Prezentacje z BUILD z tego roku wydają się bardzo przemyślane. Jeśli nawiązują do znanych już rzeczy z 2011, to odnajdziemy w nich jakieś nowe elementy lub przemyślenia ujęte w inny nieco sposób. Mam wrażenie, że wiedza w nich przekazana jest z zasadą … stylu interfejsu aplikacji Windows Store. Są jasne czytelne konkrety, ale nie ma nadmiarowych szczegółów zaciemniających obraz całości. W 2011 bywało z tym różnie, w tym roku mam wrażenie, że nikt nie musi się silić na przekazywanie całości nowych faktów, bo już wiele zostało wcześniej pokazane. Dzięki temu jest czas na uzupełnienia, bardziej wyrafinowane ujęcie poszczególnych tematów czy wybranie z nich najbardziej istotnej esencji.
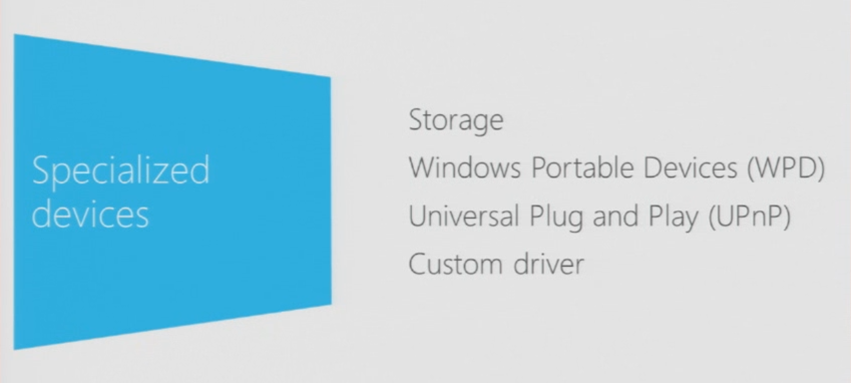
Ta prezentacja akurat nie wnosi w zasadzie nowych informacji, ale jest przedstawiona z zasadą, o której napisałem we wstępie. Rzeczowo, konkretnie, bez wdawania się w szczegóły np. pól w manifestach.
