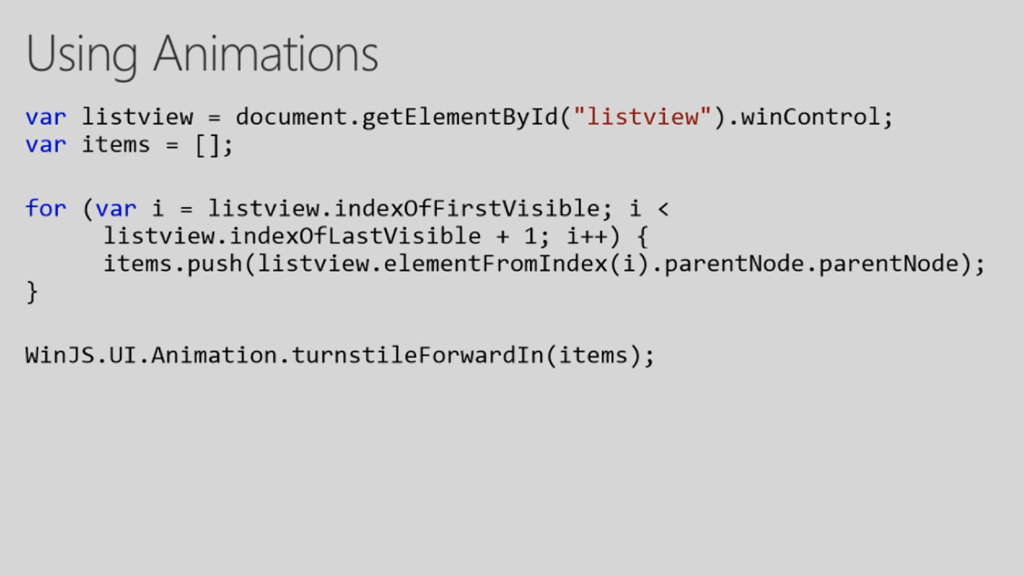
Płynny interfejs, zwłaszcza animacje realizowane z natywną wydajnością
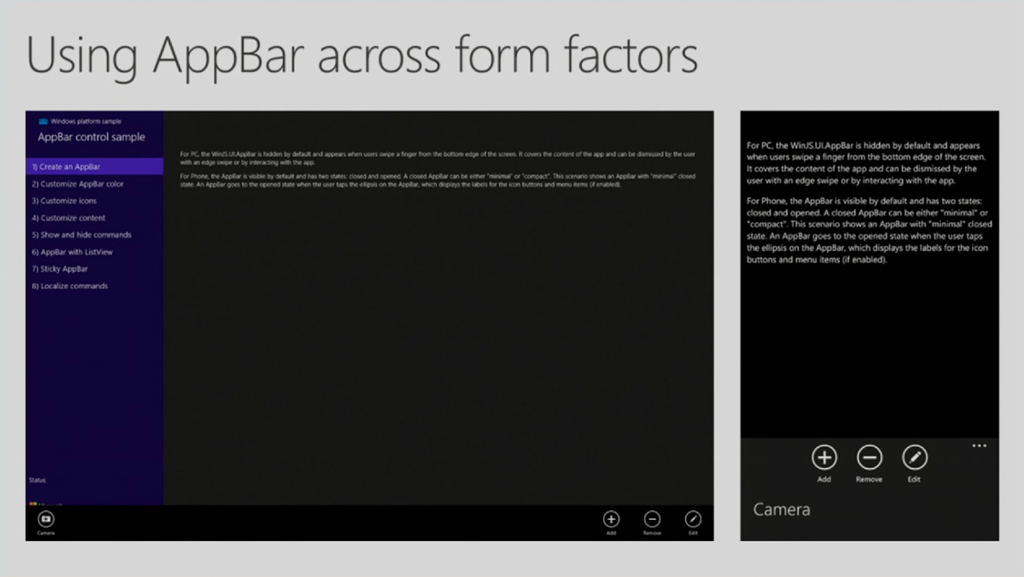
Drobne różnice w AppBar między wersją na tablety
closedDisplayMode ignorowany na PC
ListView – inny wygląd na Windows Phone, inny sposób zaznaczania, obsługa wirtualizacji
tapBehavior - adaptacja do telefonu
kolor niebieski - nowe animacje na telefon
Współpraca z innymi bibliotekami
Można używać z innymi mechanizmami szablonów np. Moustache
