Prezentacja o Visual Studio 2012, o Node.js oraz o aplikacjach HTML5 w Visual Studio.
Prezentacja nie wnosi raczej nic nowego, przedstawione funkcjonalności były już pokazywane i to dokładniej. Moją uwagę zwróciły tym razem zmiana identyfikatora przeglądarki z poziomu IE10 oraz publikowanie na Windows Azure.
Znak dzisiejszych czasów…
Page Inspector lepszy od narzędzi w przeglądarkach, bo pokazuje także źródła strony serwerowej!
Możemy zmodyfikować stronę serwerową i w widoku z wygenerowaną stroną dostaniemy informację o zmianie z sugestią odświeżenia.
Możliwość publikacji witryny na Windows Azure
async
aplikacje w WPF i na Windows Store
portable library
Blend for Visual Studio - tryb interaktywny dla aplikacji HTML5 na Windows Store
C++
Emulator Windows 8
analiza renderowania grafiki w DirectX
ALM
Javascript from client to cloud with Windows 8, Node.js, and Windows Azure
Ta prezentacja pokazuje, że rozwiązania Open Source coraz bardziej się upowszechniają i mogą służyć także celom komercyjnym. Tutaj została pokazana integracja Node.js oraz git z Windows Azure. Kto słuchał dokładnie, to wyłapał także wzmiankę o integracji Node.js z MS SQL, My SQL, Mongo DB. O ile dwie ostatnie pozycje są typowe, o tyle integracja Node.js z MS SQL jest zwracającym uwagę krokiem. Inną ciekawostką jest, że do debugowania strony serwerowej Node.js została użyta przeglądarka Chrome (IE jeszcze nie ma wsparcia).
npm install express
npm install
npm install socket.io
node server.js
Po zmianie kodu restart
node –debug server.js
node-inspector
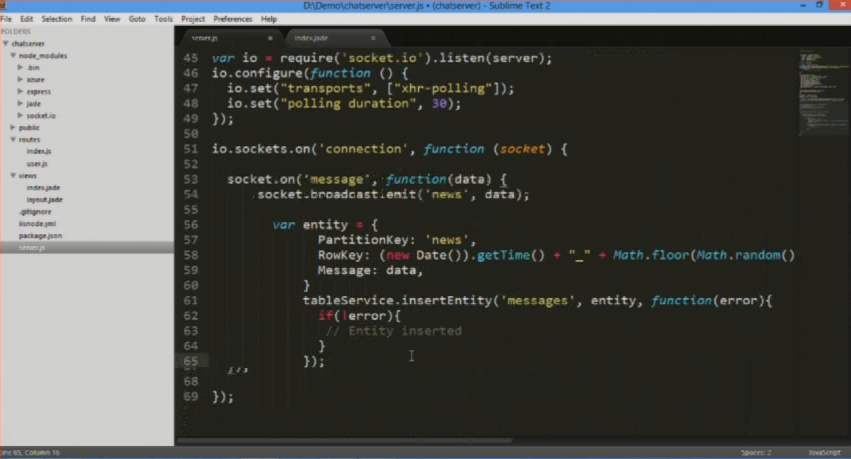
Windows Azure nie działa jeszcze na Windows Server 2012, który wspiera websockety (dlatego ustawiona jest poniżej opcja ‘polling duration’).
