Dwie prezentacje związane z wydajnością rozwiązań webowych (na stronach i w aplikacjach Windows Store), jedna o używaniu dotychczasowego C++ w aplikacjach Windows Store oraz jedna rekreacyjna o Kinect.
50 performance tricks to make your HTML5 apps and sites faster
Prezentacja rodzi mieszane odczucia. Na początku zawiera dużo banalnych ogólników, potem jest już lepiej, są precyzyjne wskazówki, przy czym mam wrażenie, że już kiedyś oglądałem podobną prezentację z takimi zagadnieniami. Ale krótko rzucić okiem można.
#1
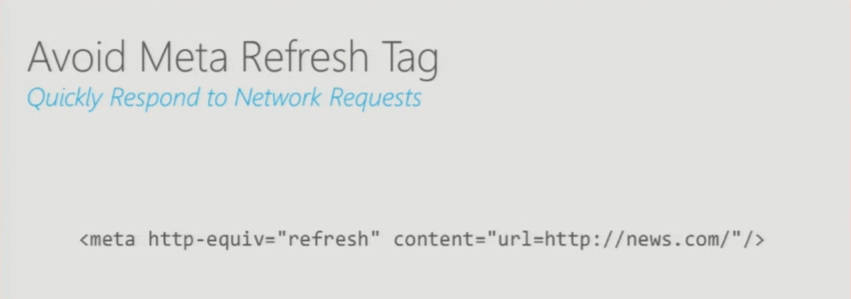
Unikać przekierowań
Przetwarzać zapytania najkrócej po stronie serwera
Azure, Google
Maksymalizować liczbę żądań jednocześnie obsługiwanych przez serwer