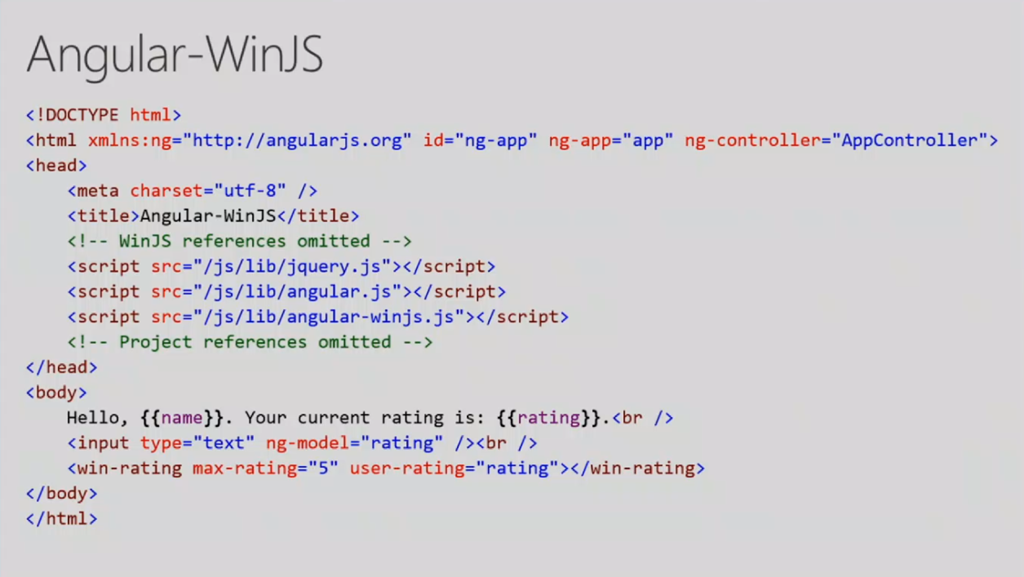
Adaptery WinJS dla Angular.js i Knockout.js
FlipView działa na Chrome, ale nie ma takiego swipe dotykowego. Na Chrome nie działa też przenoszenie elementów listy z użyciem dotyku.
Cordova, aplikacje hybrydowe. ListView na iOS.
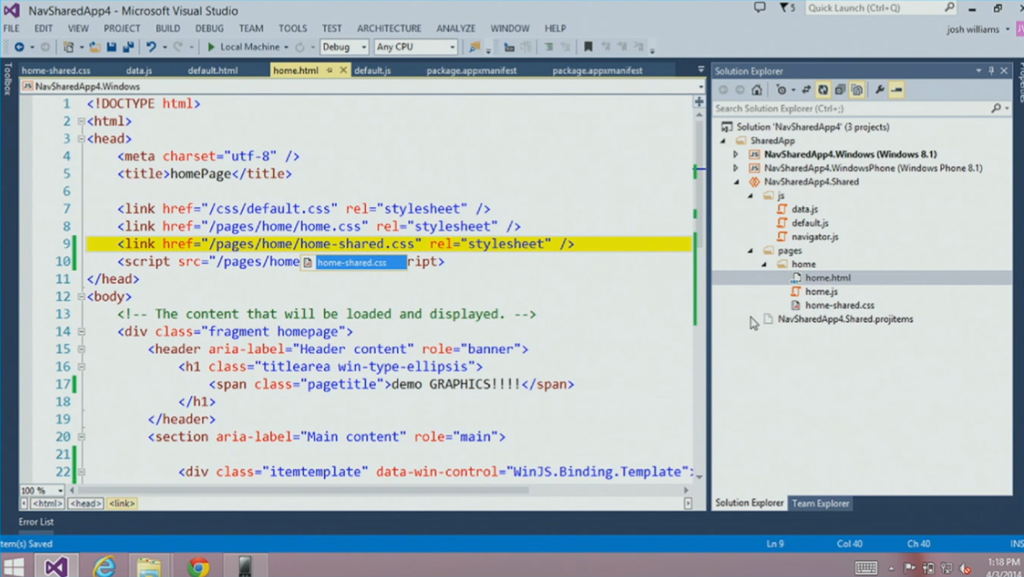
Building a Converged Phone and PC App using HTML and JavaScript
Bardzo przyjemna prezentacja. Pokazuje dokładnie to, co obiecuje w tytule.