Moduł ‘azure’ - komunikacja z Azure Table, Storage, Blob, Service Bus …
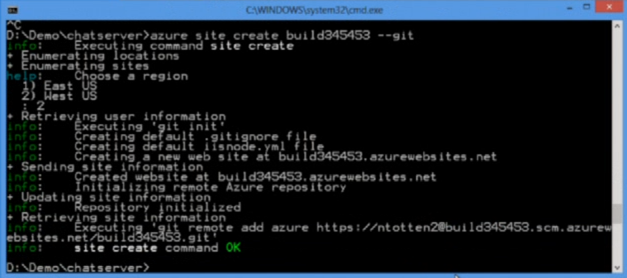
Utworzenie Azure Website
azure site browse
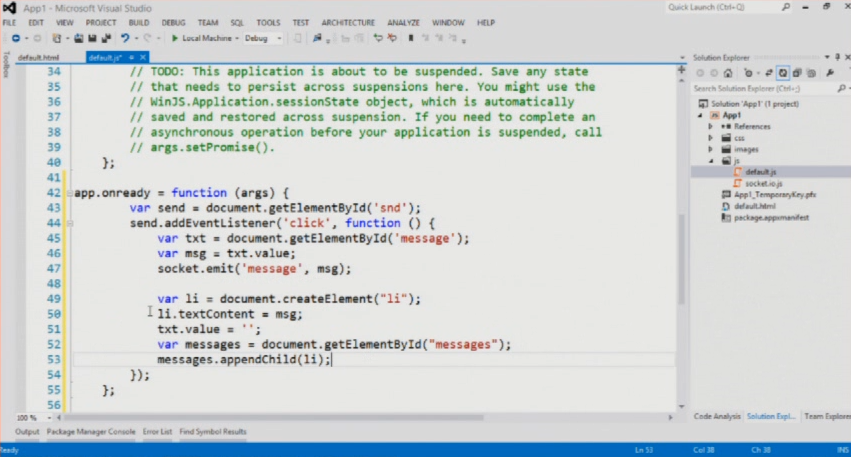
Aplikacja WinJS
Ten sam kod
Node.js - Azure + inne pakiety dla ms sql, mongo db …
npm install azure
Building HTML 5 Web Apps with Visual Studio & ASP.NET
Interesująca prezentacja, pokazuje rzeczy, które nie były wcześniej pokazywane. Na pewno warto ją obejrzeć. Tym razem przy bundlingu i minifikacji promowane było podejście narzędziowe, nie runtime. Uwagę zwracają pliki min.js.map, które mimo bundlingu i minifikacji w nieprodukcyjnej aplikacji pozwalają przeglądać pełne źródła js i je debugować. Do demonstracji została użyta przeglądarka Chrome, ponieważ wspiera już ten standard. Poza tym w całej prezentacji widzimy moc udogodnień w Visual Studio 2012 dla web deweloperów. Po obejrzeniu całości naszła mnie jednak też refleksja, że mimo zapowiedzi w tytule niewiele zostało pokazane z samego ASP.NET (poza wstępnie pokazaną obsługą uploadu skupiono się na czystym HTML5 i CSS3) czy z samego Visual Studio (używano dodatków Web Essentials i Image Optimizer).
Upload wielu plików jednocześnie
Wypisywanie po stronie klienckiej przed uploadem
Wczytanie obrazka po stronie klienta:
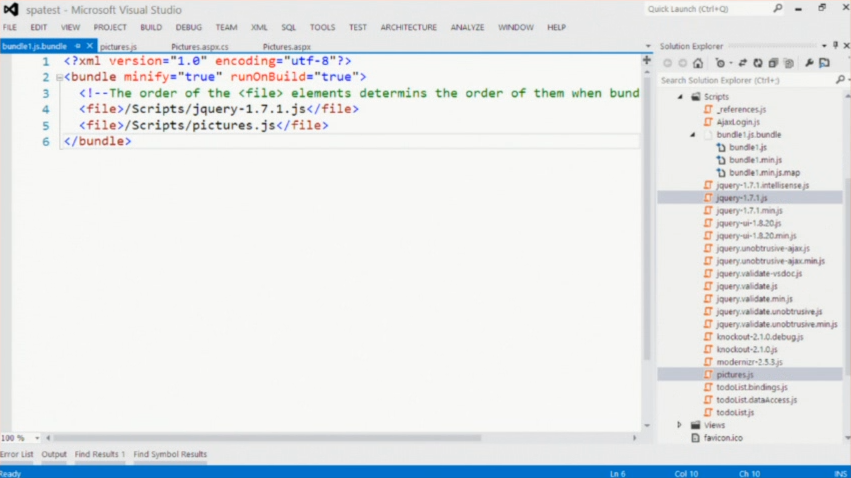
bundling & minification – przy tworzeniu i w runtime
Odświeżenie pliku źródłowego powoduje automatyczne przegenerowanie pliku min.js.
plik min.js.map - mimo skompresowania plików możliwość dotarcia do źródłowych i ich debugowania!