Reużytkować połączenia
Znać serwer
#2
Lokalna persystencja zasobów aplikacji w pakiecie
HTML5 App Cache
Ujednolicajmy wielkość liter w nazwach plików (np. obrazków)
#3
Ładujmy stronę w możliwie najnowszym trybie IE
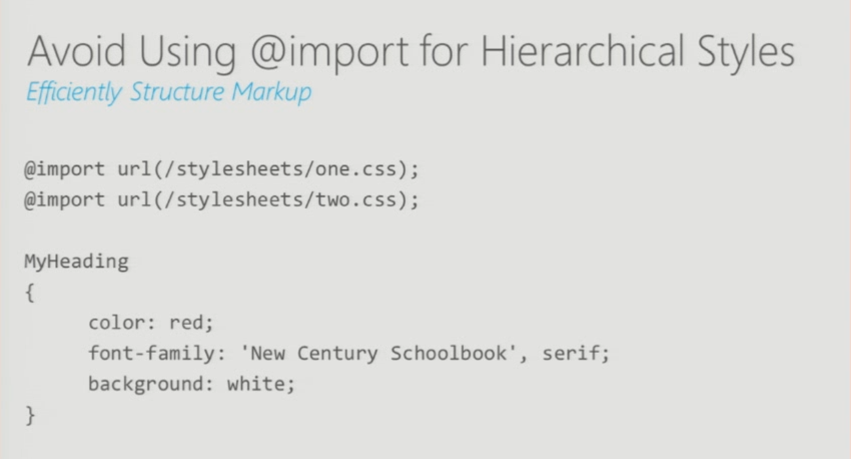
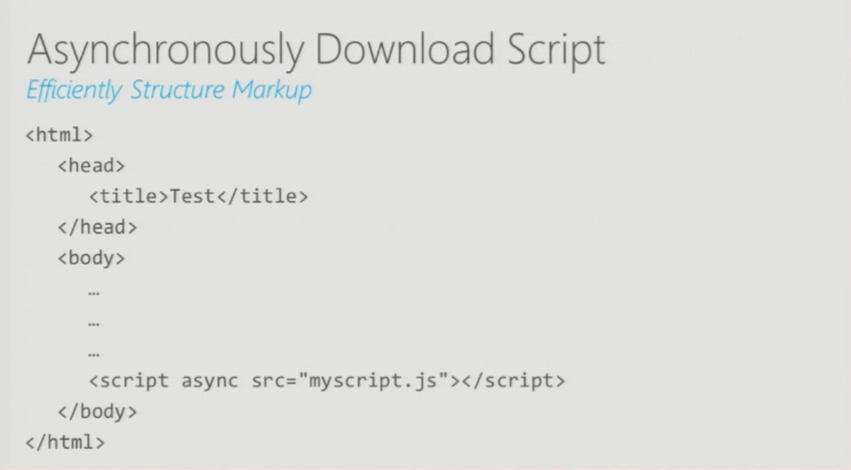
Nie duplikować załączanych plików .js
Ustandaryzować frameworki JS, wiele z nich duplikuje funkcjonalności
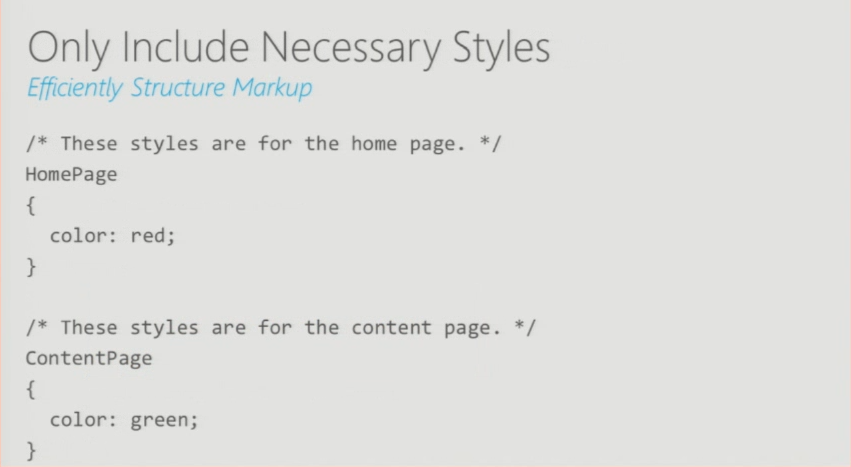
Załączać tylko naprawdę potrzebne pliki .js
#4
Używać obrazków w natywnych rozmiarach
Zastąpić obrazki elementami CSS3: gradientami, borderami z zaokrągleniami, transformatami oraz
Unikać złożonych ścieżek SVG
Obrazki podglądu dla wideo
Zminimalizować używanie plug-inów (Flash, Silverlight, QuickTime)
