Kolejne trzy prezentacje webowe - ASP.NET Web API, rozważania Scotta Hanselmana oraz biznesowe aplikacje HTML5 w Visual Studio Light Switch.
Building Services for Any Client with ASP.NET Web API
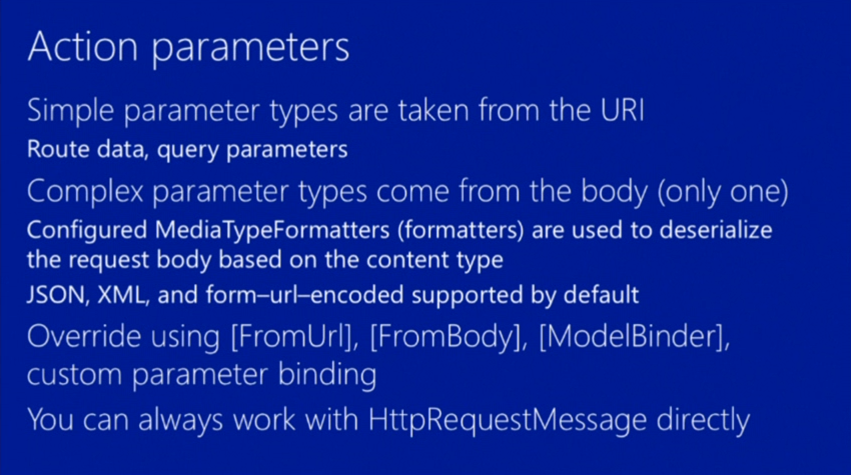
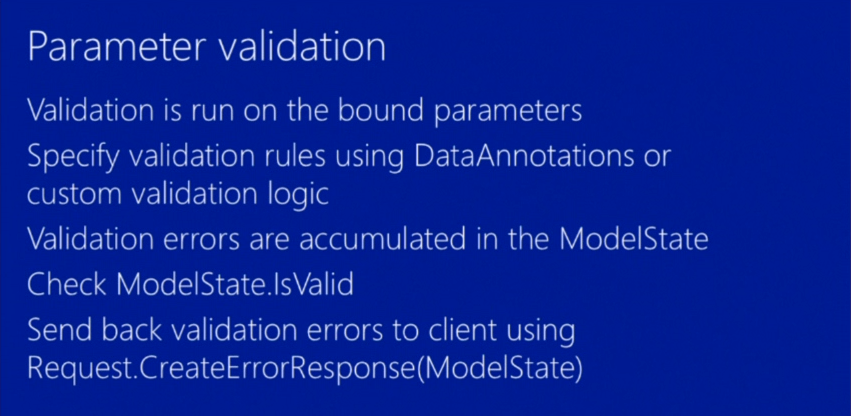
Dobre omówienie możliwości ASP.NET Web API, jego działania oraz integracji z różnymi klientami – web, Windows Store app i Windows Phone 8 app. Na pewno warto obejrzeć.