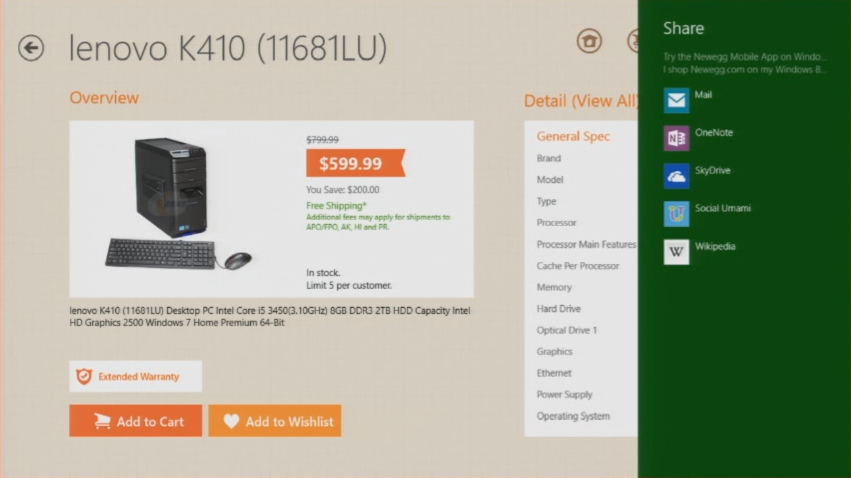
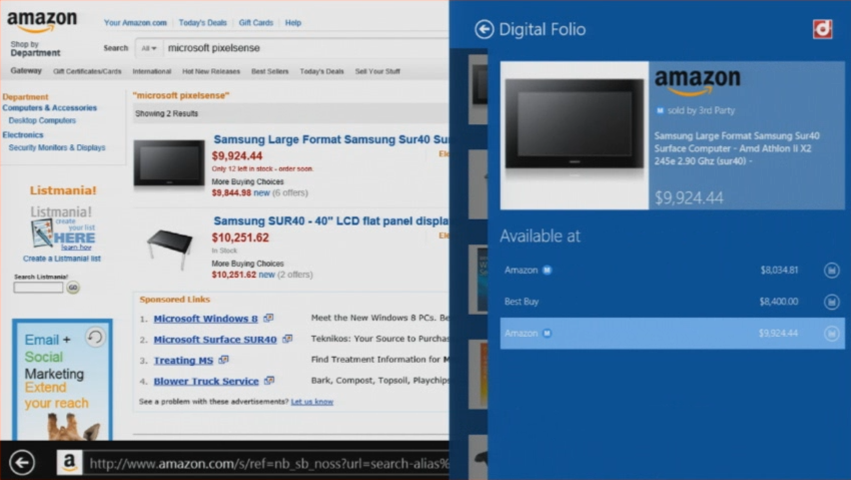
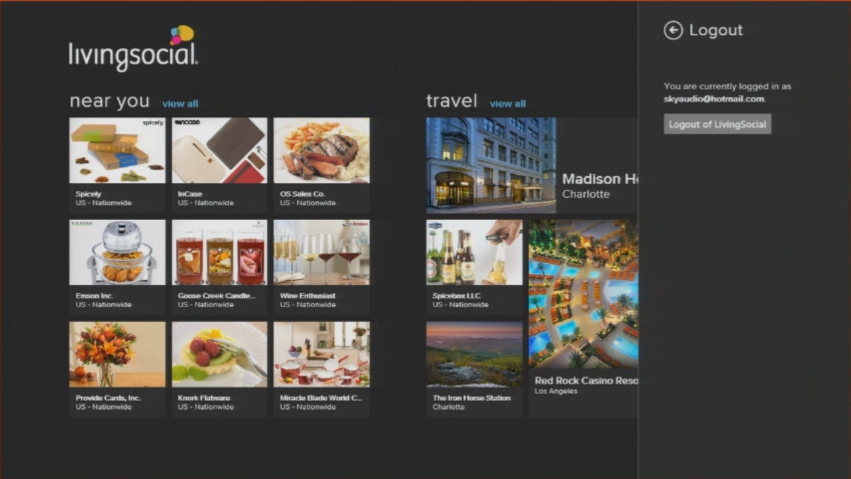
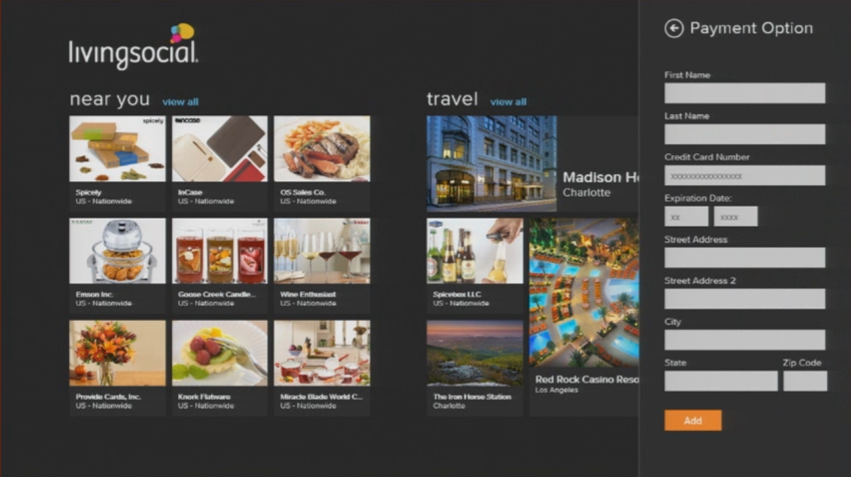
Spodziewałem się tu jakiegoś poradnika co do sprzedawania, a dostałem zbiór praktycznych wskazówek dla budowania interfejsu aplikacji, których celem jest sprzedaż. Odnajdziemy przykłady pomysłowego czasami wręcz wykorzystania kontraktów (oglądam towar w e-sklepie i przekazuje dane do porównywarki i już wiem, czy to co oglądam to ma najlepszą cenę), co pokazuje, że dzięki nim naprawdę zyskuje nasza codzienna praca. Wielu ludzi niestety nie zmieni z dnia na dzień wieloletnich przyzwyczajeń i nie odnajdą się tak łatwo w nowym interfejsie i aplikacjach. Dla nich na aktywnych billboardach mogłyby być pokazywane animacje demonstrujące używanie Charms….