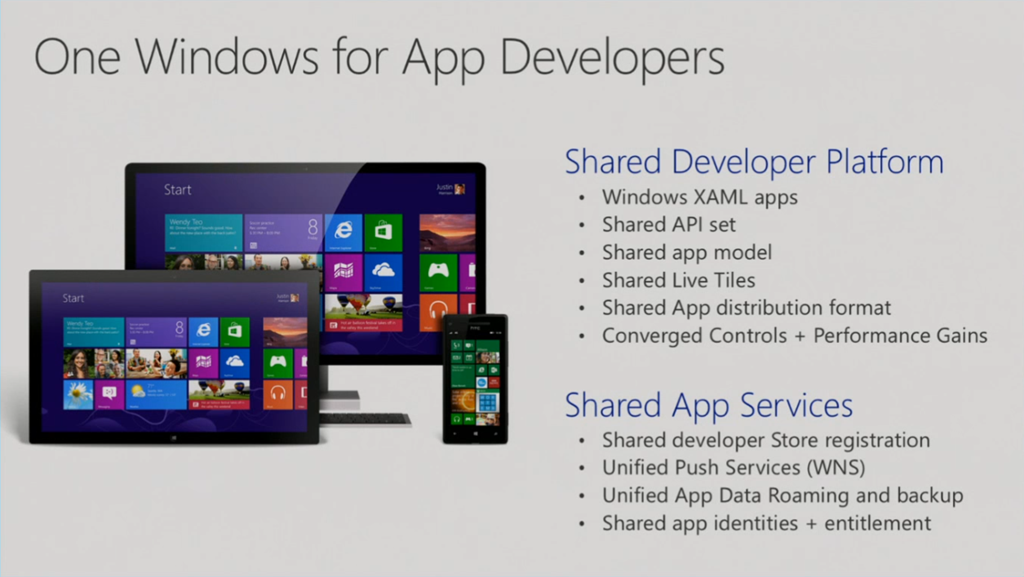
Świetna sprawa z tymi projektami Shared, coś wrzucam i samo się to dalej kopiuje do projektów dla Windows i Windows Phone. Dzięki temu, co współdzielimy, co rozdzielamy zależy od pomysłu na UI, wymagań konkretnej aplikacji. Microsoft niczego nie narzuca. Jedne aplikacje mogą współdzielić niemalże wszystko (zasadniczo poza manifestami i index.html dołączającym różne wersje WinJS dla Windows i Windows Phone), inne mniej. Przy wspóldzieleniu potrzebna jest dobra modularyzacja aplikacji i jej kontrolek. Powinniśmy mieć porządek, trzymać do każdej strony i kontrolki plik JS, CSS, HTML. Z reguły kod JavaScript udaje się współdzielić w dużym stopniu, często także widoki HTML, najczęściej różnicuje się style CSS.
A i jeszcze jedno. Uważam, że prezentacja może stanowić inspirację do opracowania współdzielenia kodu webowej aplikacji SPA na większe i mniejsze urządzenia, jeśli nie chcemy iść w Web Responsive Design. Microsoft praktycznie nie stosuje go między Windows a Windows Phone, z uwagi - jak sądzę - na postawienie na wydajność i jak najlepszy user experience na smartfony i na większe urządzenia (to były priorytety dla twórców, jak określili sami w jednym z wywiadów na korytarzu, nie współdzielą wszystkiego). Aczkolwiek Microsoft swoim rozwiązaniem - jak można łatwo zauważywać - nie zabrania stosować stron responsywnych.