W ostatnim Chrome jest wsparcie dla plików mapujących
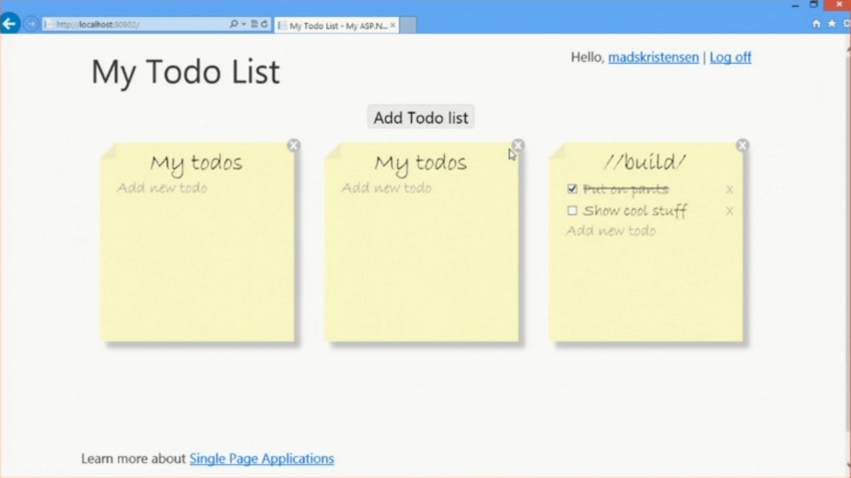
Nowy projekt w VS 2012 do SPA
Przeciągnięcie obrazka z Solution Explorer do edytora ze stylem CSS dodaje:
background-image: url(xxx.png) //można dodać opcję no-repeat
W niektórych przeglądarkach wyświetla się obrazek, mamy niepotrzebne ładowanie. Lepiej jest zamienić obrazek na zakodowane w stringu dane binarne.
Jeśli litera powtarza się kilka razy po sobie obrazek możemy zoptymalizować
Po zmianie obrazka
Można automatycznie zamieniać obrazki na ciągi znaków np. background url(xxx.png?embed)
Opera 12 wspiera także znaczniki -webkit
Snippety dla właściwości CSS z vendor prefixes (np. transform, border)
-ms-border-radius - informacja o niepoprawności / nieaktualności
Przy jednym prefixie informacja, że brakuje pozostałych. Można poprawiać istniejące strony.
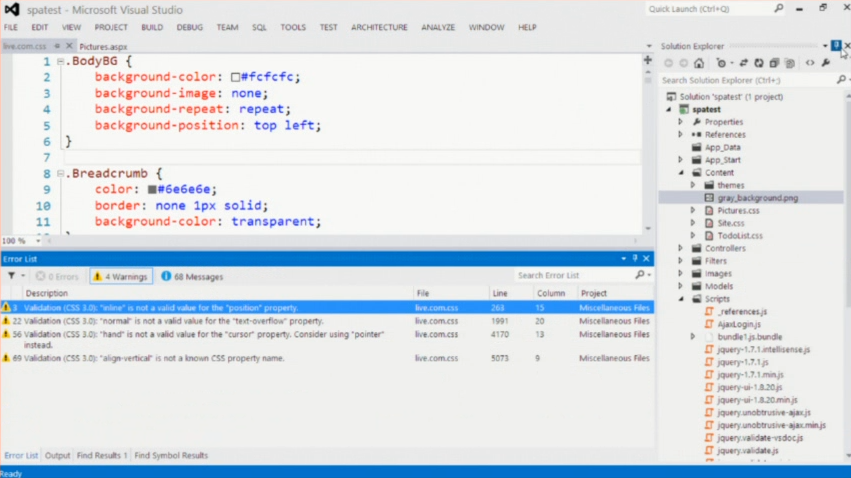
Analiza CSS i użyteczne wskazówki do usunięcia błędów. Dodatkowo lista z zaleceniami dla poprawy większej kompatybilności i wydajności.
Sort properties - standardowe zawsze na końcu
Edytor LESS
























































Brak komentarzy:
Prześlij komentarz