Sharing: Wysyłamy do żony maila z linkiem, że mamy na oku taką kamerę –;)
Share Target - przeglądam jakiś produkt, sharuję i dostaję inne strony
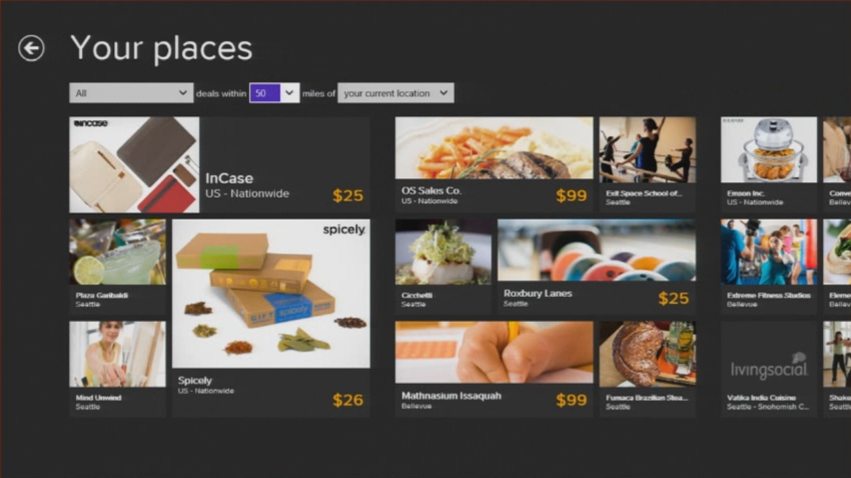
Po tej prezentacji nie spodziewałem się przyznam wiele nowego. Po prostu byłem ciekawy jak wielokrotnie omawiany temat zostanie przedstawiony. Dostajemy prostą wykładnię ujętą w nieco innym świetle. Warto zwrócić na kolejny przykład praktycznego użycia Share Target. Oglądam sobie stronę Web, znajduję słowo, którego nie rozumiem. Co robię? Kopiuję to słowo i sharuję do aplikacji Wikipedia, która momentalnie z boku wyświetla mi objaśnienie. Czy aby nie jest prościej i wygodniej niż w interfejsie desktopowym ?
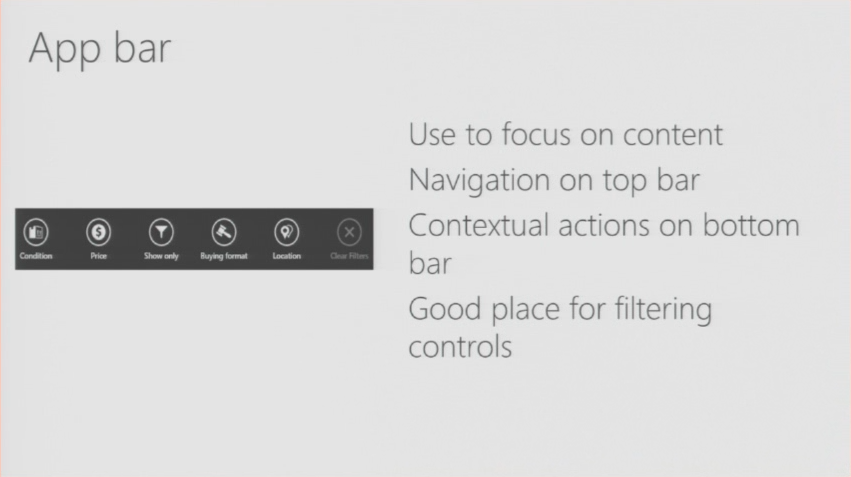
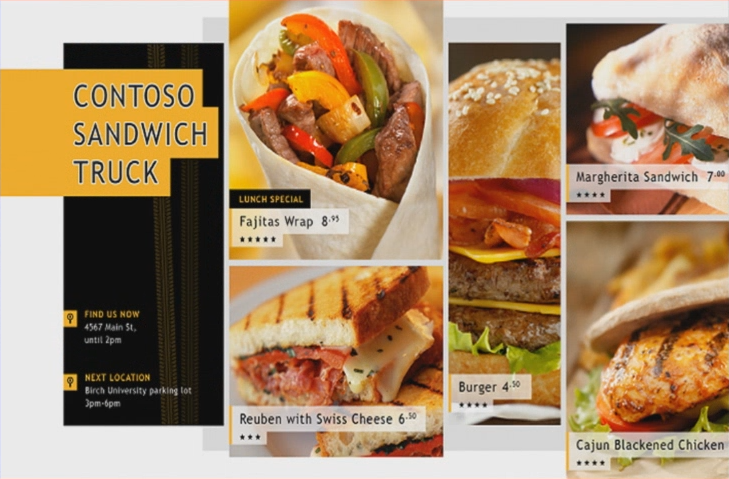
wszystko projektujemy wg grida
ale czasami jest odstępstwo…
Odważne, śmiałe kolory
Kolejny praktyczny share target

























































Brak komentarzy:
Prześlij komentarz