HTML5 Platform from Web to Apps
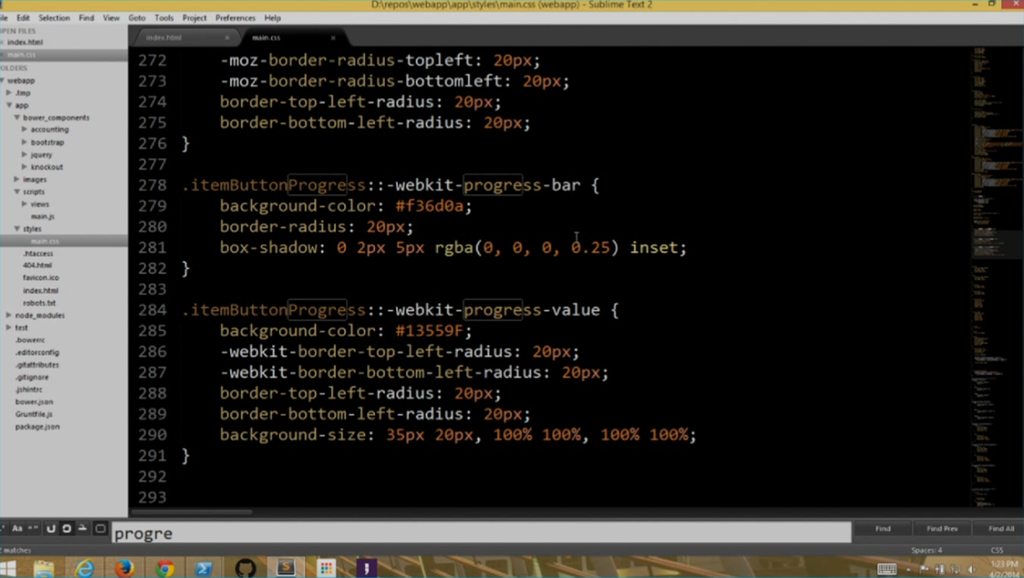
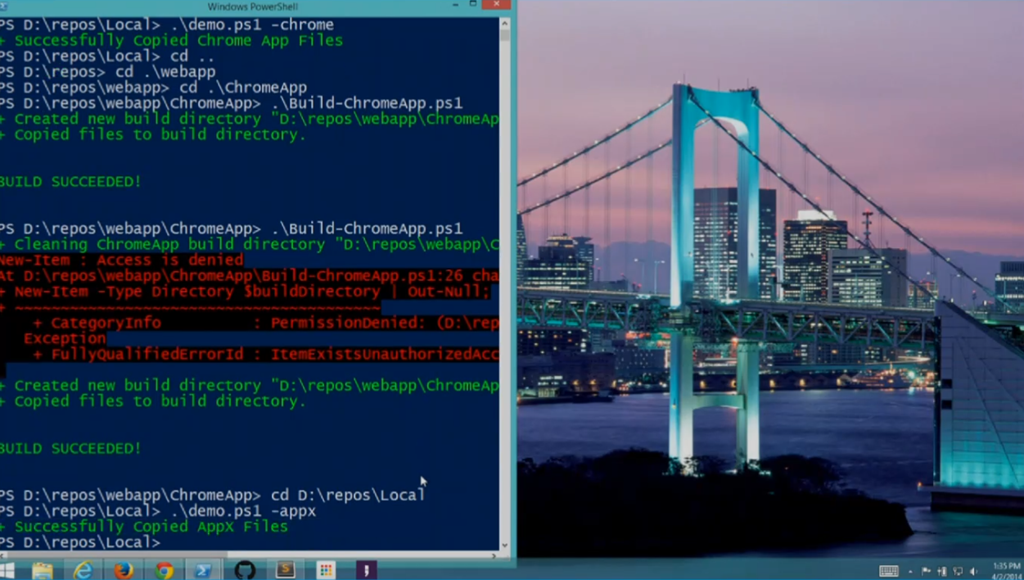
Teraz coś dla osób piszących typowe aplikacje webowe przy pomocy typowych ostatnio narzędzi Open Source tj, yeoman, grunt, bower, sublime a także używających popularnych ostatnio bibliotek tj. Knockout, Angular, Bootstrap itp. Otóż nie otwierając Visual Studio można swoją aplikację webową przerobić na aplikację Windows Store, odpalając tylko odpowiednie skrypty z linii komend. Tutaj responsywna, aczkolwiek bardzo prosta strona świetnie sprawdziła się przy współdzieleniu ekranu Windows w różnych proporcjach. Szkoda, że w demonstracji zabrakło portowania jej na Windows Phone.
Typowa aplikacja webowa napisana narzędziami społecznościowymi
Przeładowanie przeglądarki przy zmianie kodu.
Automatyczne odświeżenie we wszystkich przeglądarkach.