Pobieranie do cache
#5
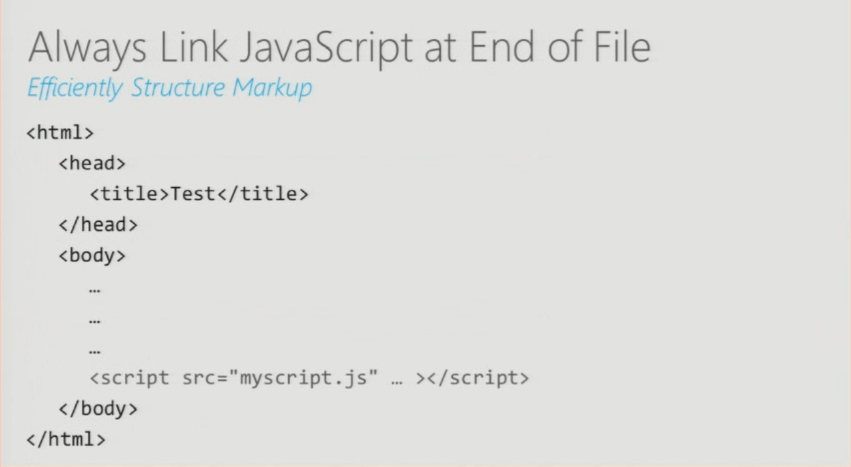
Minimalizacja kodu JS (bez spacji, przejść linii, ze zmiennymi w postaci pojedynczych liter)
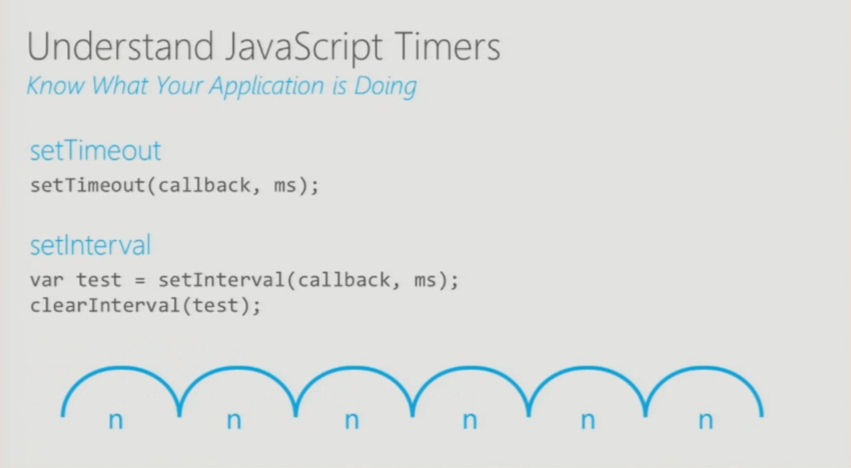
Inicjalizowanie kodu na żądanie
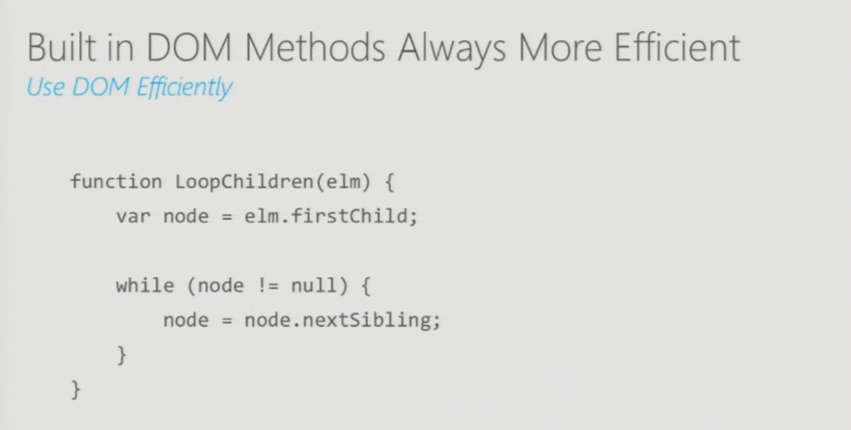
Niewielki i czysty DOM
JSON zamiast XML
Używać oszczędnie wyrażeń regularnych
#6
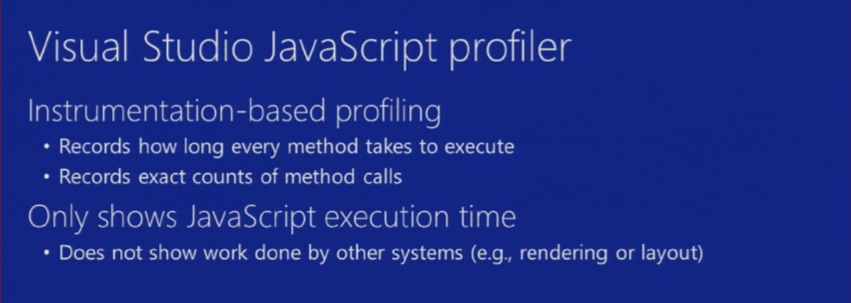
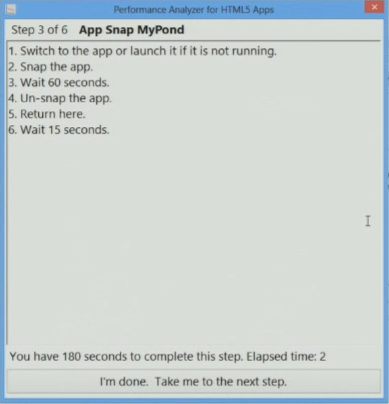
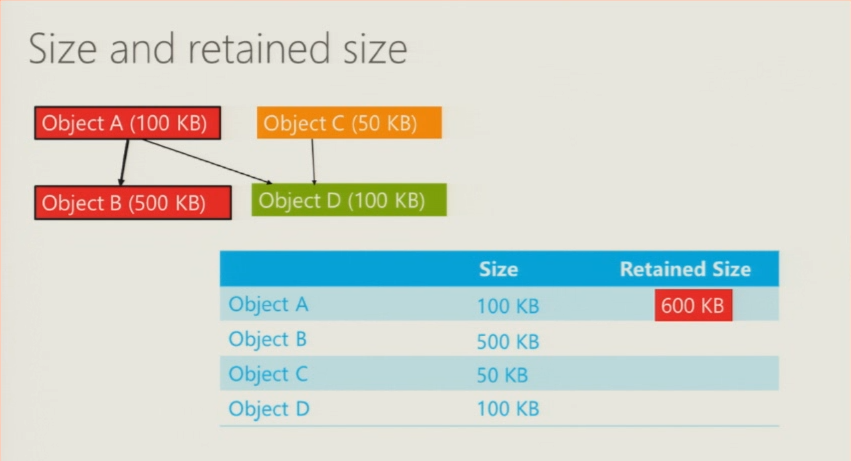
Diagnosing performance and memory issues in JavaScript-based Windows Store apps
Koniecznie warto obejrzeć! Aplikacje HTML5 na Windows Store naprawdę otrzymały nowoczesne i wygodne narzędzia do diagnozowania!