>= .NET 4 & VS 2012
Więcej funkcjonalności - ASP.NET Fall 2012 Update Preview
Automatycznie wygenerowana dokumentacja
Fall Update: domyślnie tracing
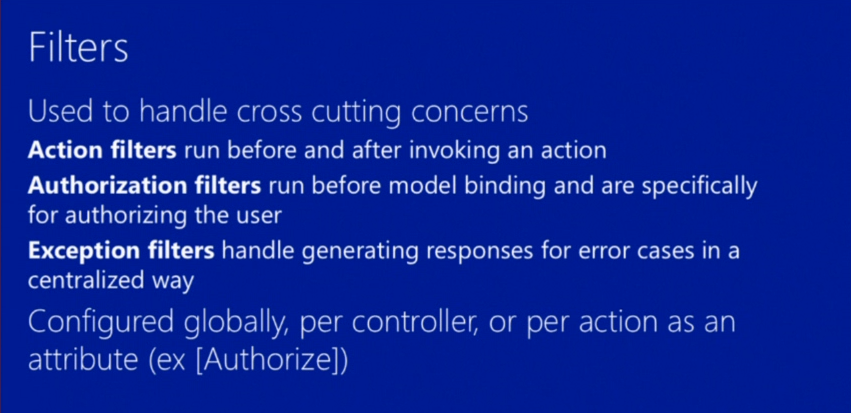
Inne filtry niż w MVC, nie są zależne od infrastruktury webowej
Nad akcją dodajemy [Querable]
Zamiast atrybutu można użyć parametru
Własny hosting
Projekt SPA
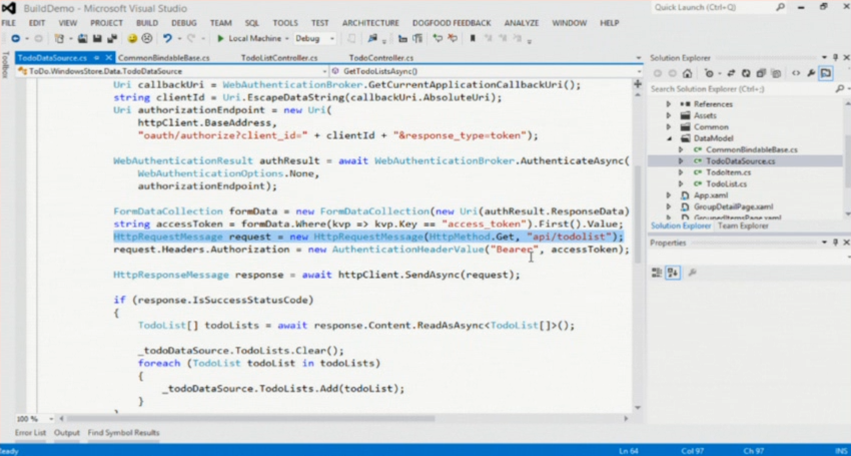
Windows Store app
Z Windows Phone jest trochę trudniej, nie ma brokera autentykacji.
Angle Brackets, Curly Braces, One ASP.NET and the Cloud
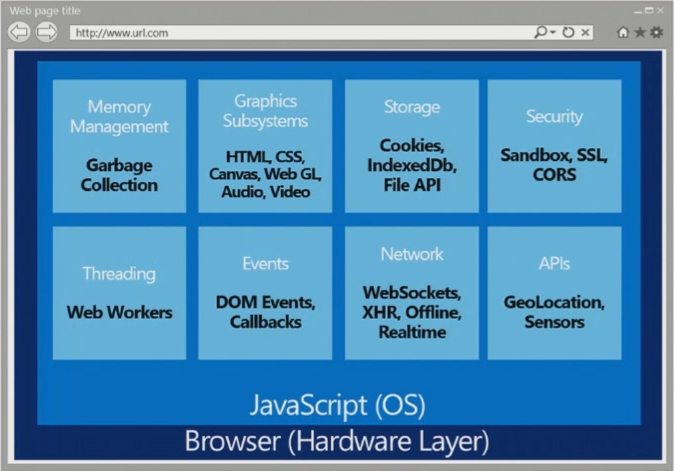
Rozważania Scotta Hanselmana. Prowadzącemu z pewnością nie brakuje poczucia humoru. Wiele osób w komentarzach stwierdziło, że to najlepsza prezentacja, w stylu tych starych dobrych z PDC. Owszem znajdziemy tu trochę ciekawostek - np. iphone w postaci jednej klasy CSS czy system Linux w JavaScript na stronie www. Dla mnie całość dość ogólna, w niektórych elementach może nawet wręcz trywialna, ale nie brakuje interesujących przemyśleń. To podsumowania programistycznego świata w dzisiejszych czasach, opanowanego przez technologie webowe oraz cloud-computing. Powstaje pytanie co dalej?