Trudne stylowanie kontrolki paska postępu.
Zrobienie aplikacji na Chrome jest bardzo proste. A jak z Windows app? Bardzo podobnie!
Odpalamy skrypt dodający manifest.
skrypt instalujący i uruchamiający aplikację
Bez linijki kodu Windows dostajemy obsługę podziału ekranu, skalowanie, wysyłanie maila z ikoną
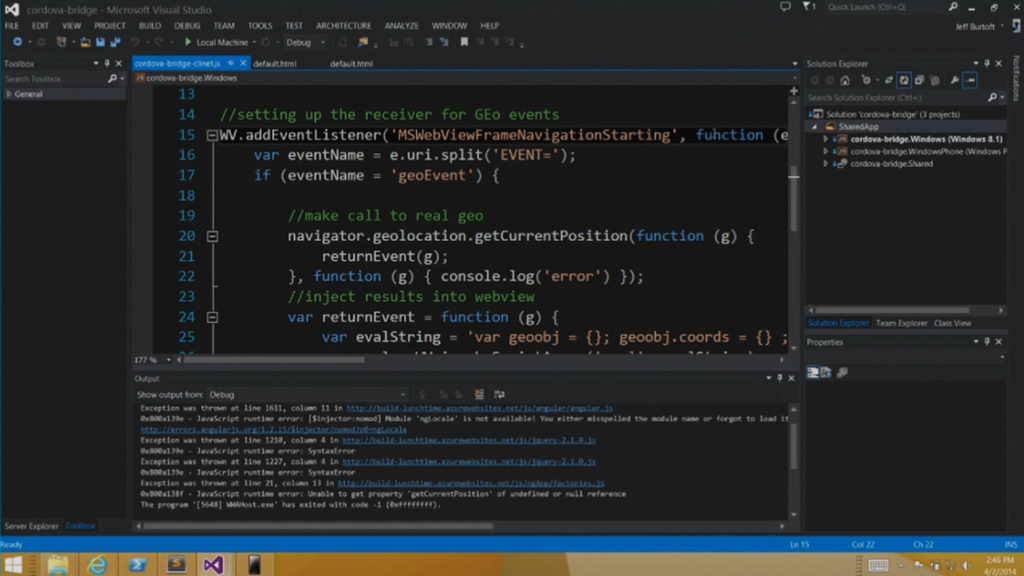
Blending the Web with Platform Capabilities
Kolejna prezentacja o rozszerzaniu aplikacji Web w kierunku hybrydowych i natywnych. Znowu wychodzimy od Open Source. Do aplikacji hybrydowych wykorzystano Cordovę. Ogólnie jednak spodziewałem się czegoś więcej po tej prezentacji.
Działa w Windows i Windows Phone (choć prezenterom nie udało się odpalić projektu WP)
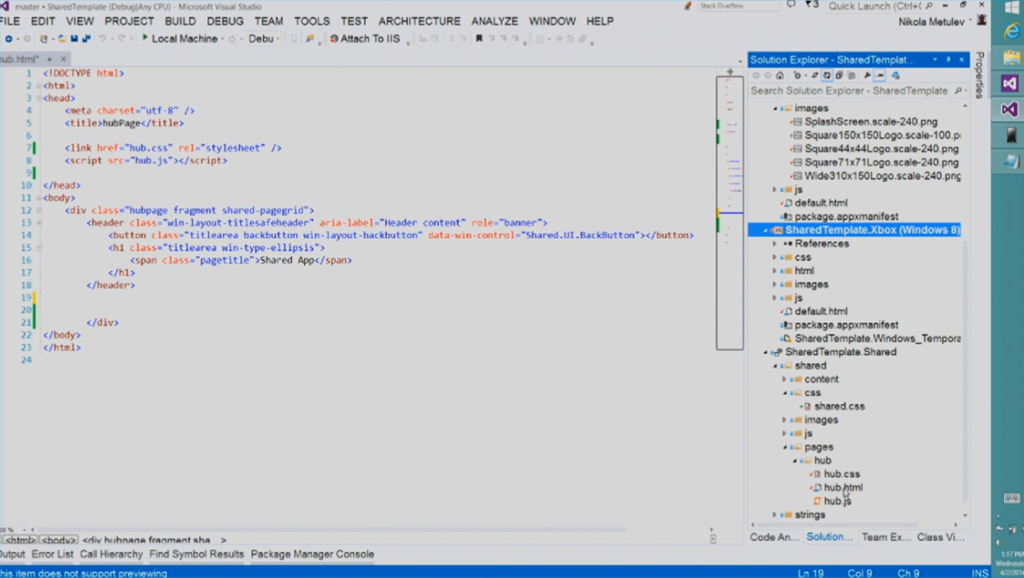
Building Windows, Windows Phone, and Xbox One Apps with HTML/JS/CSS & C++
Temat mnie mocno zaciekawił po obejrzeniu KeyNote. Po obejrzeniu jednak tej prezentacji mój entuzjazm nieco się zmniejszył, bo do uruchamiania projektu na Xbox używany był Visual Studio 2012. Prezenter za każdym razem lawirował między VS 2013 a VS 2012. Inna sprawa to współdzielenie kodu natywnego przez C++, a gdzie WinRT? Owszem może do pisania shederów C++ jest najlepszy, ale co z resztą kodu natywnego i co z .NET?. Temat jakby przemilczany.