Visual Studio 2012 –> DEBUG –> Start Performance Analysis Paused
Visual Studio –> DEBUG –> JavaScript Memory Analysis (po updacie)
Podobne narzędzia będą udostępnione w przyszłości także dla IE.
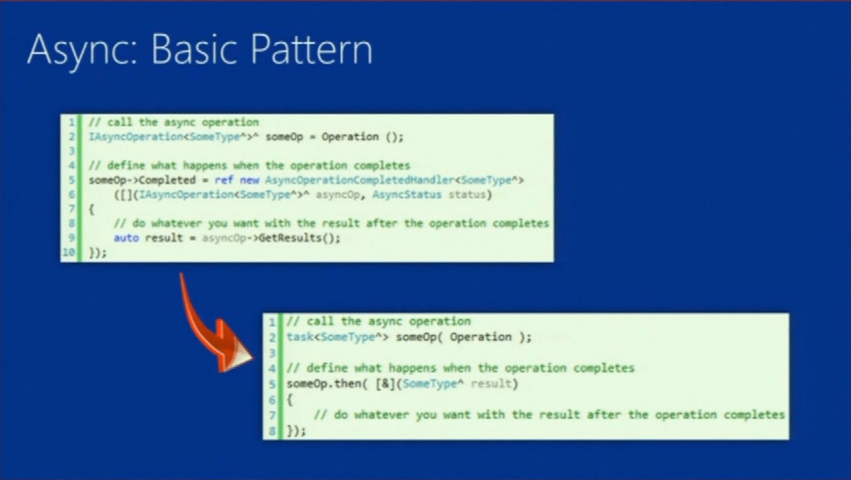
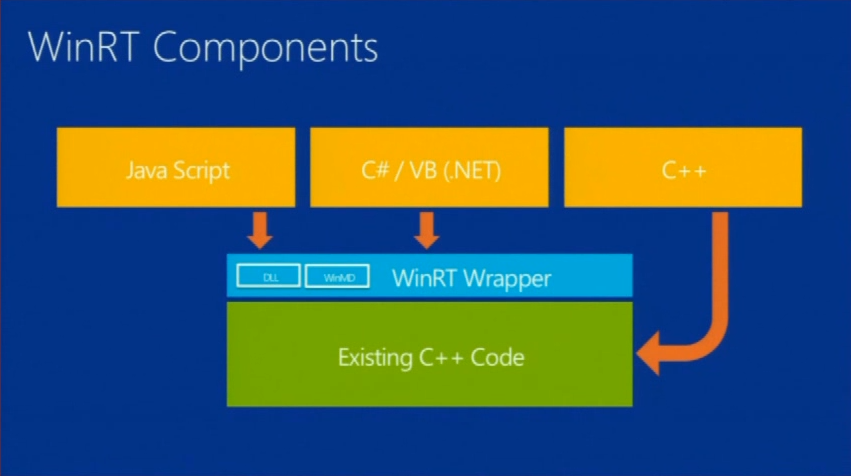
Bringing existing C++ code to Windows Store apps
Prezentacja dotyczy znanego już zagadnienia, ale dostarcza kilku bardziej precyzyjnych informacji. Wykorzystywanie dotychczasowego kodu C++ (zwłaszcza tego powiązanego z dotychczasowym Win32 API i starszymi technologiami) podlega ograniczeniom i należy zdawać sobie z tego sprawę.
Komunikacja między procesami nie jest dostępna.
COM/ATL bez globalnej rejestracji
WINAPI_FAMILY_PARTITION (WINAPI_PARTITION_DESKTOP lub WINAPI_PARTITION_APP)
Do powieszenia na ścianie w pokoju:
Jedna z kilku prezentacji o Kinect. Tutaj moją uwagę zwróciła kontrolka listy sterowana za pomocą gestów dłoni.
Wskazywanie, wybieranie, scrollowanie











































































Brak komentarzy:
Prześlij komentarz