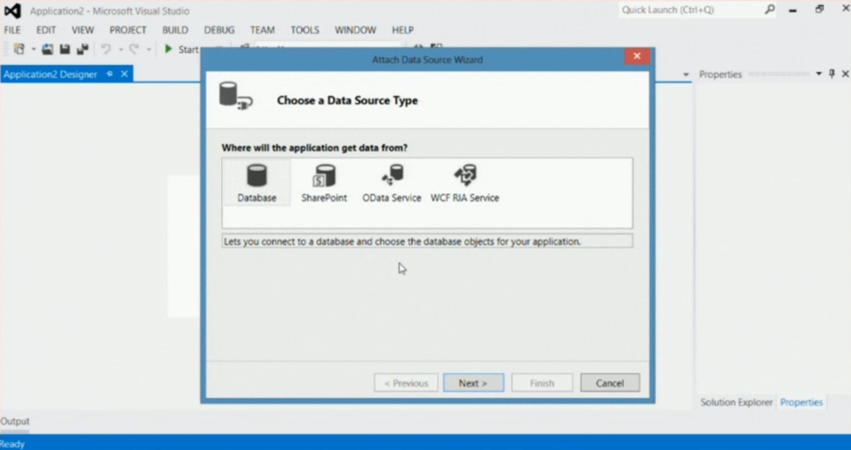
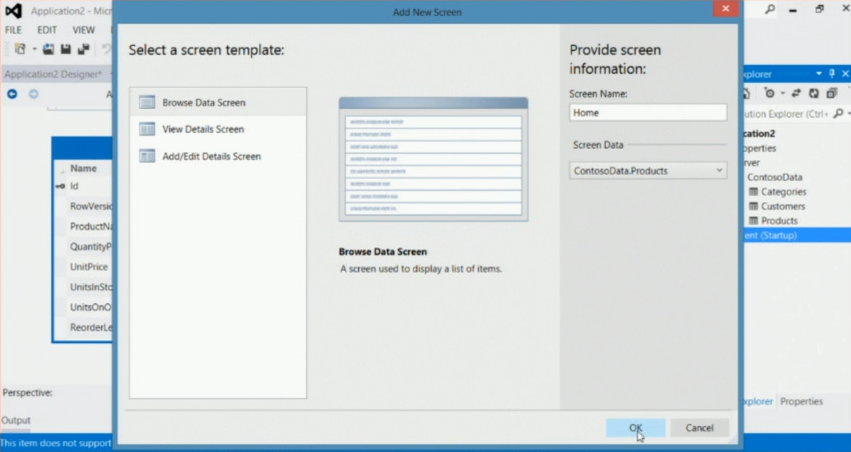
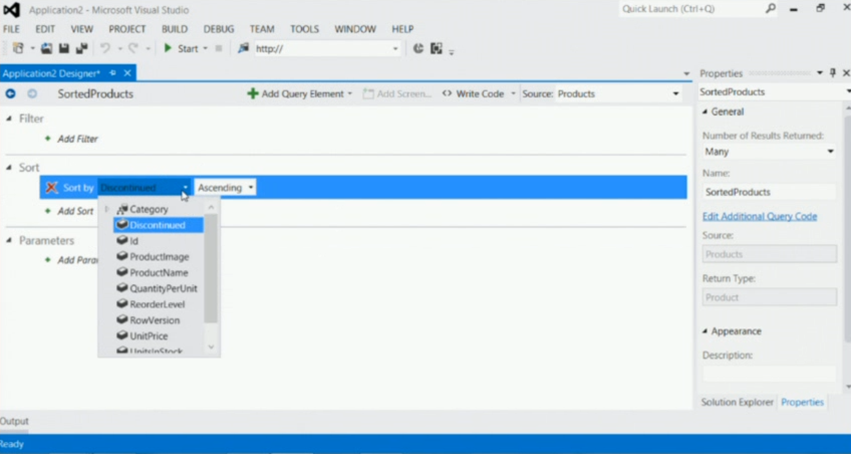
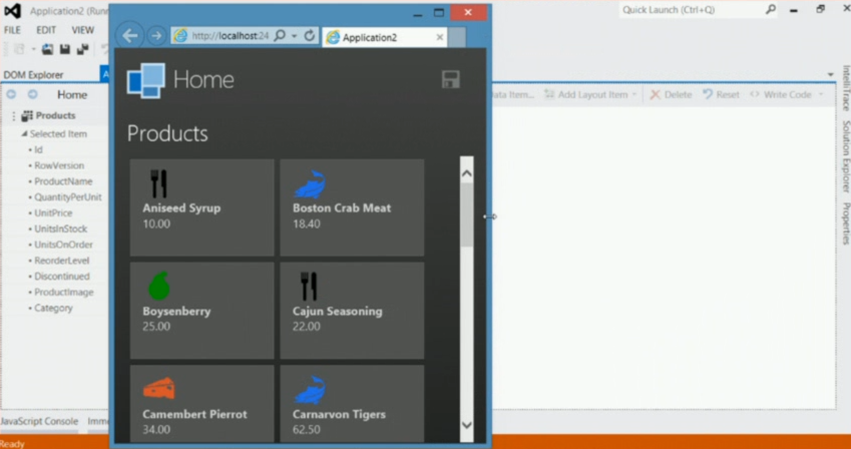
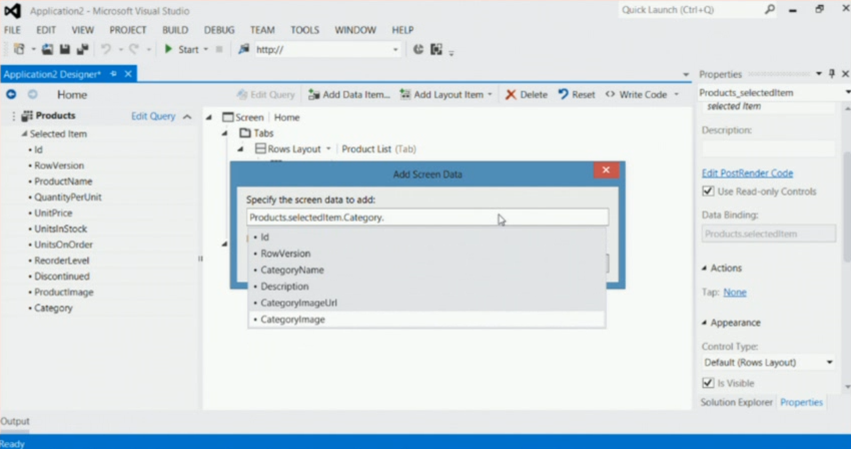
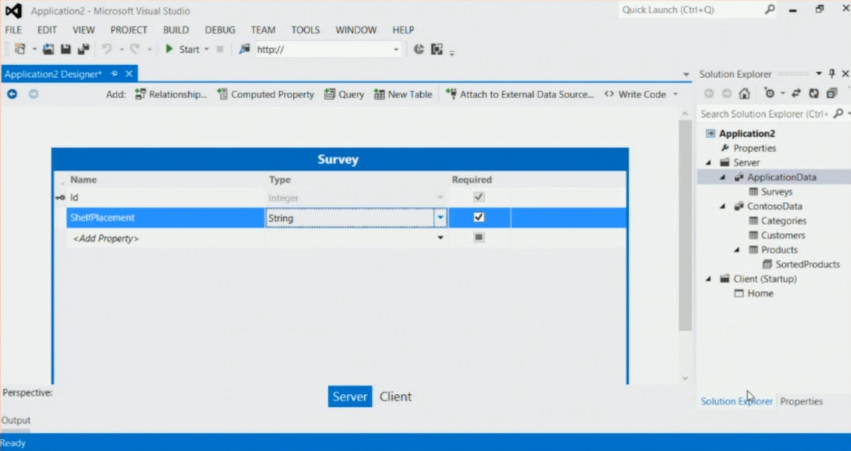
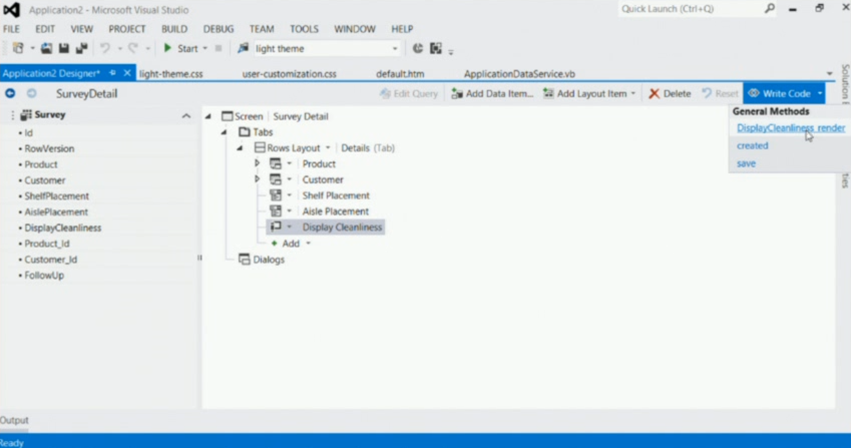