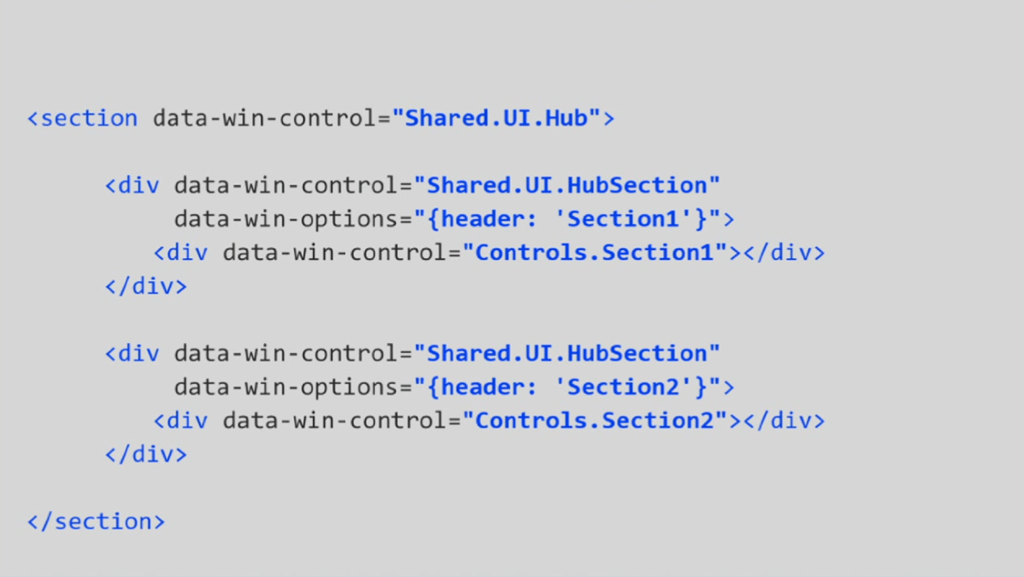
Dużym plusem prezentacji są dobre wzorce na strukturalizację aplikacji, co pozwala zmaksymalizować współdzielenie kodu i plików między różnymi platformami. Dobry pomysł, by przy współdzieleniu widoków stron HTML stosować sztuczkę i pod taką samą nazwami kontrolek na div-ach (jak są w różnych pakietach to piszemy moduł JavaScript, który opakowuje różne nazwy kontrolek na różnych platformach) wstrzykiwać ich różne implementacje. W ten sposób zrobiono stronę HTML z abstrakcją kontrolki hub-a (na WP jako pivot) oraz abstrakcyjnie obsłużono search (na Windows i Xbox korzystając z komponentów systemowych, w WP otwierając nową stronę).
Do uruchamiania projektu Xbox potrzebny Visual Studio 2012.











































































































































Brak komentarzy:
Prześlij komentarz