Building Connected Business Applications with Visual Studio LightSwitch
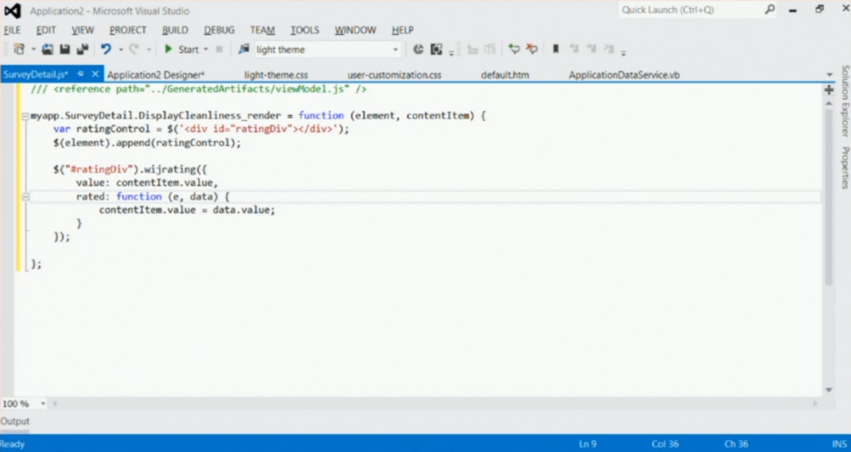
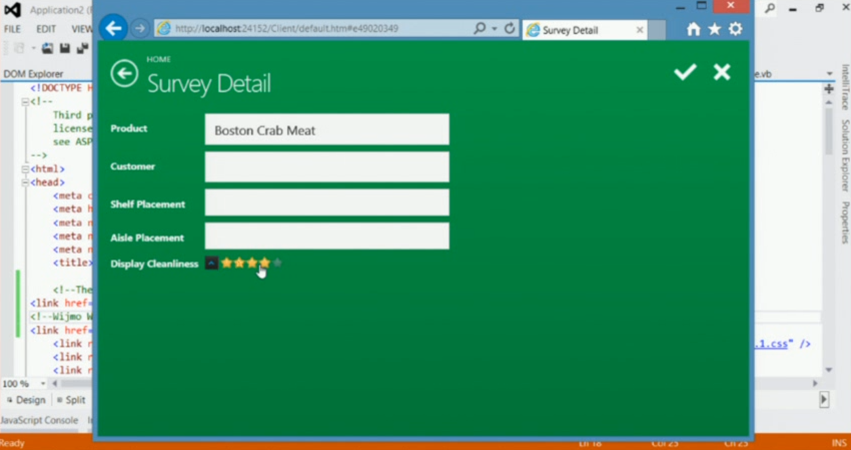
Po obejrzeniu tej prezentacji muszę przyznać, że jestem pod wrażeniem! Kreatory ułatwiają znacznie pewne typowe zadania, ale pozwalają twórcy dopisać własny kod .NET i JavaScript, w tym własne kontrolki. Na dzień dobry dostajemy prosty interfejs w stylu Modern UI zorientowany na urządzenia dotykowe! Na pewno warto obejrzeć.
default.htm – dodanie odpowiednich odwołań do plików *.js i *.css






















































































Brak komentarzy:
Prześlij komentarz